CSS: Ngôn Ngữ Thiết Kế Web Không Thể Thiếu - 10 Vai Trò Quan Trọng
Code CSS là một phần quan trọng trong việc phát triển web, nó quyết định cách mà nội dung hiển thị trên trình duyệt của người dùng. CSS, viết tắt của Cascading Style Sheets, đã trở thành một công cụ không thể thiếu cho các nhà thiết kế và lập trình viên, giúp họ tạo ra những giao diện hấp dẫn và thân thiện với người dùng. Từ những ngày đầu xuất hiện, CSS đã trải qua nhiều giai đoạn phát triển, từ những cú sốc nhỏ đến những cải tiến lớn, để đáp ứng nhu cầu ngày càng cao của người sử dụng. Trong bài viết này, chúng ta sẽ tìm hiểu về CSS, vai trò của nó trong thiết kế web hiện đại và lý do tại sao nó lại quan trọng đến vậy.
CSS là gì? Định nghĩa và lịch sử phát triển
.jpg)
Khái niệm cơ bản về Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) là ngôn ngữ được sử dụng để mô tả cách mà một tài liệu HTML hoặc XML sẽ được hiển thị. CSS cho phép nhà thiết kế phân tách nội dung khỏi hình thức, điều này có nghĩa là họ có thể thay đổi giao diện của trang web mà không cần phải thay đổi mã nguồn của nội dung.
Về cơ bản, CSS chứa các quy tắc về kiểu dáng cho các phần tử của trang web, như màu sắc, kích thước, bố cục và khoảng cách giữa các phần tử. Với sự phát triển nhanh chóng của công nghệ web, CSS đã trở thành một tiêu chuẩn quan trọng trong ngành công nghiệp thiết kế web.
Sự phát triển của CSS qua các phiên bản
CSS đã ra đời từ những năm 1990 và cho đến nay đã trải qua nhiều phiên bản khác nhau.
- CSS1 (1996): Phiên bản đầu tiên cung cấp các tính năng cơ bản như màu sắc, font chữ và bố cục cơ bản.
- CSS2 (1998): Mở rộng các tính năng, bao gồm hỗ trợ cho media types và vị trí của phần tử.
- CSS3 (1999-nay): Là phiên bản hiện tại với nhiều tính năng mới như animations, transitions, và các layout như Flexbox và Grid.
Mỗi phiên bản của CSS đều mang lại những cải tiến và tính năng mới, giúp các nhà thiết kế có thêm công cụ để tạo ra những trang web đẹp hơn, hiệu quả hơn.
Tách biệt nội dung và thiết kế

Nguyên tắc separation of concerns trong phát triển web
Nguyên tắc separation of concerns khuyến khích việc tách biệt các thành phần khác nhau của một ứng dụng. Trong trường hợp của web, điều này có nghĩa là tách biệt nội dung (HTML), cấu trúc (CSS) và hành vi (JavaScript).
Khi các phần này được tách biệt, việc bảo trì trở nên dễ dàng hơn, đồng thời giúp cho việc thay đổi hoặc nâng cấp từng phần mà không ảnh hưởng đến các phần khác. Điều này đặc biệt quan trọng trong phát triển web, khi mà công nghệ và yêu cầu của người dùng liên tục thay đổi.
Lợi ích của việc tách HTML và CSS
Việc tách HTML và CSS mang lại nhiều lợi ích:
- Đơn giản hóa mã: Mã trở nên ngắn gọn hơn, dễ đọc và dễ hiểu hơn, giúp cho việc sửa chữa và nâng cấp dễ dàng hơn.
- Tiết kiệm thời gian: Khi cần thay đổi kiểu dáng, bạn chỉ cần chỉnh sửa một file CSS mà không cần phải tìm kiếm và thay đổi từng thành phần HTML.
- Tăng cường khả năng tái sử dụng: Các kiểu dáng có thể được áp dụng cho nhiều trang khác nhau, giảm thiểu việc phải viết lại mã nhiều lần.
Sự tách biệt này không chỉ tối ưu hóa quy trình phát triển mà còn giúp tăng cường trải nghiệm người dùng bằng cách đảm bảo tính nhất quán trong thiết kế.
