Mẫu giao diện HTML
Mẫu giao diện HTML là một phần quan trọng trong phát triển web hiện đại, đóng vai trò là nền tảng cho mọi trang web và ứng dụng trực tuyến. Với sự phát triển nhanh chóng của công nghệ thông tin, ngày càng nhiều lập trình viên và nhà thiết kế tìm kiếm những mẫu giao diện HTML đẹp và miễn phí để tối ưu hóa quy trình làm việc của họ. Bài viết này sẽ đi sâu vào các khía cạnh của mẫu giao diện HTML, từ định nghĩa, thành phần cơ bản, loại hình mẫu giao diện phổ biến, cho đến các kỹ thuật thiết kế, sử dụng JavaScript, xu hướng hiện nay và cuối cùng là thực hành tạo mẫu giao diện HTML.
Giới thiệu về mẫu giao diện HTML

Mẫu giao diện HTML không chỉ đơn thuần là mã nguồn mà còn là cách thể hiện ý tưởng và sáng tạo của người thiết kế. Những mẫu giao diện này ảnh hưởng đến trải nghiệm người dùng, góp phần tạo nên sự hấp dẫn và dễ sử dụng cho một trang web. Khi bạn có thể "share code web html đẹp free", bạn sẽ mở ra cho mình nhiều khả năng hơn trong việc thử nghiệm và áp dụng những thiết kế độc đáo mà không phải trả phí.
Định nghĩa mẫu giao diện HTML
Mẫu giao diện HTML là bộ mã chứa cấu trúc và phong cách của một trang web. Nó bao gồm các thẻ HTML, CSS và thường là JavaScript để tạo ra các yếu tố tương tác. Mẫu giao diện giúp lập trình viên tiết kiệm thời gian khi tạo ra các trang web, đặc biệt là khi họ có thể tái sử dụng chúng cho nhiều dự án khác nhau.
Các mẫu giao diện HTML thường được xây dựng với mục tiêu cụ thể như tăng cường trải nghiệm người dùng, cải thiện tính tương thích với các trình duyệt khác nhau hay tối ưu hóa SEO. Việc sử dụng mẫu giao diện cũng giúp cho việc bảo trì, nâng cấp và thay đổi dễ dàng hơn trong tương lai.
Tầm quan trọng của mẫu giao diện trong phát triển web
Trong thế giới phát triển web, mẫu giao diện HTML giữ vị trí chủ đạo. Nó không chỉ đơn giản là công cụ giúp hiển thị thông tin, mà còn là phương tiện truyền đạt cảm xúc, thương hiệu và giá trị sản phẩm. Một mẫu giao diện tốt có thể thu hút người dùng, giữ chân họ lâu hơn trên trang và khuyến khích hành động mong muốn như mua hàng, đăng ký hoặc chia sẻ.
Hơn nữa, với sự đa dạng của các thiết bị mà người dùng có thể truy cập internet, việc có một mẫu giao diện linh hoạt và thân thiện với người dùng trở nên ngày càng quan trọng. Một thiết kế tốt không chỉ cải thiện trải nghiệm người dùng mà còn gia tăng độ tin cậy và uy tín của thương hiệu.
Các thành phần cơ bản của mẫu giao diện HTML

