12 Kỹ Thuật Định Dạng Bố Cục Với CSS: Margin, Padding, Border, Display
Code CSS là một trong những kỹ năng cơ bản và cần thiết cho bất kỳ ai tham gia vào lĩnh vực phát triển web. CSS không chỉ giúp định dạng các phần tử trên trang, mà còn kiểm soát cách chúng hiển thị và tương tác với nhau. Trong thế giới thiết kế web, bố cục là yếu tố quyết định tầm quan trọng của trải nghiệm người dùng. Một website được thiết kế tốt sẽ thu hút người dùng hơn và giữ họ ở lại lâu hơn. Điều này dẫn đến việc nâng cao hiệu suất và khả năng tương tác của trang web. Trong bài viết này, chúng ta sẽ khám phá 12 kỹ thuật quan trọng trong việc định dạng bố cục với CSS, từ margin, padding, border cho đến display, mở ra cánh cửa cho bạn xây dựng những layout đẹp mắt và chuyên nghiệp.
Tầm quan trọng của bố cục trong thiết kế web

Bố cục là nền tảng cho mọi thiết kế web. Nó không chỉ ảnh hưởng đến cách mà thông tin được tổ chức mà còn liên quan mật thiết đến cảm giác mà người dùng có khi họ tương tác với website. Bố cục không hợp lý có thể khiến cho người dùng cảm thấy khó chịu và bỏ đi ngay lập tức.
Ảnh hưởng của bố cục đến trải nghiệm người dùng
Một bố cục hợp lý giúp người dùng dễ dàng tìm kiếm thông tin mà họ cần. Nếu thông tin được sắp xếp một cách khoa học, người dùng sẽ cảm thấy thoải mái hơn khi duyệt trang web. Ngược lại, một bố cục lộn xộn có thể gây khó khăn cho người dùng trong việc nắm bắt nội dung chính, dẫn đến tỷ lệ thoát cao.
Thêm vào đó, bố cục cũng có thể tạo ra sự chú ý cho các yếu tố quan trọng trên trang. Ví dụ, nếu một nút gọi hành động nằm ở vị trí nổi bật trong bố cục, người dùng có nhiều khả năng nhấp vào hơn. Do đó, việc tối ưu hóa bố cục là một trong những yếu tố then chốt để tạo ra một trải nghiệm người dùng tích cực.
Vai trò của CSS trong việc kiểm soát bố cục
CSS cung cấp nhiều công cụ hữu ích cho việc định hình bố cục. Từ các thuộc tính đơn giản như margin, padding, border cho đến các kỹ thuật phức tạp hơn như Flexbox và Grid, CSS cho phép bạn kiểm soát cách các phần tử tương tác và hiển thị trong trang.
Bằng cách nắm vững các kỹ thuật này, bạn có thể tạo ra những bố cục độc đáo và hấp dẫn, mang lại giá trị lớn cho người dùng. Hơn nữa, CSS còn cho phép bạn tối ưu hóa trang web cho nhiều loại thiết bị khác nhau, từ máy tính để bàn cho đến điện thoại di động.
Margin: Tạo khoảng cách bên ngoài phần tử

Margin là khoảng cách giữa các phần tử trong trang web. Việc sử dụng margin hợp lý giúp tạo ra không gian giữa các phần tử khác nhau, tránh tình trạng chồng chéo và lộn xộn. Đây là một trong những kỹ thuật cơ bản nhưng cực kỳ quan trọng trong thiết kế web.
Cách sử dụng margin cho các phía khác nhau
Bạn có thể áp dụng margin cho từng phía của một phần tử bằng cách sử dụng các thuộc tính margin-top, margin-bottom, margin-left, và margin-right. Bằng cách này, bạn có thể kiểm soát chính xác khoảng cách giữa các phần tử và tạo ra một bố cục hài hòa.
Khi sử dụng margin, điều quan trọng là phải hiểu rõ về nguyên lý "margin collapse". Điều này xảy ra khi hai margin của các phần tử nằm cạnh nhau, dẫn đến việc chúng kết hợp thành một khoảng cách lớn hơn. Hiện tượng này thường xảy ra với các phần tử khối (block elements) và có thể khiến cho bố cục trở nên không ổn định nếu không được xử lý đúng.
Margin collapse và cách xử lý
Để tránh tình trạng margin collapse, một số cách tiếp cận có thể được sử dụng. Một trong những giải pháp đơn giản là thêm padding hoặc border vào phần tử cha. Khi bạn thêm một mức độ padding hoặc border, margin của con cái sẽ không còn kết hợp với nhau nữa.
Một cách khác là sử dụng thuộc tính overflow với giá trị khác nhau (ví dụ như hidden, auto, hoặc scroll). Điều này cũng giúp ngăn chặn tính năng margin collapse.
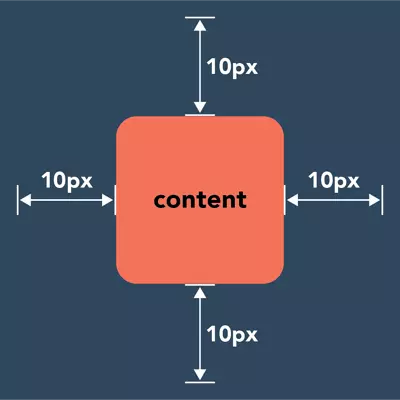
Padding: Tạo khoảng cách bên trong phần tử

Khác với margin, padding là khoảng cách giữa nội dung của phần tử và viền bên ngoài của nó. Sử dụng padding giúp tạo ra không gian bên trong phần tử, làm cho nội dung trở nên dễ đọc hơn và thân thiện với người dùng hơn.