Tạo giao diện nhất quán cho website

Áp dụng styles chung cho nhiều phần tử
Một trong những lợi ích lớn nhất của việc sử dụng CSS chính là khả năng áp dụng cùng một style cho nhiều phần tử khác nhau. Điều này giúp cho việc giữ cho giao diện của một trang web luôn nhất quán và chuyên nghiệp.
Bằng cách sử dụng các class và ID trong CSS, bạn có thể gán các thuộc tính giống nhau cho nhiều phần tử mà không cần phải lặp lại mã. Ví dụ, bạn có thể tạo một class .button và sử dụng class này cho tất cả các nút trên trang của mình. Điều này không chỉ tiết kiệm thời gian mà còn giúp giảm nguy cơ sai sót.
Duy trì brand identity thông qua CSS
Brand identity là yếu tố rất quan trọng trong thiết kế web. Nó đóng vai trò kết nối giữa doanh nghiệp và người dùng, tạo dựng hình ảnh thương hiệu mạnh mẽ. CSS cho phép bạn duy trì brand identity bằng cách kiểm soát các yếu tố như màu sắc, font chữ và hình ảnh.
Khi một trang web tuân thủ các quy tắc thiết kế nhất quán, nó sẽ giúp người dùng nhận diện thương hiệu dễ dàng hơn. Việc sử dụng cùng một bảng màu và kiểu chữ trên toàn bộ trang web không chỉ tạo ra sự nhất quán mà còn nâng cao trải nghiệm người dùng.
Tối ưu hóa thời gian tải trang

Cách CSS giúp giảm kích thước file
Thời gian tải trang là một yếu tố quan trọng trong việc cải thiện trải nghiệm người dùng. CSS có thể giúp giảm kích thước file bằng cách tổ chức mã một cách hợp lý và loại bỏ các quy tắc không cần thiết.
Ngoài ra, việc sử dụng CSS classes thay vì inline styles cũng giúp giảm thiểu dung lượng mã cần phải tải xuống. Một file CSS riêng biệt có thể được cache bởi trình duyệt, nghĩa là người dùng sẽ không phải tải lại các styles mỗi khi truy cập vào trang.
Kỹ thuật tối ưu CSS cho hiệu suất web
Để tối ưu hóa hiệu suất web, bạn có thể áp dụng một vài kỹ thuật đơn giản:
- Minify CSS: Giảm kích thước file CSS bằng cách loại bỏ các ký tự không cần thiết như khoảng trắng và dòng mới.
- Chọn đúng thứ tự load: Đặt CSS ở đầu file HTML để trình duyệt bắt đầu tải trước khi render trang.
- Sử dụng lazy loading: Chỉ tải CSS cần thiết cho các phần tử hiển thị trước, giúp giảm thời gian tải ban đầu.
Các kỹ thuật này không chỉ giúp cải thiện tốc độ tải trang mà còn làm tăng sự hài lòng của người dùng.
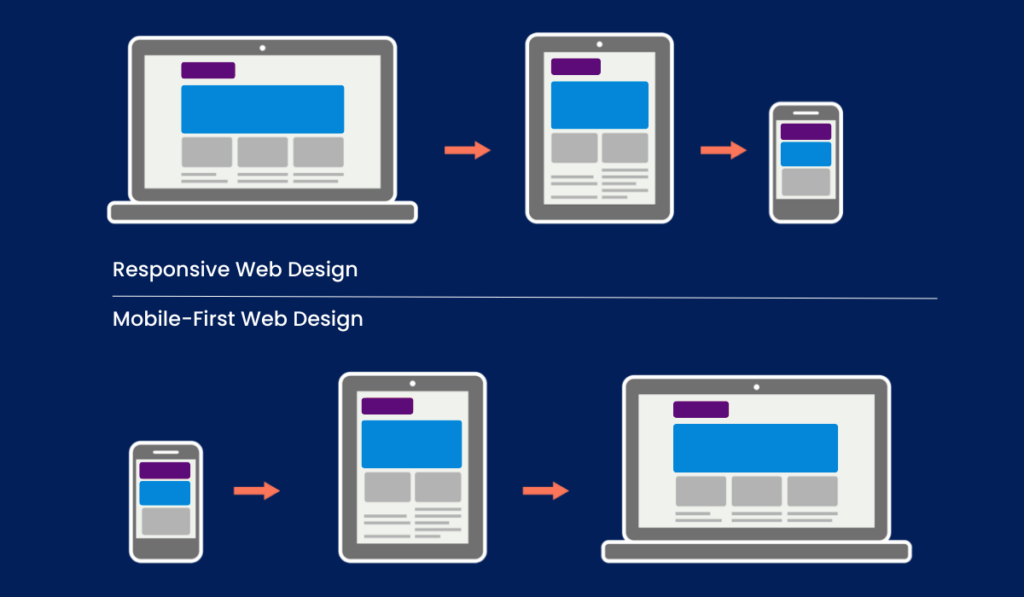
Responsive design và mobile-first approach

Sử dụng media queries để tạo layout linh hoạt
Medias queries là một trong những tính năng mạnh mẽ nhất của CSS, cho phép bạn áp dụng các styles khác nhau dựa trên các điều kiện như kích thước màn hình hoặc độ phân giải.