Khi nói đến mẫu giao diện HTML, điều đầu tiên cần hiểu là cấu trúc của nó. Một mẫu giao diện bao gồm nhiều thành phần khác nhau, mỗi thành phần đều có vai trò riêng trong việc tạo nên một giao diện hoàn chỉnh, dễ sử dụng và hấp dẫn.
Thẻ HTML và cấu trúc cơ bản
Thẻ HTML là thành phần cơ bản nhất trong bất kỳ mẫu giao diện nào. Chúng xác định nội dung của trang web và cách thức mà nội dung đó sẽ được hiển thị. Cấu trúc cơ bản của một tài liệu HTML gồm có thẻ , và .
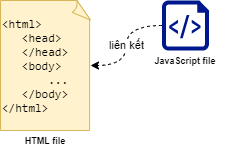
Trong thẻ , bạn sẽ tìm thấy tất cả các thành phần của trang web. Thẻ chứa thông tin meta, tiêu đề trang, liên kết tới các tệp CSS và JavaScript, trong khi thẻ chứa nội dung chính của trang như văn bản, hình ảnh và các yếu tố tương tác khác.
Thẻ head và thẻ body
Thẻ cung cấp thông tin về tài liệu, bao gồm tiêu đề (thẻ ) và các thuộc tính khác như từ khóa cho SEO (thẻ ). Những thông tin này rất quan trọng vì chúng giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang, qua đó có thể xếp hạng trang web cao hơn trong kết quả tìm kiếm.
Ngược lại, thẻ chứa nội dung mà người dùng sẽ thấy. Mọi thứ từ tiêu đề chính, đoạn văn, hình ảnh, bảng biểu, cho đến các thẻ nút đều nằm ở đây. Việc tổ chức nội dung hợp lý trong thẻ không chỉ giúp cải thiện trải nghiệm người dùng mà còn hỗ trợ tối ưu hóa SEO cho trang web.
Thẻ tiêu đề và thuộc tính meta
Thẻ tiêu đề (thẻ ) là một trong những thành phần quan trọng nhất trong thẻ . Nó không chỉ xác định tiêu đề của trang mà còn là yếu tố đầu tiên mà người dùng nhìn thấy trong kết quả tìm kiếm. Một tiêu đề hấp dẫn và nổi bật có thể thu hút người dùng nhấp vào trang của bạn thay vì trang khác.
Thuộc tính meta cũng rất quan trọng vì chúng cung cấp thông tin thêm về nội dung của trang. Chẳng hạn, bạn có thể sử dụng thẻ để mô tả nội dung của trang, điều này sẽ xuất hiện trong kết quả tìm kiếm và ảnh hưởng đến quyết định của người dùng khi chọn trang của bạn.
Các loại mẫu giao diện HTML phổ biến

Khi nói đến mẫu giao diện HTML, có nhiều loại khác nhau tùy thuộc vào mục đích sử dụng và yêu cầu thiết kế. Hiểu rõ các loại mẫu này sẽ giúp bạn lựa chọn giải pháp phù hợp cho dự án của mình.
Mẫu giao diện một trang (Single Page)
Mẫu giao diện một trang là kiểu thiết kế mà tất cả thông tin đều nằm trên một trang duy nhất. Điều này có nghĩa là người dùng có thể cuộn xuống để xem tất cả nội dung mà không cần phải tải lại trang. Thường thì các mẫu này được sử dụng cho các trang web cá nhân, portfolio hoặc trang giới thiệu sản phẩm.
Ưu điểm lớn nhất của mẫu giao diện một trang là tính đơn giản và dễ sử dụng. Người dùng chỉ cần di chuyển bằng cách cuộn xuống, điều này làm giảm bớt sự phức tạp và thời gian chờ đợi khi tải nhiều trang khác nhau. Tuy nhiên, điều này cũng có thể gây khó khăn trong việc tối ưu hóa SEO nếu không quản lý tốt nội dung.
Mẫu giao diện nhiều trang (Multi Page)
Khác với mẫu giao diện một trang, mẫu giao diện nhiều trang cấu trúc nội dung thành nhiều trang riêng biệt. Mỗi trang có thể phục vụ cho một mục đích khác nhau, chẳng hạn như trang chủ, trang giới thiệu, trang sản phẩm, trang liên hệ, v.v.
Thiết kế này phù hợp cho các trang web lớn hơn với nhiều nội dung và thông tin. Nó cho phép người dùng dễ dàng điều hướng giữa các trang và tìm thấy thông tin mà họ cần mà không bị rối. Hơn nữa, mẫu giao diện nhiều trang cũng giúp tối ưu hóa SEO tốt hơn vì mỗi trang có thể nhắm đến các từ khóa khác nhau.
Mẫu giao diện phản hồi (Responsive)
Mẫu giao diện phản hồi là một khái niệm thiết kế đang ngày càng trở nên phổ biến trong thời đại công nghệ số. Nhu cầu truy cập internet trên các thiết bị di động đã thúc đẩy các nhà thiết kế sáng tạo ra những giao diện linh hoạt, có khả năng thích nghi với kích thước màn hình khác nhau.
Một mẫu giao diện phản hồi sẽ tự động điều chỉnh bố cục và kích thước các yếu tố trong trang dựa trên kích thước màn hình của thiết bị mà người dùng đang sử dụng. Điều này đảm bảo rằng người dùng có thể thưởng thức trải nghiệm tốt nhất, dù họ đang sử dụng điện thoại, máy tính bảng hay máy tính để bàn.
Thiết kế giao diện với HTML và CSS