Áp dụng padding cho các phía khác nhau
Tương tự như margin, bạn có thể áp dụng padding cho từng phía của phần tử bằng cách sử dụng các thuộc tính padding-top, padding-bottom, padding-left, và padding-right. Bạn cũng có thể sử dụng thuộc tính padding để thiết lập tất cả các phía cùng một lúc.
Padding có thể ảnh hưởng trực tiếp đến kích thước tổng thể của phần tử, vì vậy cần phải chú ý khi điều chỉnh. Ngoài ra, việc sử dụng padding hợp lý cũng giúp tạo ra cảm giác thoải mái khi người dùng tương tác với nội dung.
Sự khác biệt giữa padding và margin
Sự khác biệt chính giữa padding và margin là padding tạo ra khoảng cách bên trong phần tử, trong khi margin tạo ra khoảng cách bên ngoài. Điều này có nghĩa là padding ảnh hưởng đến kích thước tổng thể của phần tử, trong khi margin không làm thay đổi kích thước của phần tử mà chỉ tạo ra không gian giữa các phần tử.
Việc sử dụng padding và margin đúng cách sẽ giúp bạn tạo ra một bố cục gọn gàng và dễ nhìn. Một số nhà thiết kế còn kết hợp cả hai để tạo ra những hiệu ứng đặc biệt và thu hút hơn cho trang web của mình.
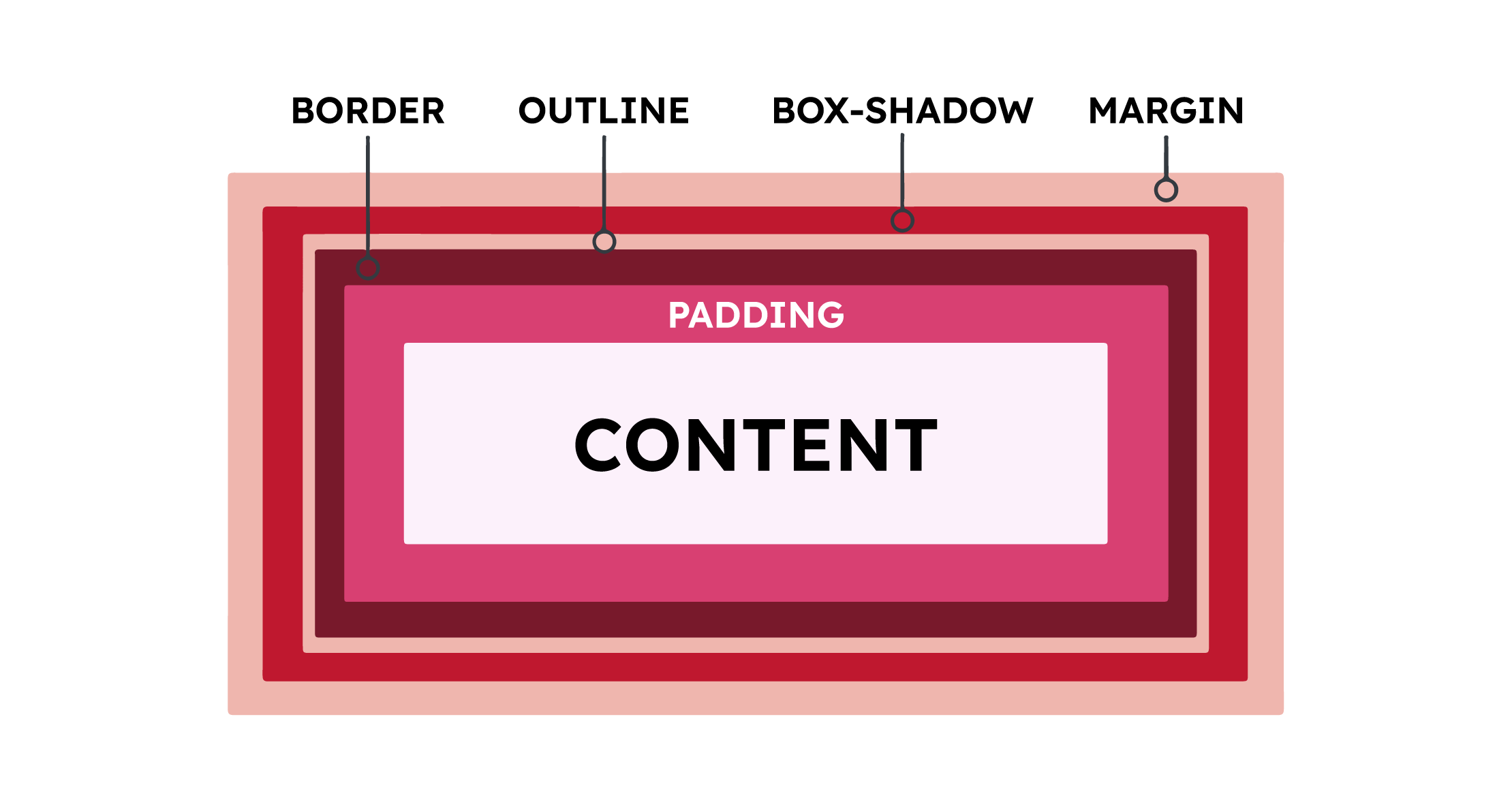
Border: Tạo viền cho phần tử

Border là thuộc tính giúp tạo ra các viền xung quanh phần tử, góp phần tăng tính thẩm mỹ và phân tách các khu vực khác nhau trong layout. Border không chỉ đóng vai trò trong việc phân chia các phần tử mà còn có thể tạo sự chú ý cho các yếu tố quan trọng trong thiết kế.
