Hướng Dẫn Code CSS Từ Cơ Bản Đến Nâng Cao: 10 Bước Quan Trọng
Code CSS là một phần không thể thiếu trong bất kỳ dự án phát triển web nào. Nó giúp tạo ra giao diện người dùng hấp dẫn và dễ sử dụng, đồng thời định hình cách mà nội dung được hiển thị trên màn hình. Trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về CSS, từ những khái niệm cơ bản đến những kỹ thuật nâng cao, giúp bạn xây dựng được nền tảng vững chắc trong việc thiết kế web hiện đại.
CSS là gì và tại sao nó quan trọng trong phát triển web?

Định nghĩa và chức năng của CSS
CSS, hay Cascading Style Sheets, là một ngôn ngữ dùng để mô tả cách các phần tử HTML được hiển thị trên trang web. Đơn giản mà nói, CSS giúp nhà thiết kế điều chỉnh màu sắc, kiểu chữ, khoảng cách và nhiều yếu tố khác của một trang web mà không cần thay đổi cấu trúc HTML của nó.
Chức năng chính của CSS là kiểm soát bố cục và phong cách của website. Khi bạn thay đổi một thuộc tính trong CSS, tất cả các phần tử liên quan sẽ tự động cập nhật theo. Điều này giúp cho việc duy trì và quản lý giao diện trở nên dễ dàng hơn, đặc biệt khi làm việc với các dự án lớn có hàng ngàn dòng mã.
Lợi ích của việc sử dụng CSS trong thiết kế web
Có rất nhiều lợi ích khi sử dụng CSS trong thiết kế web:
- Tách biệt nội dung và giao diện: Điều này giúp cho quá trình bảo trì và cập nhật nội dung trở nên đơn giản hơn. Bạn chỉ cần điều chỉnh một file CSS thay vì phải tìm kiếm và thay đổi từng thẻ HTML.
- Tiết kiệm thời gian: Với CSS, bạn có thể áp dụng cùng một kiểu dáng cho nhiều phần tử chỉ bằng cách sử dụng một selector. Điều này giúp giảm thiểu sự lặp lại trong mã.
- Dễ dàng tùy chỉnh và cập nhật: Chỉ cần thay đổi giá trị của một thuộc tính trong CSS, tất cả các phần tử sẽ tự động cập nhật mà không cần phải sửa đổi mã HTML.
1. Cú pháp cơ bản và cấu trúc của CSS

Selectors, properties, và values
Selectors là các quy tắc xác định phần tử HTML mà bạn muốn áp dụng kiểu dáng. Một selector có thể là một thẻ, một lớp hoặc một ID. Ví dụ, nếu bạn muốn chọn tất cả các đoạn văn trong tài liệu, bạn có thể sử dụng selector p.
Sau khi chọn phần tử, bạn sẽ chỉ định các properties (thuộc tính) mà bạn muốn thay đổi, chẳng hạn như màu sắc, phông chữ hoặc kích thước. Cuối cùng, mỗi thuộc tính sẽ có một value (giá trị) đi kèm. Ví dụ, nếu bạn muốn thay đổi màu sắc của văn bản thành đỏ, cú pháp sẽ như sau:
p {color: red;
Cú pháp CSS có dạng , nơi phần tử được chọn nằm bên ngoài dấu ngoặc nhọn.
Các loại selectors phổ biến và cách sử dụng
Trong CSS, có nhiều loại selectors mà bạn có thể sử dụng để chọn các phần tử khác nhau trên trang. Dưới đây là một số loại selectors phổ biến:
- Element Selector: Chọn tất cả các phần tử của một thẻ cụ thể.
cssh1 {
font-size: 24px;} - Class Selector: Chọn tất cả các phần tử có cùng một class.
css.button {
background-color: blue;} - ID Selector: Chọn một phần tử duy nhất với một ID cụ thể.
cssheader {
text-align: center;}
Mỗi loại selector đều có những ưu điểm riêng, và việc biết cách sử dụng đúng loại selector sẽ giúp bạn tối ưu hóa mã CSS của mình.
2. Các phương pháp thêm CSS vào HTML