Thiết kế giao diện không chỉ dừng lại ở việc tạo ra cấu trúc HTML. Bạn cần phải tích hợp CSS để cải thiện hình thức và phong cách của trang web. Đây là bước quan trọng để tạo nên một mẫu giao diện đẹp và chuyên nghiệp.
Tích hợp CSS vào HTML
CSS (Cascading Style Sheets) là ngôn ngữ được sử dụng để mô tả cách hiển thị các yếu tố trong HTML. Có ba cách chính để tích hợp CSS vào HTML: Inline CSS, Internal CSS và External CSS. Mỗi phương pháp đều có ưu và nhược điểm riêng.
Inline CSS cho phép bạn áp dụng các thuộc tính CSS trực tiếp vào các thẻ HTML, nhưng điều này có thể gây khó khăn trong việc bảo trì mã. Internal CSS được đặt trong thẻ trong phần , cho phép bạn áp dụng kiểu cho toàn bộ trang. Cuối cùng, External CSS là phương pháp được ưa chuộng nhất, cho phép bạn lưu các quy tắc CSS trong một tệp riêng và liên kết với tệp HTML. Phương pháp này rất thuận lợi cho việc tổ chức và bảo trì mã nguồn.
Các kỹ thuật thiết kế giao diện
Có nhiều kỹ thuật khác nhau mà các nhà thiết kế có thể sử dụng để tạo ra một mẫu giao diện đẹp. Một trong những kỹ thuật phổ biến là sử dụng lưới (grid system) để tổ chức bố cục của trang. Lưới giúp phân chia không gian thành các ô, từ đó dễ dàng sắp xếp và định vị các yếu tố trong trang.
Ngoài ra, việc sử dụng màu sắc, font chữ và hình ảnh phù hợp cũng là những yếu tố quan trọng trong thiết kế giao diện. Những màu sắc hài hòa và hình ảnh chất lượng cao có thể tạo nên ấn tượng mạnh mẽ cho người dùng. Việc lựa chọn font chữ cũng không kém phần quan trọng, vì nó ảnh hưởng đến khả năng đọc và cảm nhận tổng thể của trang.
Ví dụ minh họa về thiết kế giao diện với CSS
Để minh họa, chúng ta hãy xem xét một ví dụ đơn giản về cách sử dụng CSS để tạo ra một mẫu giao diện đẹp. Giả sử bạn muốn tạo ra một trang web giới thiệu sản phẩm. Bạn có thể sử dụng CSS để định hình bố cục, màu sắc và kiểu dáng của các yếu tố như tiêu đề, đoạn văn và hình ảnh.
Sản phẩm của chúng tôi Chào mừng đến với cửa hàng của chúng tôi! Sản phẩm mới nhất Đây là mô tả sản phẩm tuyệt vời nhất mà bạn không thể bỏ lỡ.
Và trong tệp styles.css, bạn có thể thêm các quy tắc CSS như sau:
body {font-family: Arial, sans-serif;
Bằng cách này, bạn không chỉ tạo ra một mẫu giao diện có cấu trúc rõ ràng mà còn mang lại trải nghiệm người dùng tốt với phong cách hiện đại.
Sử dụng JavaScript trong mẫu giao diện HTML

JavaScript là một ngôn ngữ lập trình phía khách hàng mạnh mẽ, cho phép bạn tạo ra các yếu tố tương tác trong mẫu giao diện HTML. Việc tích hợp JavaScript giúp nâng cao trải nghiệm người dùng và làm cho trang web trở nên sống động hơn.
Vai trò của JavaScript trong cải thiện trải nghiệm người dùng
JavaScript có thể được sử dụng để tăng cường tính tương tác của trang web. Bạn có thể tạo ra các hiệu ứng động, như chuyển đổi giữa các hình ảnh, điều hướng mượt mà giữa các phần của trang hoặc thậm chí tạo ra các trò chơi ngay trên trình duyệt.
Một ví dụ điển hình là việc sử dụng JavaScript để kiểm tra tính hợp lệ của biểu mẫu trước khi gửi. Điều này không chỉ giúp tiết kiệm thời gian cho người dùng mà còn giảm thiểu lỗi khi nhập dữ liệu. Thay vì phải quay lại trang để sửa chữa lỗi, người dùng sẽ nhận được thông báo ngay tức thì.
Các thư viện JavaScript phổ biến cho giao diện web
Có rất nhiều thư viện JavaScript hữu ích mà bạn có thể sử dụng để tăng cường giao diện web của mình. Một trong những thư viện phổ biến nhất là jQuery, cho phép bạn dễ dàng thao tác với DOM, xử lý sự kiện và thực hiện các hiệu ứng mà không cần phải viết quá nhiều mã.
Ngoài jQuery, còn có các thư viện như Bootstrap, giúp bạn tạo ra các giao diện responsive một cách nhanh chóng và dễ dàng. Hoặc React, một thư viện JavaScript dành cho xây dựng giao diện người dùng, cho phép bạn tạo ra các component tương tác với hiệu suất cao.
Xu hướng thiết kế giao diện HTML hiện nay