Các thuộc tính của border: width, style, color
Có ba thuộc tính chính để xác định border: border-width, border-style, và border-color.
border-widthxác định độ dày của viền.border-stylecó thể nhận các giá trị nhưsolid,dashed,dotted, và nhiều giá trị khác, giúp bạn tạo ra nhiều kiểu viền khác nhau.border-colorcho phép bạn chỉ định màu sắc của viền.
Khi kết hợp ba thuộc tính này, bạn có thể tùy chỉnh viền theo cách mà bạn mong muốn, tạo ra các hiệu ứng độc đáo cho các phần tử trong bố cục.
Tạo border radius cho góc bo tròn
Một kỹ thuật phổ biến trong thiết kế hiện đại là sử dụng border-radius để tạo ra các góc bo tròn cho phần tử. Điều này không chỉ giúp phần tử trở nên mềm mại và thân thiện hơn mà còn giúp tạo ra những layout hiện đại và tinh tế.
Việc sử dụng border-radius rất đơn giản; bạn chỉ cần chỉ định giá trị cho các góc mà bạn muốn bo tròn. Bạn có thể thiết lập giá trị cho từng góc riêng biệt hoặc sử dụng một giá trị chung cho tất cả các góc.
Display: Kiểm soát cách hiển thị phần tử

Thuộc tính display là một trong những thuộc tính mạnh mẽ nhất trong CSS, cho phép bạn điều khiển cách mà các phần tử hiển thị trên trang. Có nhiều giá trị mà thuộc tính này có thể nhận, mỗi giá trị sẽ ảnh hưởng đến cách mà phần tử tương tác với các phần tử khác.
Các giá trị display phổ biến: block, inline, inline-block
Ba giá trị phổ biến của thuộc tính display là block, inline, và inline-block.
- Block: Phần tử sẽ chiếm toàn bộ chiều rộng của dòng và bắt đầu một dòng mới. Ví dụ: và là các phần tử block.
- Inline: Phần tử chỉ chiếm chiều rộng cần thiết và không bắt đầu một dòng mới. Ví dụ: và là các phần tử inline.
- Inline-block: Phần tử có đặc điểm của cả hai loại trên, nghĩa là nó có thể được đặt cạnh nhau nhưng vẫn có thể thiết lập chiều cao và chiều rộng.
Việc lựa chọn giá trị display phù hợp tùy thuộc vào mục tiêu mà bạn muốn đạt được trong thiết kế của mình.
Sử dụng display: flex và display: grid cho layout hiện đại
Hai phương pháp hiện đại hơn để kiểm soát bố cục là Flexbox và Grid. Flexbox giúp bạn tạo ra những layout một chiều linh hoạt, cho phép các phần tử có thể co giãn và căn chỉnh dễ dàng.
Trong khi đó, Grid cung cấp khả năng tạo ra bố cục hai chiều phức tạp, giúp bạn quản lý không gian một cách hiệu quả. Cả hai đều là những công cụ hữu ích cho việc tạo ra các thiết kế responsive và hiện đại.
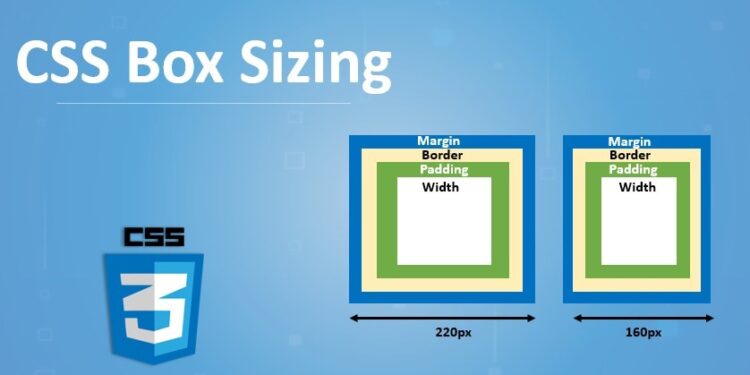
Box-sizing: Kiểm soát kích thước tổng thể của phần tử

Box-sizing là một thuộc tính quan trọng giúp bạn kiểm soát cách mà các kích thước như width và height được tính toán trong CSS. Bằng cách hiểu rõ về box-sizing, bạn có thể tránh được những vấn đề khó chịu liên quan đến tính toán kích thước của phần tử.
Box-sizing: content-box vs border-box
Có hai giá trị chính cho thuộc tính box-sizing: content-box và border-box.