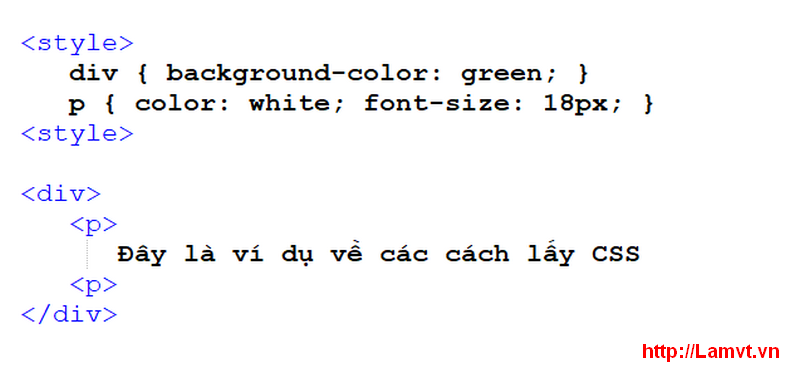
Inline CSS, Internal CSS, và External CSS
Có ba phương pháp chính để thêm CSS vào HTML:
- Inline CSS: Chèn CSS trực tiếp vào thẻ HTML bằng thuộc tính
style. Phương pháp này nhanh chóng nhưng khó bảo trì.htmlHello World
- Internal CSS: Đặt CSS trong thẻ ở phần của tài liệu HTML. Phương pháp này hữu ích khi bạn muốn áp dụng kiểu dáng cho một trang cụ thể.
htmlbody {background-color: white;} - External CSS: Liên kết đến một file CSS bên ngoài thông qua thuộc tính
hreftrong thẻ . Đây là phương pháp tốt nhất cho các dự án lớn vì nó giữ mã HTML gọn gàng và dễ bảo trì.html
Ưu và nhược điểm của từng phương pháp
Mỗi phương pháp thêm CSS đều có những ưu và nhược điểm riêng:
- Inline CSS:
- Ưu điểm: Dễ thực hiện và nhanh chóng.
- Nhược điểm: Khó chịu trong việc bảo trì và không áp dụng cho nhiều phần tử.
- Internal CSS:
- Ưu điểm: Dễ đọc và dễ bảo trì hơn inline CSS.
- Nhược điểm: Không thể tái sử dụng cho nhiều trang.
- External CSS:
- Ưu điểm: Tốt nhất cho việc tổ chức và bảo trì mã. Có thể tái sử dụng cho nhiều trang.
- Nhược điểm: Cần phải tải nhiều file nếu quản lý không tốt.
3. Box Model trong CSS

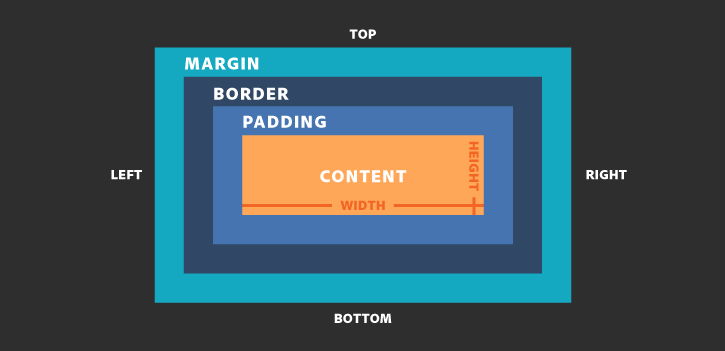
Hiểu về content, padding, border, và margin
Box Model là một khái niệm quan trọng trong CSS mà mọi nhà phát triển web cần hiểu. Mỗi phần tử trong HTML được coi là một hộp bao gồm bốn phần sau:
- Content: Nội dung thực tế của phần tử, ví dụ như văn bản hoặc hình ảnh.
- Padding: Khoảng cách giữa nội dung và viền của phần tử. Padding có thể được điều chỉnh để tạo ra khoảng cách thoải mái hơn cho nội dung.
- Border: Đường viền xung quanh phần tử. Bạn có thể thay đổi độ dày, màu sắc và kiểu của đường viền.
- Margin: Khoảng cách giữa phần tử và các phần tử khác. Margin giúp tạo khoảng cách giữa các phần tử khác nhau trong trang.
Cách tính toán và điều chỉnh kích thước phần tử
Khi làm việc với Box Model, bạn cần lưu ý rằng tổng chiều rộng và chiều cao của một phần tử bao gồm cả nội dung, padding, border và margin. Do đó, việc tính toán kích thước của một phần tử có thể khá phức tạp.
Ví dụ, nếu bạn có một phần tử với chiều rộng 200px, padding 10px, border 5px và margin 20px, tổng chiều rộng sẽ là:
Tổng chiều rộng = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right= 200 + 10 + 10 + 5 + 5 + 20 + 20 = 270px
Việc hiểu rõ cách hoạt động của Box Model sẽ giúp bạn dễ dàng điều chỉnh bố cục và kích thước của các phần tử trên trang web.
4. Positioning và Layout trong CSS