Điều này có nghĩa là bạn có thể tạo ra một giao diện thân thiện với người dùng trên mọi loại thiết bị, từ máy tính để bàn đến điện thoại di động. Bạn có thể sử dụng media queries để thay đổi kích thước, bố cục và thậm chí cả các yếu tố đồ họa dựa trên thiết bị mà người dùng đang sử dụng.
Vai trò của CSS trong thiết kế responsive
CSS đóng một vai trò quyết định trong việc xây dựng các trang web responsive. Bằng cách sử dụng CSS, bạn có thể dễ dàng kiểm soát bố cục của trang, đảm bảo rằng nó sẽ hiển thị tốt trên tất cả các thiết bị.
Thiết kế responsive không chỉ dừng lại ở việc thay đổi kích thước, mà còn bao gồm việc thay đổi cấu trúc và cách bố trí của nội dung. Bằng việc áp dụng các kỹ thuật như Flexbox và Grid, CSS giúp bạn tạo ra các layout phức tạp và linh hoạt, phù hợp với nhiều kích thước màn hình khác nhau.
Tạo animations và transitions
Cải thiện trải nghiệm người dùng với hiệu ứng động
Animations và transitions trong CSS giúp tăng cường tương tác và cải thiện trải nghiệm người dùng. Thay vì chỉ đơn thuần là các phần tử tĩnh, bạn có thể thêm các hiệu ứng động để làm cho trang web trở nên sống động hơn.
Ví dụ, bạn có thể tạo ra hiệu ứng hover cho các nút bấm, giúp người dùng cảm thấy thích thú hơn khi tương tác với trang web. Những hiệu ứng này không chỉ làm cho trang web trở nên thu hút hơn mà còn cung cấp phản hồi trực quan cho người dùng.
CSS animations vs JavaScript animations
Khi nói đến animations, một câu hỏi thường gặp là nên sử dụng CSS hay JavaScript.
- CSS animations: Thường nhẹ hơn và dễ sử dụng cho các hiệu ứng đơn giản. Chúng chạy trong GPU, giúp cải thiện hiệu suất.
- JavaScript animations: Thích hợp cho các hiệu ứng phức tạp hơn, nhưng có thể nặng hơn và khó khăn hơn trong việc quản lý.
Tùy thuộc vào nhu cầu cụ thể của trang web, bạn có thể chọn phương pháp phù hợp nhất để đạt được hiệu ứng mong muốn.