- Content-box: Đây là giá trị mặc định. Khi sử dụng giá trị này, chiều rộng và chiều cao của phần tử chỉ bao gồm nội dung, không bao gồm padding và border. Điều này có thể dẫn đến việc phần tử vượt quá kích thước mà bạn đã chỉ định nếu bạn thêm padding hoặc border.
- Border-box: Khi sử dụng giá trị này, chiều rộng và chiều cao của phần tử sẽ bao gồm cả padding và border. Điều này giúp bạn dễ dàng kiểm soát kích thước tổng thể của phần tử mà không lo lắng về việc padding hay border làm tăng kích thước của nó.
Ảnh hưởng của box-sizing đến layout
Chọn đúng giá trị cho box-sizing có thể giúp bạn tiết kiệm thời gian và công sức trong việc thiết kế layout. Nhiều nhà phát triển khuyên bạn nên sử dụng giá trị border-box cho hầu hết các trường hợp, bởi vì nó giúp giảm thiểu sự cố về kích thước và làm cho các layout dễ dàng hơn để quản lý.
Position: Định vị phần tử trong trang

Position là thuộc tính CSS giúp bạn kiểm soát vị trí của một phần tử trong bố cục. Bằng cách hiểu rõ về các giá trị có thể áp dụng cho position, bạn sẽ có khả năng tạo ra những bố cục phức tạp và thú vị.
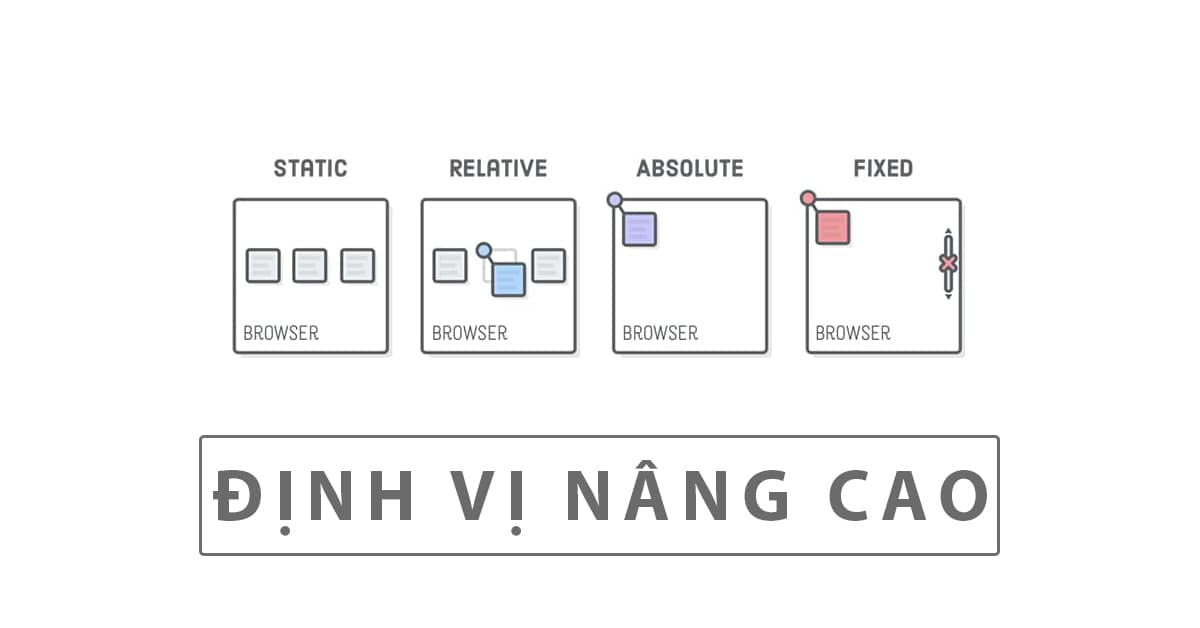
Các giá trị position: static, relative, absolute, fixed
Có bốn giá trị chính cho thuộc tính position:
- Static: Đây là giá trị mặc định. Các phần tử sẽ được đặt theo thứ tự mà chúng xuất hiện trong HTML.
- Relative: Phần tử sẽ được định vị tương đối với vị trí ban đầu của nó. Điều này cho phép bạn dịch chuyển phần tử mà không làm thay đổi vị trí của các phần tử khác.
- Absolute: Phần tử được định vị hoàn toàn độc lập với các phần tử khác. Nó sẽ được đặt theo tọa độ (top, right, bottom, left) so với phần tử cha gần nhất có thuộc tính position khác
static. - Fixed: Phần tử sẽ được giữ ở một vị trí cố định trên màn hình, ngay cả khi cuộn trang.
Sử dụng z-index để kiểm soát thứ tự chồng lớp
Z-index là một thuộc tính quan trọng khi làm việc với các phần tử có vị trí. Giá trị của z-index xác định thứ tự chồng lớp của các phần tử, với các giá trị cao hơn sẽ nằm trên các giá trị thấp hơn.
Sử dụng z-index có thể rất hữu ích trong nhiều tình huống, chẳng hạn như khi bạn muốn một popup hiển thị trên tất cả các phần tử khác hoặc khi bạn tạo một menu điều hướng dạng dropdown.