Static, Relative, Absolute, và Fixed positioning
CSS cung cấp nhiều phương pháp định vị các phần tử, mỗi phương pháp có những ứng dụng riêng:
- Static positioning: Đây là kiểu định vị mặc định cho tất cả các phần tử. Các phần tử sẽ xuất hiện theo thứ tự trong tài liệu HTML.
- Relative positioning: Cho phép bạn di chuyển phần tử khỏi vị trí mặc định của nó, mà vẫn giữ nguyên không gian mà phần tử đó chiếm trong tài liệu.
- Absolute positioning: Định vị phần tử tương đối với phần tử cha gần nhất có định vị khác ngoài static. Phần tử này sẽ bị tách ra khỏi dòng chảy của tài liệu.
- Fixed positioning: Giống như absolute, nhưng phần tử sẽ cố định ở một vị trí cụ thể trên trang, ngay cả khi cuộn trang.
Flexbox và Grid layout
Hai công nghệ mạnh mẽ trong CSS giúp tạo ra các layout linh hoạt và phức tạp đó là Flexbox và Grid.
- Flexbox: Thích hợp cho việc sắp xếp các phần tử theo hàng hoặc cột. Flexbox giúp kiểm soát không gian giữa các phần tử và cho phép tạo ra các bố cục dễ dàng hơn.
- Grid: Cung cấp một hệ thống lưới hai chiều cho phép bạn sắp xếp các phần tử theo hàng và cột. Grid rất hữu ích cho việc xây dựng các layout phức tạp và linh hoạt.
Việc sử dụng Flexbox và Grid sẽ giúp bạn tối ưu hóa bố cục của trang, khiến nó trở nên responsive và dễ dàng thích ứng với các kích thước màn hình khác nhau.
5. Responsive Design với CSS

Media queries và breakpoints
Responsive Design là một khái niệm quan trọng trong phát triển web hiện đại, cho phép trang web tự động điều chỉnh bố cục và phong cách dựa trên kích thước màn hình của thiết bị.
Media queries là một phần quan trọng của Responsive Design. Chúng cho phép bạn áp dụng các kiểu dáng khác nhau cho các kích thước màn hình khác nhau. Bạn có thể xác định các breakpoints để thay đổi định dạng khi trang web đạt đến một kích thước cụ thể.
Ví dụ, nếu bạn muốn thay đổi kiểu dáng của một phần tử cho các thiết bị di động, bạn có thể viết:
@media (max-width: 600px) {.container {
Fluid layouts và flexible images
Ngoài việc sử dụng media queries, bạn cũng nên xem xét việc tạo ra fluid layouts và flexible images.
- Fluid layouts: Sử dụng tỷ lệ phần trăm thay vì pixel để xác định chiều rộng và chiều cao. Điều này giúp đảm bảo rằng các phần tử luôn chiếm một tỷ lệ nhất định của không gian chứa.
- Flexible images: Cách để đảm bảo rằng hình ảnh có thể co giãn theo kích thước của phần tử chứa chúng. Bạn có thể thực hiện điều này bằng cách sử dụng thuộc tính
max-width: 100%;.
Việc áp dụng các kỹ thuật này sẽ giúp bạn tạo ra các trải nghiệm người dùng tốt hơn trên mọi thiết bị.
6. CSS Preprocessors: SASS và LESS
Lợi ích của việc sử dụng preprocessors
CSS Preprocessors như SASS và LESS giúp mở rộng khả năng của CSS bằng cách thêm các tính năng như biến, mixins, và nesting. Những tính năng này giúp bạn viết mã CSS dễ dàng hơn và dễ dàng bảo trì hơn.
Sử dụng preprocessors sẽ giúp bạn tiết kiệm thời gian và công sức, đồng thời tổ chức mã của bạn một cách hiệu quả hơn. Ví dụ, bạn có thể định nghĩa màu sắc hoặc kích thước một lần và sử dụng chúng ở nhiều nơi khác nhau trong mã của bạn.
Cú pháp cơ bản và cách sử dụng
SASS và LESS đều có cú pháp riêng, nhưng chung quy lại chúng đều cung cấp một số tính năng cơ bản như sau:
- Biến: Cho phép bạn lưu trữ giá trị mà bạn có thể sử dụng lại. ```scss $primary-color: blue;
body {
background-color: $primary-color;
} `
- Nesting: Cho phép bạn lồng các selector vào nhau để tổ chức mã dễ hơn.
scss.nav {
ul {list-style: none;}li {display: inline-block;}} - Mixins: Là cách để nhóm các đoạn mã lại và tái sử dụng chúng. ```scss @mixin border-radius($radius) {
border-radius: $radius;}
.box {
@include border-radius(10px);
} `
Bằng cách học cách sử dụng SASS hoặc LESS, bạn sẽ mở rộng đáng kể khả năng lập trình CSS của mình.
7. CSS Frameworks và Libraries
Giới thiệu về Bootstrap, Foundation, và Tailwind CSS
CSS Frameworks là bộ công cụ giúp bạn xây dựng giao diện một cách nhanh chóng và hiệu quả hơn. Một số framework phổ biến nhất hiện nay bao gồm:
- Bootstrap: Một trong những framework phổ biến nhất, cung cấp nhiều thành phần giao diện đã được thiết kế sẵn và dễ dàng tùy chỉnh.
- Foundation: Cũng giống như Bootstrap, nhưng có tính linh hoạt cao hơn và phù hợp hơn với các dự án yêu cầu thiết kế phức tạp.
- Tailwind CSS: Khác với các framework truyền thống, Tailwind CSS tập trung vào việc cung cấp các utility classes, giúp bạn xây dựng giao diện nhanh chóng và sáng tạo hơn.
Cách tích hợp và tùy chỉnh frameworks
Để tích hợp một framework vào dự án của bạn, thường bạn sẽ cần thêm một link đến file CSS của framework trong phần của tài liệu HTML. Sau đó, bạn có thể sử dụng các class đã được định nghĩa sẵn để tạo giao diện nhanh chóng.
Việc tùy chỉnh các framework cũng tương đối dễ dàng. Hầu hết các framework đều cho phép bạn ghi đè các biến mặc định hoặc sử dụng các phương pháp CSS để điều chỉnh phong cách theo nhu cầu của bạn. Chỉ cần lưu ý rằng việc sử dụng quá nhiều class từ các framework có thể khiến mã HTML của bạn trở nên nặng nề và khó đọc.
8. CSS Animations và Transitions