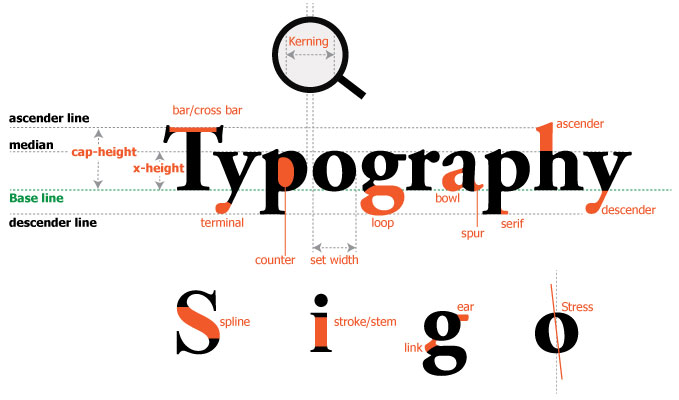
Tùy chỉnh typography và font chữ

Kiểm soát font, kích thước và spacing
Typography là một phần quan trọng trong thiết kế web. CSS cho phép bạn kiểm soát font, kích thước và spacing của văn bản, giúp tạo ra một giao diện dễ đọc và hấp dẫn hơn.
Việc lựa chọn font chữ đúng đắn có thể làm nổi bật thương hiệu của bạn và cải thiện khả năng tiếp cận của trang web. CSS cũng cho phép bạn sử dụng các thuộc tính như line-height, letter-spacing để điều chỉnh cách mà văn bản được trình bày.
Sử dụng web fonts thông qua CSS
Ngày nay, việc sử dụng web fonts đã trở nên phổ biến hơn bao giờ hết. Bạn có thể tích hợp các font chữ từ các dịch vụ như Google Fonts hoặc Adobe Fonts vào trang web của mình thông qua CSS.
Việc sử dụng web fonts không chỉ giúp mở rộng khả năng lựa chọn kiểu chữ mà còn làm cho trang web trở nên độc đáo và hấp dẫn hơn. Bạn có thể tùy chỉnh typography để phù hợp với phong cách của thương hiệu và nâng cao trải nghiệm người dùng.
Xây dựng layouts phức tạp

Flexbox và Grid layout trong CSS hiện đại
Trong việc xây dựng layouts phức tạp, Flexbox và Grid là hai công nghệ CSS hiện đại giúp cho việc bố trí trở nên dễ dàng và linh hoạt hơn bao giờ hết.
Flexbox giúp bạn căn chỉnh và phân phối không gian giữa các phần tử trong một container, trong khi Grid giúp bạn tạo ra các bố cục dạng lưới phức tạp. Sự kết hợp giữa hai công nghệ này mang lại sức mạnh to lớn cho các nhà thiết kế.
Chúng cung cấp những khả năng mạnh mẽ để tạo ra các layout đa dạng, từ các bố cục đơn giản đến các thiết kế phức tạp. Điều này giúp bạn tiết kiệm thời gian và công sức khi thiết kế trang web.
Tạo cấu trúc trang web đa dạng và linh hoạt
Bằng việc sử dụng Flexbox và Grid, bạn có thể dễ dàng tạo ra các cấu trúc trang web đa dạng và linh hoạt. Hai công nghệ này cho phép bạn thiết kế mà không phải lo lắng về vấn đề tương thích giữa các trình duyệt.
Bạn có thể dễ dàng điều chỉnh các phần tử trong bố cục và có thể dễ dàng thay đổi cấu trúc mà không phải viết lại mã. Điều này không chỉ giúp tiết kiệm thời gian mà còn giảm thiểu rủi ro khi thiết kế trang web.
Cải thiện khả năng truy cập (accessibility)

Sử dụng CSS để tăng cường contrast và readability
Khả năng truy cập là một yếu tố quan trọng trong thiết kế web. CSS có thể được sử dụng để cải thiện khả năng truy cập bằng cách điều chỉnh độ tương phản và tăng cường readability của văn bản.
Việc sử dụng màu sắc và kích thước chữ hợp lý có thể giúp cho người dùng dễ dàng đọc và hiểu nội dung trên trang web. Bạn cũng có thể sử dụng các thuộc tính CSS để tạo ra các hiệu ứng hover và focus, giúp người dùng nhận biết rõ hơn về các phần tử trên trang.
Tạo focus states và hover effects cho người dùng keyboard
Việc thiết kế các focus states và hover effects là rất quan trọng đối với những người dùng sử dụng bàn phím để điều hướng trang web. CSS cho phép bạn tạo ra những hiệu ứng này một cách dễ dàng, giúp người dùng nhận biết các phần tử mà họ đang tương tác.