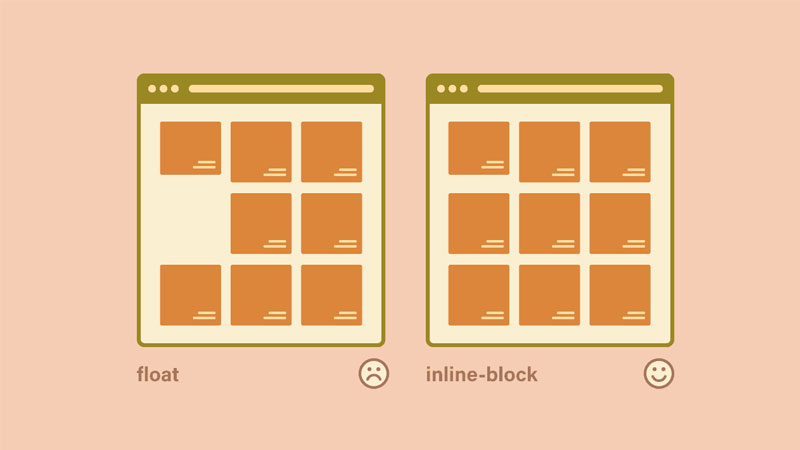
Float: Điều chỉnh vị trí phần tử theo chiều ngang

Float là một kỹ thuật CSS cổ điển giúp bạn quản lý cách mà các phần tử được bố trí trên trang. Mặc dù ngày nay có nhiều phương pháp hiện đại hơn như Flexbox và Grid, float vẫn được sử dụng rộng rãi trong nhiều dự án.
Cách sử dụng float và clear
Khi áp dụng float cho một phần tử, phần tử đó sẽ "trôi" sang bên trái hoặc bên phải của phần tử chứa nó. Điều này cho phép bạn tạo ra bố cục nhiều cột mà không cần sử dụng các kỹ thuật phức tạp hơn.
Tuy nhiên, khi sử dụng float, bạn cũng cần sử dụng thuộc tính clear để đảm bảo rằng các phần tử khác không chồng lên nhau. Clear cho phép bạn xác định liệu một phần tử có nên xóa các phần tử trước đó hay không, từ đó tạo ra một bố cục sạch sẽ và hài hòa.
Những hạn chế của float và giải pháp thay thế hiện đại
Mặc dù float là một công cụ hữu ích, nhưng nó cũng có những hạn chế. Float có thể gây ra các vấn đề về bố cục, đặc biệt khi không sử dụng thuộc tính clear đúng cách.
Ngoài ra, float không hỗ trợ việc tạo ra các layout hai chiều như Grid hay các layout linh hoạt như Flexbox. Vì lý do này, nhiều nhà thiết kế đã chuyển sang sử dụng các kỹ thuật hiện đại hơn để tạo ra bố cục phức tạp và responsive.
Flexbox: Tạo layout linh hoạt
![Thiết kế web với Flexbox [TOÀN TẬP]](https://niithanoi.edu.vn/pic/News/images/tin-tuc-cong-nghe-va-lap-trinh/flexbox-toan-tap.jpg)
Flexbox là một mô hình bố cục mạnh mẽ được thiết kế để cải thiện cách mà các phần tử có thể được sắp xếp và căn chỉnh trong không gian. Với Flexbox, bạn có thể dễ dàng tạo ra những layout linh hoạt và thích ứng với các kích thước màn hình khác nhau.
Các thuộc tính cơ bản của flexbox
Flexbox cung cấp một loạt các thuộc tính để điều khiển cách mà các phần tử được phân phối trong không gian. Một số thuộc tính cơ bản bao gồm:
- display: flex: Áp dụng flexbox cho phần tử chứa.
- flex-direction: Xác định hướng sắp xếp các phần tử con (hàng, cột).
- justify-content: Kiểm soát cách phân phối không gian giữa các phần tử theo chiều ngang.
- align-items: Định nghĩa cách căn chỉnh các phần tử theo chiều dọc.
Với những thuộc tính này, bạn có thể kiểm soát hoàn toàn cách mà các phần tử được hiển thị trong bố cục.
Ứng dụng flexbox trong responsive design
Một trong những lợi ích lớn nhất của Flexbox là khả năng xây dựng các layout responsive mà không cần phải sử dụng media queries phức tạp. Bạn có thể dễ dàng điều chỉnh kích thước và vị trí của các phần tử dựa trên kích thước của phần tử chứa, từ đó tạo ra những bố cục phù hợp với nhiều loại thiết bị khác nhau.
Flexbox là lựa chọn lý tưởng cho các ứng dụng web có nhiều yếu tố động, nơi mà việc thay đổi kích thước và điều chỉnh vị trí là cần thiết.
Grid: Tạo lưới cho layout phức tạp

Grid là một công cụ bố cục mạnh mẽ, cho phép bạn tạo ra các layout hai chiều phức tạp với một cách tiếp cận rất trực quan. Với Grid, bạn có thể xác định các hàng và cột, từ đó dễ dàng quản lý vị trí của các phần tử trên trang.
Cách định nghĩa và sử dụng grid
Để sử dụng Grid, bạn chỉ cần áp dụng display: grid cho phần tử cha và sau đó xác định hàng và cột bằng các thuộc tính như grid-template-rows và grid-template-columns. Bằng cách này, bạn có thể tạo ra một lưới rõ ràng cho các phần tử con để được bố trí trong.