Thiết kế giao diện HTML không ngừng phát triển theo thời gian. Các nhà thiết kế luôn tìm kiếm cách cải tiến nhằm đáp ứng nhu cầu và sở thích của người dùng. Dưới đây là một số xu hướng thiết kế nổi bật hiện nay.
Giao diện tối giản (Minimalistic Design)
Xu hướng thiết kế tối giản đang trở nên phổ biến hơn bao giờ hết. Giao diện tối giản loại bỏ những yếu tố không cần thiết và tập trung vào những gì thật sự quan trọng. Bằng cách sử dụng ít màu sắc, đường nét rõ ràng và khoảng trắng hợp lý, các trang web trở nên dễ nhìn và dễ sử dụng hơn.
Phong cách này không chỉ giúp người dùng tập trung vào nội dung mà còn mang lại cảm giác thoải mái và thanh lịch. Các thương hiệu lớn như Apple và Google đã áp dụng thành công phong cách thiết kế này để tạo ra những sản phẩm hấp dẫn.
Sử dụng màu sắc và hình ảnh hấp dẫn
Màu sắc cũng đóng một vai trò rất quan trọng trong thiết kế giao diện HTML. Việc sử dụng màu sắc hài hòa và hình ảnh chất lượng cao có thể tạo nên ấn tượng mạnh mẽ cho người dùng. Ngoài ra, màu sắc còn có thể được sử dụng để truyền tải cảm xúc và thông điệp của thương hiệu.
Hình ảnh cũng đóng góp không nhỏ vào trải nghiệm người dùng. Những bức ảnh đẹp và chuyên nghiệp có thể khiến người dùng cảm thấy hứng thú và tò mò hơn về sản phẩm hoặc dịch vụ mà bạn cung cấp. Bạn cũng có thể sử dụng các video ngắn hoặc animation để tạo ra sự sinh động cho trang web.
Công cụ hỗ trợ tạo mẫu giao diện HTML

Việc tạo ra một mẫu giao diện HTML đẹp và chất lượng không thể thiếu sự hỗ trợ của các công cụ hữu ích. Những công cụ này không chỉ giúp bạn tiết kiệm thời gian mà còn nâng cao hiệu suất làm việc của bạn.
Các trình soạn thảo mã nguồn (Code Editors)
Trình soạn thảo mã nguồn là công cụ không thể thiếu cho bất kỳ nhà phát triển nào. Có rất nhiều trình soạn thảo mã nguồn nổi tiếng như Visual Studio Code, Sublime Text, Atom, hay Notepad++. Những công cụ này cung cấp nhiều tính năng như tô màu cú pháp, gợi ý mã, và khả năng tích hợp với các công cụ kiểm tra mã.
Việc chọn một trình soạn thảo mã nguồn phù hợp với phong cách và nhu cầu của bạn sẽ giúp bạn làm việc hiệu quả hơn. Bạn cũng có thể mở rộng các tính năng của trình soạn thảo thông qua các plugin hoặc extensions.
Frameworks và thư viện hỗ trợ phát triển giao diện
Ngoài trình soạn thảo mã, việc sử dụng frameworks và thư viện có thể giúp bạn tiết kiệm thời gian đáng kể trong quá trình phát triển. Như đã đề cập ở trên, Bootstrap là một trong những framework phổ biến nhất cho thiết kế giao diện responsive.
Cùng với đó, bạn cũng có thể khám phá các thư viện khác như Vue.js hoặc AngularJS, giúp bạn xây dựng ứng dụng web phức tạp một cách dễ dàng hơn. Những công cụ này không chỉ tăng tốc quá trình phát triển mà còn giúp bạn viết mã sạch hơn và dễ bảo trì hơn.
Thực hành tạo mẫu giao diện HTML