Bằng cách sử dụng các thuộc tính như outline, background-color và border, bạn có thể tạo ra những trạng thái tương tác rõ ràng, giúp cải thiện trải nghiệm của người dùng.
Tối ưu hóa SEO thông qua CSS

Cải thiện tốc độ tải trang với CSS tối ưu
SEO là một phần quan trọng trong bất kỳ chiến lược marketing nào. CSS có thể đóng góp vào việc tối ưu hóa SEO bằng cách cải thiện tốc độ tải trang.
Khi tốc độ tải trang nhanh, khách truy cập sẽ ở lại lâu hơn, làm giảm tỷ lệ thoát và cải thiện thứ hạng trên các công cụ tìm kiếm. Sử dụng các kỹ thuật tối ưu hóa CSS như minification và sử dụng CDN có thể giúp cải thiện tốc độ tải trang.
Tạo cấu trúc HTML semantic với sự hỗ trợ của CSS
Cấu trúc HTML semantic không chỉ giúp cho trình duyệt hiểu rõ hơn về nội dung mà còn hỗ trợ SEO. CSS có thể giúp bạn định dạng và trình bày các phần tử HTML một cách hợp lý, đảm bảo rằng các công cụ tìm kiếm có thể hiểu rõ nội dung trên trang.
Việc sử dụng các thẻ HTML đúng cách và áp dụng CSS một cách hợp lý có thể giúp cải thiện khả năng tìm kiếm của trang web và thu hút nhiều khách hàng hơn.
Hỗ trợ cross-browser compatibility
Giải quyết vấn đề tương thích giữa các trình duyệt
Các trình duyệt khác nhau có thể hiển thị trang web theo cách khác nhau, gây ra vấn đề về khả năng tương thích. CSS có thể giúp giải quyết vấn đề này bằng cách sử dụng các thuộc tính và giá trị tương thích với nhiều trình duyệt.
Bằng cách kiểm tra trang web trên nhiều trình duyệt và sử dụng các mã CSS phù hợp, bạn có thể đảm bảo rằng trang web của mình sẽ trông đẹp mắt và hoạt động tốt trên tất cả các nền tảng.
Sử dụng CSS prefixes và polyfills
Một trong những cách để hỗ trợ cross-browser compatibility là sử dụng CSS prefixes, cho phép bạn sử dụng các tính năng mới mà vẫn đảm bảo rằng chúng hoạt động trên các trình duyệt cũ hơn.
Polyfills cũng là một công cụ hữu ích để đảm bảo rằng một số tính năng CSS hiện đại có thể hoạt động trên các trình duyệt không hỗ trợ. Bằng cách sử dụng những công cụ này, bạn có thể cải thiện khả năng tương thích của trang web và mang lại trải nghiệm tốt nhất cho tất cả người dùng.
Các công cụ và frameworks CSS phổ biến

Bootstrap, Tailwind CSS và Foundation
Trong thế giới thiết kế web hiện đại, việc sử dụng các framework CSS như Bootstrap, Tailwind CSS và Foundation có thể giúp tiết kiệm thời gian và công sức. Những framework này cung cấp các công cụ và component sẵn có, cho phép bạn tập trung vào việc thiết kế và phát triển.
Bootstrap là một trong những framework phổ biến nhất, cung cấp một loạt các component và sắp xếp grid dễ dàng. Tailwind CSS thì nổi bật với khả năng tùy chỉnh cao và cung cấp nhiều utility classes giúp tăng tốc quá trình phát triển. Foundation cũng là một framework mạnh mẽ, hỗ trợ các tính năng responsive và accessibility tốt.
SASS và LESS: CSS preprocessors
SASS và LESS là các CSS preprocessors cho phép bạn sử dụng các tính năng nâng cao như biến, nested rules và mixins. Điều này giúp cho việc viết CSS trở nên dễ dàng và hiệu quả hơn.
Với SASS, bạn có thể chia nhỏ mã CSS thành các phần dễ quản lý hơn, giúp mã dễ đọc và bảo trì hơn. LESS cũng tương tự, cung cấp một số tính năng hữu ích để cải thiện quy trình phát triển CSS.