Khi bạn đã định nghĩa xong lưới, bạn có thể xác định vị trí của các phần tử con bằng cách sử dụng grid-row-start, grid-row-end, grid-column-start, và grid-column-end. Điều này cho phép bạn điều chỉnh vị trí của các phần tử trong lưới một cách chính xác và linh hoạt.
So sánh grid với flexbox
Mặc dù cả Grid và Flexbox đều là những công cụ mạnh mẽ, nhưng chúng phục vụ cho các mục đích khác nhau. Flexbox chủ yếu tập trung vào việc bố trí một chiều (hàng hoặc cột), trong khi Grid cho phép bạn làm việc với hai chiều.
Nếu bạn cần tạo ra một layout phức tạp với nhiều hàng và cột, Grid sẽ là sự lựa chọn tối ưu. Ngược lại, nếu bạn chỉ cần sắp xếp các phần tử trong một hàng hoặc một cột, Flexbox sẽ giúp bạn thực hiện điều đó nhanh chóng và dễ dàng hơn.
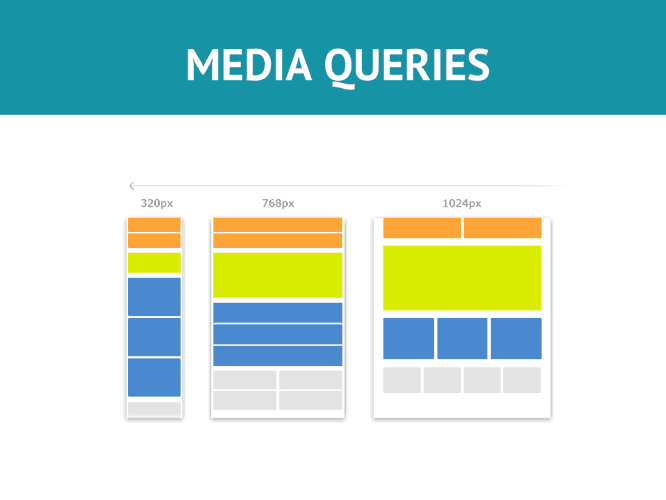
Media Queries: Tạo responsive layout

Media Queries là một phần quan trọng của CSS, cho phép bạn tạo ra các layout responsive bằng cách áp dụng các quy tắc khác nhau cho các kích thước màn hình khác nhau. Điều này giúp đảm bảo rằng trang web của bạn luôn hoạt động tốt trên mọi thiết bị.
Cách viết media queries hiệu quả
Để viết media queries, bạn chỉ cần sử dụng cú pháp như sau:
@media only screen and (max-width: 600px) {/* Quy tắc CSS cho các thiết bị có chiều rộng tối đa 600px */
Bên trong phần media query, bạn có thể chỉ định những thuộc tính CSS mà bạn muốn áp dụng cho các thiết bị có kích thước màn hình tương ứng.
Sử dụng media queries không chỉ giúp bạn tạo ra các layout responsive mà còn cho phép bạn tối ưu hóa các yếu tố khác như kích thước phông chữ và các khoảng cách.
Áp dụng breakpoints cho các thiết bị khác nhau
Khi làm việc với media queries, việc xác định các breakpoints phù hợp là rất quan trọng. Các breakpoints là những kích thước mà tại đó bạn muốn thay đổi layout hoặc kiểu dáng của các phần tử.
Thông thường, các breakpoints sẽ được xác định dựa trên các kích thước màn hình phổ biến, chẳng hạn như smartphone, tablet và desktop. Bằng cách áp dụng các breakpoints hợp lý, bạn có thể đảm bảo rằng trang web của mình hoạt động tốt trên mọi loại thiết bị.
CSS Units: Đơn vị đo lường trong CSS

CSS Units là các đơn vị đo lường mà bạn có thể sử dụng để thiết lập kích thước cho các phần tử trong trang web. Có nhiều loại đơn vị khác nhau, mỗi loại phục vụ cho những mục đích khác nhau.
Đơn vị tuyệt đối và tương đối
Hai loại đơn vị chính trong CSS là đơn vị tuyệt đối và đơn vị tương đối.
- Đơn vị tuyệt đối: Bao gồm các đơn vị như
px,cm,mm, vàin. Các đơn vị này có kích thước cố định và không thay đổi khi người dùng phóng to hoặc thu nhỏ trình duyệt. - Đơn vị tương đối: Bao gồm các đơn vị như
em,rem,%,vw, vàvh. Các đơn vị này thay đổi theo kích thước của phần tử cha hoặc viewport, giúp tạo ra các layout responsive hơn.
Chọn đơn vị phù hợp cho từng trường hợp
Việc lựa chọn đơn vị phù hợp cho các thuộc tính CSS có thể ảnh hưởng lớn đến tính khả thi và khả năng ứng dụng của trang web. Nhiều nhà thiết kế thường khuyên rằng nên sử dụng đơn vị tương đối cho các yếu tố như font size và spacing, trong khi có thể sử dụng đơn vị tuyệt đối cho các yếu tố như border hoặc padding khi cần thiết.