Tạo hiệu ứng chuyển động với keyframes
Animations trong CSS cho phép bạn tạo ra các hiệu ứng chuyển động cho các phần tử mà không cần sử dụng JavaScript. Để tạo animation, bạn sẽ sử dụng @keyframes để xác định các bước chuyển động.
@keyframes example {from {
Điều này sẽ tạo ra một hiệu ứng mà phần tử sẽ di chuyển lên xuống liên tục.
Sử dụng transitions cho hiệu ứng mượt mà
Transitions là một cách tuyệt vời để tạo ra các hiệu ứng mượt mà khi trạng thái của phần tử thay đổi. Bạn chỉ cần xác định thuộc tính nào bạn muốn chuyển đổi và thời gian chuyển đổi.
.box {transition: background-color 0.5s ease;
Khi người dùng di chuột qua phần tử, màu nền sẽ chuyển sang màu xanh trong 0.5 giây.
Các hiệu ứng này không chỉ làm cho giao diện trở nên sinh động hơn mà còn cải thiện trải nghiệm người dùng.
9. CSS Variables và Custom Properties

Định nghĩa và sử dụng CSS variables
CSS Variables, hay còn gọi là Custom Properties, cho phép bạn lưu trữ các giá trị mà bạn có thể sử dụng lại trong nhiều phần khác nhau của mã CSS.
:root {--main-color: blue;
Việc sử dụng CSS Variables mang lại tính linh hoạt cao hơn trong việc quản lý màu sắc và các giá trị khác trong toàn bộ dự án.
Ưu điểm của custom properties trong quản lý styles
Khác với các biến trong preprocessors, CSS Variables có thể thay đổi giá trị theo thời gian, giúp dễ dàng điều chỉnh giao diện mà không cần phải biên dịch lại mã. Điều này làm cho việc thử nghiệm với các màu sắc và kiểu dáng trở nên dễ dàng hơn.
Hơn nữa, việc sử dụng CSS Variables giúp bạn tổ chức mã CSS tốt hơn, tránh việc lặp lại và giảm thiểu lỗi khi cần cập nhật các giá trị.
10. Tối ưu hóa và best practices trong CSS