Các lưu ý khi sử dụng CSS trong thiết kế web

Tránh overuse của !important và inline styles
Khi sử dụng CSS, một trong những điều bạn cần lưu ý là tránh việc lạm dụng !important và inline styles. Việc sử dụng !important có thể làm cho mã trở nên khó bảo trì và gây ra sự nhầm lẫn khi cố gắng tìm ra lý do vì sao một style không hoạt động như mong đợi.
Thay vào đó, hãy cố gắng sử dụng các selectors cụ thể hơn để đạt được kết quả mong muốn. Inline styles cũng nên được hạn chế vì chúng làm mất đi sự tách biệt giữa nội dung và thiết kế.
Duy trì cấu trúc CSS có tổ chức và dễ bảo trì
Một trong những yếu tố quan trọng trong việc sử dụng CSS là duy trì cấu trúc có tổ chức. Điều này có nghĩa là bạn cần phải nhóm các styles liên quan lại với nhau và đặt tên cho classes một cách có ý nghĩa.
Việc tổ chức mã CSS giúp cho việc bảo trì dễ dàng hơn và giảm thiểu khả năng xảy ra lỗi. Hãy chắc chắn rằng bạn thường xuyên xem xét và cập nhật mã của mình để đảm bảo rằng nó vẫn dễ đọc và dễ hiểu.
Câu hỏi thường gặp
CSS có thể thay thế hoàn toàn JavaScript trong thiết kế web không?
Không, CSS và JavaScript phục vụ các mục đích khác nhau trong thiết kế web. CSS chủ yếu được sử dụng để thay đổi kiểu dáng và bố cục của nội dung, trong khi JavaScript được sử dụng để tạo ra hành vi tương tác động cho người dùng. Hai ngôn ngữ này thường được sử dụng song song để tạo ra trải nghiệm người dùng tốt nhất.
Làm thế nào để học CSS hiệu quả nhất cho người mới bắt đầu?
Để học CSS hiệu quả, hãy bắt đầu từ những khái niệm cơ bản và xây dựng từ đó. Tìm kiếm các tài nguyên học tập như khóa học trực tuyến, video YouTube và sách hướng dẫn. Thực hành viết mã và thử nghiệm với các dự án nhỏ để củng cố kiến thức của bạn.
Có nên sử dụng CSS frameworks hay viết CSS từ đầu?
Việc sử dụng CSS frameworks có thể giúp tiết kiệm thời gian và công sức, nhưng nếu bạn muốn tùy chỉnh sâu và học hỏi về cách CSS hoạt động, việc viết CSS từ đầu cũng rất hợp lý. Tùy thuộc vào nhu cầu cụ thể của dự án và kinh nghiệm của bạn mà bạn có thể chọn phương pháp phù hợp.
CSS-in-JS là gì và khi nào nên sử dụng?
CSS-in-JS là một kỹ thuật cho phép bạn viết CSS trực tiếp bên trong mã JavaScript. Kỹ thuật này hữu ích khi bạn cần kết nối chặt chẽ giữa logic và giao diện, chẳng hạn như trong các ứng dụng React. Tuy nhiên, điều này cũng có thể gây ra một số vấn đề với hiệu suất và khả năng bảo trì, vì vậy hãy cân nhắc kỹ trước khi sử dụng.
Làm thế nào để debug CSS một cách hiệu quả?
Debugging CSS có thể khó khăn, nhưng việc sử dụng công cụ như DevTools trên trình duyệt có thể giúp bạn xác định các vấn đề. Hãy kiểm tra các styles đang được áp dụng cho phần tử cụ thể và điều chỉnh trực tiếp trong DevTools để xem sự thay đổi ngay lập tức.
Kết luận
CSS là một phần không thể thiếu trong thiết kế web hiện đại. Từ việc tách biệt nội dung và hình thức, tạo giao diện nhất quán đến tối ưu hóa SEO và khả năng truy cập, CSS đóng một vai trò quan trọng trong việc xây dựng trải nghiệm người dùng tốt nhất. Nhờ vào sự phát triển liên tục và các công nghệ mới, CSS vẫn sẽ tiếp tục là một trong những công cụ mạnh mẽ nhất trong tay các nhà phát triển web.
Xem thêm tại đây