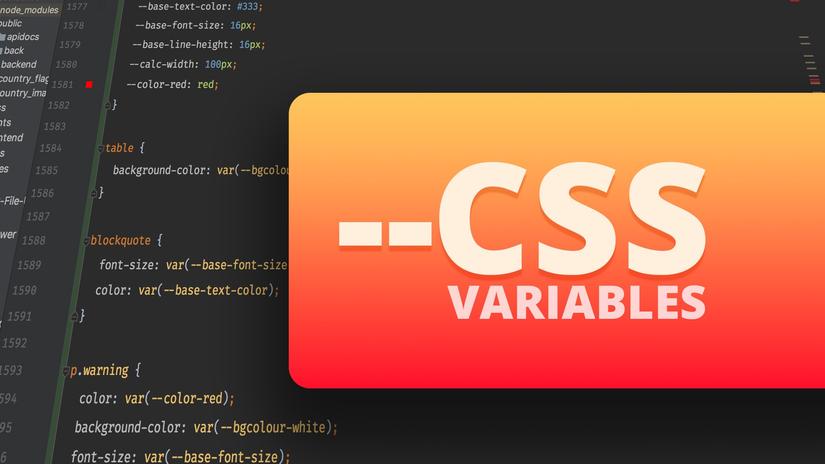
CSS Variables: Tối ưu hóa và tái sử dụng mã CSS

CSS Variables là một tính năng mạnh mẽ cho phép bạn lưu trữ giá trị CSS và tái sử dụng chúng trong toàn bộ stylesheet. Điều này không chỉ giúp tối ưu hóa mã CSS mà còn làm cho việc quản lý và bảo trì trở nên dễ dàng hơn.
Định nghĩa và sử dụng CSS variables
Để định nghĩa một biến trong CSS, bạn sử dụng cú pháp sau:
:root {--main-bg-color:
Sau khi đã định nghĩa, bạn có thể sử dụng biến này trong các thuộc tính CSS khác như sau:
body {background-color: var(--main-bg-color);
Bằng cách này, bạn có thể dễ dàng thay đổi giá trị của biến mà không cần phải sửa chữa từng thuộc tính một.
Ứng dụng CSS variables trong quản lý theme và responsive design
CSS variables rất hữu ích trong việc quản lý các theme khác nhau. Bạn có thể định nghĩa các biến cho các màu sắc, kích thước và kiểu dáng khác nhau, từ đó dễ dàng tạo ra các giao diện khác nhau chỉ bằng một vài thay đổi đơn giản.
Ngoài ra, CSS variables cũng có thể được áp dụng trong responsive design, giúp bạn dễ dàng thay đổi giá trị của các thuộc tính dựa trên kích thước màn hình mà không cần phải sao chép mã.
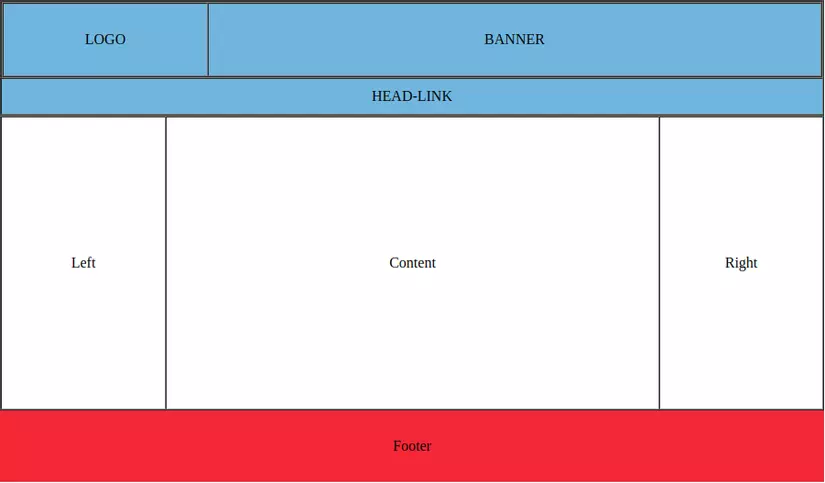
Kết hợp các kỹ thuật để tạo layout phức tạp

Khi bạn đã nắm vững các kỹ thuật định dạng bố cục với CSS, bạn có thể bắt đầu kết hợp chúng lại với nhau để tạo ra những layout phức tạp và đẹp mắt. Việc kết hợp các kỹ thuật này không chỉ giúp cải thiện tính khả thi của trang web mà còn mang lại sự sáng tạo cho thiết kế.
Xây dựng card layout với flexbox và grid
Card layout là một trong những kiểu bố cục phổ biến hiện nay. Bạn có thể sử dụng Flexbox để căn chỉnh nội dung bên trong mỗi thẻ card, trong khi Grid có thể giúp bạn bố trí các thẻ card trong không gian một cách hợp lý.
Bằng cách này, bạn sẽ có được một layout vừa đẹp mắt vừa thân thiện với người dùng, giúp nâng cao trải nghiệm tổng thể.
Tạo sticky header và sidebar với position: sticky
Sticky header và sidebar là những yếu tố thiết kế phổ biến giúp người dùng dễ dàng điều hướng trang web. Bằng cách sử dụng thuộc tính position: sticky, bạn có thể giữ cho các phần tử này luôn hiển thị trên màn hình ngay cả khi người dùng cuộn trang.