Tổ chức và quản lý code CSS hiệu quả
Quản lý mã CSS có thể trở thành một thách thức lớn nếu bạn không tuân thủ các tiêu chuẩn tổ chức tốt. Một số mẹo để tối ưu hóa CSS của bạn bao gồm:
- Group similar styles: Đặt các quy tắc tương tự lại gần nhau để dễ quản lý.
- Comment your code: Viết chú thích để giải thích các đoạn mã phức tạp.
- Use a consistent naming convention: Sử dụng quy tắc đặt tên nhất quán giúp dễ dàng nhận diện các class và ID.
Kỹ thuật minification và concatenation
Minification là quá trình loại bỏ tất cả các ký tự không cần thiết trong mã của bạn, chẳng hạn như khoảng trắng và dòng mới, giúp giảm kích thước file CSS.
Concatenation là quá trình kết hợp nhiều file CSS thành một file duy nhất, giúp giảm số lượng request HTTP và tăng tốc độ tải trang.
Việc thực hiện các kỹ thuật này sẽ giúp cải thiện hiệu suất tổng thể của trang web.
Các công cụ và resources hữu ích cho việc học và phát triển CSS

Online editors và playgrounds
Có rất nhiều công cụ trực tuyến mà bạn có thể sử dụng để thử nghiệm với CSS:
- CodePen: Một nền tảng tuyệt vời để xây dựng và chia sẻ mẫu mã CSS của bạn.
- JSFiddle: Cung cấp môi trường để thử nghiệm với HTML, CSS và JavaScript.
- CSS Tricks: Cung cấp nhiều tutorial và tips hữu ích cho cả người mới bắt đầu và người đã có kinh nghiệm.
CSS validation tools và debugging techniques
Để đảm bảo mã CSS của bạn không gặp lỗi, bạn có thể sử dụng các công cụ validate CSS như W3C CSS Validation Service.
Khi gặp phải vấn đề với CSS, việc sử dụng DevTools trong trình duyệt sẽ giúp bạn phân tích vấn đề một cách nhanh chóng. Bạn có thể kiểm tra các thuộc tính CSS đang được áp dụng và chỉnh sửa chúng trong thời gian thực.
Các lưu ý khi code CSS

Tránh overspecific selectors và !important
Một trong những sai lầm phổ biến khi viết mã CSS là sử dụng các overspecific selectors và tính năng !important.
- Overspecific selectors có thể làm cho mã của bạn trở nên rối rắm và khó hiểu. Thay vì sử dụng nhiều lớp lồng nhau, hãy cố gắng giữ cho selectors của bạn đơn giản và dễ đọc.
- Việc sử dụng
!importantnên được hạn chế, vì nó có thể gây ra xung đột và khó khăn trong việc quản lý mã CSS.
Đảm bảo cross-browser compatibility
Cuối cùng, khi phát triển CSS, bạn nên chú ý đến khả năng tương thích giữa các trình duyệt. Có nhiều thuộc tính CSS không được hỗ trợ trên tất cả các trình duyệt, vì vậy bạn nên kiểm tra mã của mình trên nhiều trình duyệt khác nhau để đảm bảo nó hoạt động ổn định.
Câu hỏi thường gặp
Làm thế nào để giải quyết xung đột CSS?
- Sử dụng các selectors ít cụ thể hơn, và tránh sử dụng
!important.
Có nên sử dụng inline styles không?
- Inline styles hữu ích trong một số tình huống, nhưng thường không được khuyên dùng do khó bảo trì.
Làm cách nào để tối ưu hiệu suất của CSS?
- Sử dụng minification và concatenation, cũng như tổ chức mã của bạn một cách hiệu quả.
CSS Grid và Flexbox, nên sử dụng cái nào?
- Tùy thuộc vào bố cục mà bạn muốn tạo ra; Flexbox tốt cho các bố cục một chiều, trong khi Grid tốt cho các bố cục hai chiều.
Làm thế nào để học CSS một cách hiệu quả nhất?
- Hãy thực hành thường xuyên và tham gia vào các project thực tế để củng cố kiến thức.
Kết luận
CSS là một phần không thể thiếu trong phát triển web hiện đại. Qua bài viết này, bạn đã được hướng dẫn từ những khái niệm cơ bản đến những kỹ thuật nâng cao trong CSS. Hãy nhớ rằng, việc thực hành và thử nghiệm với CSS sẽ giúp bạn trở thành một nhà phát triển web giỏi hơn. Chúc bạn thành công trên con đường học hỏi và phát triển sự nghiệp của mình trong lĩnh vực thiết kế web!