Cuối cùng, để có được kiến thức vững chắc về mẫu giao diện HTML, cách tốt nhất là thực hành. Dưới đây, tôi sẽ hướng dẫn bạn từng bước để tạo ra một mẫu giao diện đơn giản.
Hướng dẫn từng bước để tạo mẫu đơn giản
Bước đầu tiên là chuẩn bị môi trường làm việc. Bạn cần cài đặt một trình soạn thảo mã nguồn mà bạn ưa thích. Sau đó, tạo một thư mục mới cho dự án của bạn và tạo hai tệp: index.html và styles.css.
Trong tệp index.html, bắt đầu với cấu trúc HTML cơ bản:
Mẫu Giao Diện Đơn Giản Giới thiệu về Mẫu Giao Diện Nội dung chính Đây là một mẫu giao diện đơn giản được tạo bằng HTML và CSS. Bản quyền © 2023
Tại đây, bạn đã tạo ra một cấu trúc cơ bản cho giao diện của mình. Tiếp theo, mở tệp styles.css và thêm các quy tắc CSS để tạo phong cách cho giao diện:
body {font-family: Arial, sans-serif;
Bây giờ, hãy mở tệp index.html trong trình duyệt của bạn để xem kết quả. Bạn sẽ thấy một mẫu giao diện đơn giản với tiêu đề, nội dung và chân trang.
Lỗi thường gặp khi tạo mẫu giao diện và cách khắc phục
Trong quá trình phát triển, bạn có thể gặp phải một số lỗi thường gặp. Một trong những lỗi phổ biến nhất là sai cú pháp HTML hoặc CSS, dẫn đến giao diện không hiển thị đúng như mong muốn. Để khắc phục, hãy kiểm tra kỹ mã nguồn của bạn và sử dụng các công cụ như W3C Validator để xác nhận cú pháp.
Một vấn đề khác có thể xảy ra là tính tương thích giữa các trình duyệt. Đảm bảo rằng bạn đã kiểm tra giao diện trên nhiều trình duyệt khác nhau để đảm bảo rằng nó hoạt động tốt. Nếu có bất kỳ vấn đề tương thích nào, hãy tham khảo tài liệu của các trình duyệt để tìm hiểu cách khắc phục.
Kiểm thử và tối ưu hóa mẫu giao diện HTML

Cuối cùng, việc kiểm thử và tối ưu hóa mẫu giao diện HTML là bước không thể thiếu trong quy trình phát triển web. Điều này không chỉ giúp đảm bảo rằng giao diện hoạt động đúng mà còn cải thiện trải nghiệm người dùng.
Phương pháp kiểm thử giao diện
Có nhiều phương pháp kiểm thử giao diện mà bạn có thể áp dụng. Kiểm thử thủ công là một trong những phương pháp cơ bản, nơi bạn sẽ tự mình tương tác với giao diện để phát hiện lỗi. Tuy nhiên, việc này có thể tốn thời gian và không hiệu quả cho các dự án lớn.
Ngoài ra, bạn cũng có thể sử dụng các công cụ tự động để kiểm thử. Các công cụ như Selenium hoặc Cypress cho phép bạn tự động hóa quá trình kiểm thử, giúp tiết kiệm thời gian và giảm thiểu lỗi do con người gây ra.
Cách tối ưu hóa tốc độ tải trang
Tối ưu hóa tốc độ tải trang là một yếu tố rất quan trọng không chỉ để cải thiện trải nghiệm người dùng mà còn để tối ưu hóa SEO. Một số phương pháp phổ biến bao gồm nén hình ảnh, giảm thiểu mã nguồn và sử dụng các tệp CSS và JavaScript bên ngoài.
Bạn cũng có thể sử dụng các công cụ như Google PageSpeed Insights để phân tích tốc độ tải trang của bạn và nhận được các gợi ý cụ thể về cách cải thiện. Luôn nhớ rằng, một trang web tải nhanh không chỉ tốt cho người dùng mà còn giúp nâng cao thứ hạng tìm kiếm.
Kết luận
Tóm lại, mẫu giao diện HTML là một phần không thể thiếu trong quá trình phát triển web. Việc hiểu rõ về các thành phần, loại hình, và phương pháp thiết kế sẽ giúp bạn tạo ra những giao diện đẹp và hiệu quả. Hãy nhớ rằng, việc tối ưu hóa và kiểm thử là những bước quan trọng giúp giao diện hoạt động tốt và mang lại trải nghiệm tuyệt vời cho người dùng.
Bằng cách "share code web html đẹp free", bạn không chỉ giúp đỡ cộng đồng lập trình viên mà còn góp phần vào sự phát triển của ngành công nghiệp web nói chung. Hy vọng bài viết này sẽ cung cấp cho bạn những kiến thức bổ ích để tạo ra những sản phẩm chất lượng cao trong tương lai!
Xem thêm tại đây