Điều này không chỉ giúp cải thiện khả năng điều hướng mà còn tạo ra một trải nghiệm người dùng liền mạch và thoải mái.
Công cụ và framework hỗ trợ định dạng bố cục
Có nhiều công cụ và framework hỗ trợ bạn trong việc định dạng bố cục với CSS. Những công cụ này không chỉ giúp bạn tiết kiệm thời gian mà còn cung cấp nhiều tiện ích bổ sung để tạo ra những layout đẹp mắt và responsive.
CSS Reset và Normalize.css
CSS Reset và Normalize.css là hai công cụ hữu ích dành cho các nhà phát triển web. Chúng giúp loại bỏ các sự khác biệt mặc định giữa các trình duyệt, từ đó tạo ra một nền tảng đồng nhất cho việc thiết kế.
Sử dụng reset CSS hoặc normalize.css có thể giúp bạn tập trung vào việc xây dựng bố cục mà không phải lo lắng về sự không tương thích giữa các trình duyệt.
Bootstrap và Tailwind CSS
Hai framework phổ biến nhất hiện nay là Bootstrap và Tailwind CSS. Bootstrap cung cấp một hệ thống grid mạnh mẽ và nhiều thành phần UI sẵn có, giúp bạn nhanh chóng xây dựng các layout responsive.
Trong khi đó, Tailwind CSS tập trung vào việc cung cấp các utility classes giúp bạn dễ dàng tạo ra các kiểu dáng mà không cần phải viết nhiều mã CSS. Điều này giúp tiết kiệm thời gian và tăng tốc quy trình phát triển.
Các lưu ý khi định dạng bố cục với CSS

Định dạng bố cục với CSS có thể là một thử thách lớn, đặc biệt khi bạn làm việc với nhiều trình duyệt và thiết bị khác nhau. Dưới đây là một số lưu ý quan trọng giúp bạn tối ưu hóa quy trình thiết kế.
Đảm bảo tính tương thích trên các trình duyệt
Một trong những vấn đề lớn khi làm việc với CSS là tính tương thích giữa các trình duyệt. Một số thuộc tính có thể hoạt động tốt trên Chrome nhưng không phải trên Firefox hoặc Safari. Hãy chắc chắn thử nghiệm các layout của bạn trên nhiều trình duyệt khác nhau để đảm bảo rằng chúng hoạt động như mong muốn.
Tối ưu hóa hiệu suất khi sử dụng các thuộc tính CSS phức tạp
Khi sử dụng các thuộc tính CSS phức tạp như box-shadow, filter, hoặc transform, hãy chú ý đến hiệu suất. Những thuộc tính này có thể làm giảm tốc độ tải trang và hiệu suất tổng thể, đặc biệt trên các thiết bị di động. Hãy cân nhắc kỹ trước khi áp dụng và thử nghiệm trên các thiết bị khác nhau để đảm bảo trải nghiệm người dùng tốt nhất.
Câu hỏi thường gặp
Làm thế nào để căn giữa một phần tử theo chiều dọc và ngang?
Bạn có thể sử dụng Flexbox để căn giữa một phần tử dễ dàng. Chỉ cần áp dụng display: flex cho phần tử cha và sử dụng thuộc tính justify-content: center và align-items: center.
Khi nào nên sử dụng flexbox và khi nào nên sử dụng grid?
Flexbox nên được sử dụng khi bạn cần bố trí một chiều (hàng hoặc cột), trong khi Grid lý tưởng cho các bố cục hai chiều phức tạp.
Làm sao để tạo một layout responsive mà không cần sử dụng media queries?
Bạn có thể sử dụng Flexbox hoặc Grid để tạo layout responsive mà không cần phải sử dụng media queries. Bằng cách kết hợp các thuộc tính này, bạn có thể dễ dàng điều chỉnh các phần tử dựa trên kích thước của màn hình.
Có cách nào để tránh margin collapse không?
Để tránh margin collapse, bạn có thể thêm padding hoặc border vào phần tử cha hoặc sử dụng thuộc tính overflow với giá trị khác nhau.
Làm thế nào để tạo một sticky sidebar chỉ với CSS?
Bạn có thể sử dụng thuộc tính position: sticky để tạo ra một sidebar có tính năng sticky. Điều này cho phép sidebar luôn hiển thị trên màn hình khi người dùng cuộn trang.
Kết luận
Trong bài viết này, chúng ta đã điểm qua 12 kỹ thuật định dạng bố cục với CSS, từ margin, padding, border cho đến các công cụ hiện đại như Flexbox và Grid. Những kỹ thuật này không chỉ giúp bạn xây dựng những layout đẹp mắt mà còn nâng cao trải nghiệm người dùng trên trang web.
Bằng cách áp dụng các kỹ thuật này một cách hợp lý, bạn có thể tạo ra những trang web không chỉ thu hút mà còn dễ sử dụng, từ đó giữ chân người dùng lâu hơn. Hy vọng rằng bài viết này sẽ là nguồn tài liệu hữu ích giúp bạn trong quá trình phát triển web của mình. Hãy bắt đầu áp dụng những kiến thức này ngay hôm nay và chứng kiến sự khác biệt mà chúng mang lại!
Xem thêm tại đây










