15 Mẹo Thiết Kế UI/UX Chuyên Nghiệp Cho Website Bán Hàng 2023
Code web bán hàng là một trong những yếu tố quyết định sự thành công của một doanh nghiệp trực tuyến. Trong thời đại số hóa hiện nay, việc sở hữu một website bán hàng không chỉ dừng lại ở việc có giao diện bắt mắt mà còn cần phải chú trọng đến trải nghiệm người dùng (UX) và giao diện người dùng (UI). Một thiết kế tốt không chỉ giúp thu hút khách hàng mà còn nâng cao tỷ lệ chuyển đổi và doanh số bán hàng. Bài viết này sẽ cung cấp cho bạn 15 mẹo thiết kế UI/UX chuyên nghiệp cho website bán hàng trong năm 2023. Những mẹo này không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn tạo ra một nền tảng vững chắc cho sự phát triển lâu dài của doanh nghiệp.
Tầm quan trọng của UI/UX trong thiết kế web bán hàng

Trong bối cảnh thương mại điện tử đang trên đà phát triển mạnh mẽ, UI và UX trở thành hai yếu tố cực kỳ quan trọng trong việc thiết kế web bán hàng. Một website có giao diện đẹp nhưng không thân thiện với người dùng sẽ nhanh chóng bị bỏ qua. Ngược lại, một website mặc dù đơn giản nhưng mang lại trải nghiệm tốt có khả năng giữ chân khách hàng lâu hơn và thúc đẩy họ thực hiện hành động mua sắm.
UI và UX: Định nghĩa và sự khác biệt
User Interface (UI) là phần giao diện mà người dùng nhìn thấy và tương tác khi truy cập vào website. Điều này bao gồm màu sắc, hình ảnh, font chữ và cách bố trí các thành phần trên trang. Trong khi đó, User Experience (UX) đề cập đến cảm nhận của người dùng khi họ tương tác với website, từ việc tìm kiếm sản phẩm cho đến quá trình thanh toán. Sự khác biệt giữa UI và UX nằm ở chỗ UI tập trung vào thiết kế hình thức và mỹ thuật, trong khi UX tập trung vào cảm giác và sự hài lòng của người dùng.
Tác động của UI/UX đến tỷ lệ chuyển đổi và doanh số bán hàng
Một thiết kế UI/UX tốt sẽ giúp tăng cường sự hài lòng của người dùng, từ đó nâng cao tỷ lệ chuyển đổi. Theo nhiều nghiên cứu, một website có trải nghiệm người dùng tốt có thể gia tăng lượng khách hàng quay lại, giảm tỷ lệ thoát và tăng doanh số bán hàng. Ví dụ, nếu một website có tốc độ tải chậm hoặc quy trình thanh toán phức tạp, người dùng sẽ dễ dàng bỏ cuộc và tìm đến đối thủ cạnh tranh.
1. Tối ưu hóa tốc độ tải trang

Tốc độ tải trang là một trong những yếu tố quan trọng nhất ảnh hưởng đến trải nghiệm người dùng. Nếu một website mất quá nhiều thời gian để tải, người dùng sẽ không kiên nhẫn và có khả năng rời khỏi trang ngay lập tức. Việc tối ưu hóa tốc độ tải trang không chỉ cải thiện trải nghiệm người dùng mà còn giúp nâng cao thứ hạng SEO cho website.
Các yếu tố ảnh hưởng đến tốc độ tải trang
Nhiều yếu tố có thể ảnh hưởng đến tốc độ tải trang, bao gồm kích thước hình ảnh, mã nguồn không tối ưu, và máy chủ yếu kém. Hình ảnh quá lớn có thể làm chậm tốc độ tải trang, vì chúng yêu cầu nhiều băng thông hơn để truyền tải. Ngoài ra, mã nguồn không tối ưu cũng có thể gây ra tình trạng chậm trễ trong việc hiển thị nội dung.
Công cụ đo và cải thiện tốc độ website
Có nhiều công cụ có sẵn để đo tốc độ tải trang, chẳng hạn như Google PageSpeed Insights, GTmetrix, và Pingdom. Những công cụ này không chỉ cho biết tốc độ tải trang mà còn đề xuất các biện pháp để cải thiện hiệu suất. Việc thường xuyên kiểm tra tốc độ của website sẽ giúp bạn phát hiện và khắc phục kịp thời các vấn đề gây ảnh hưởng đến trải nghiệm người dùng.
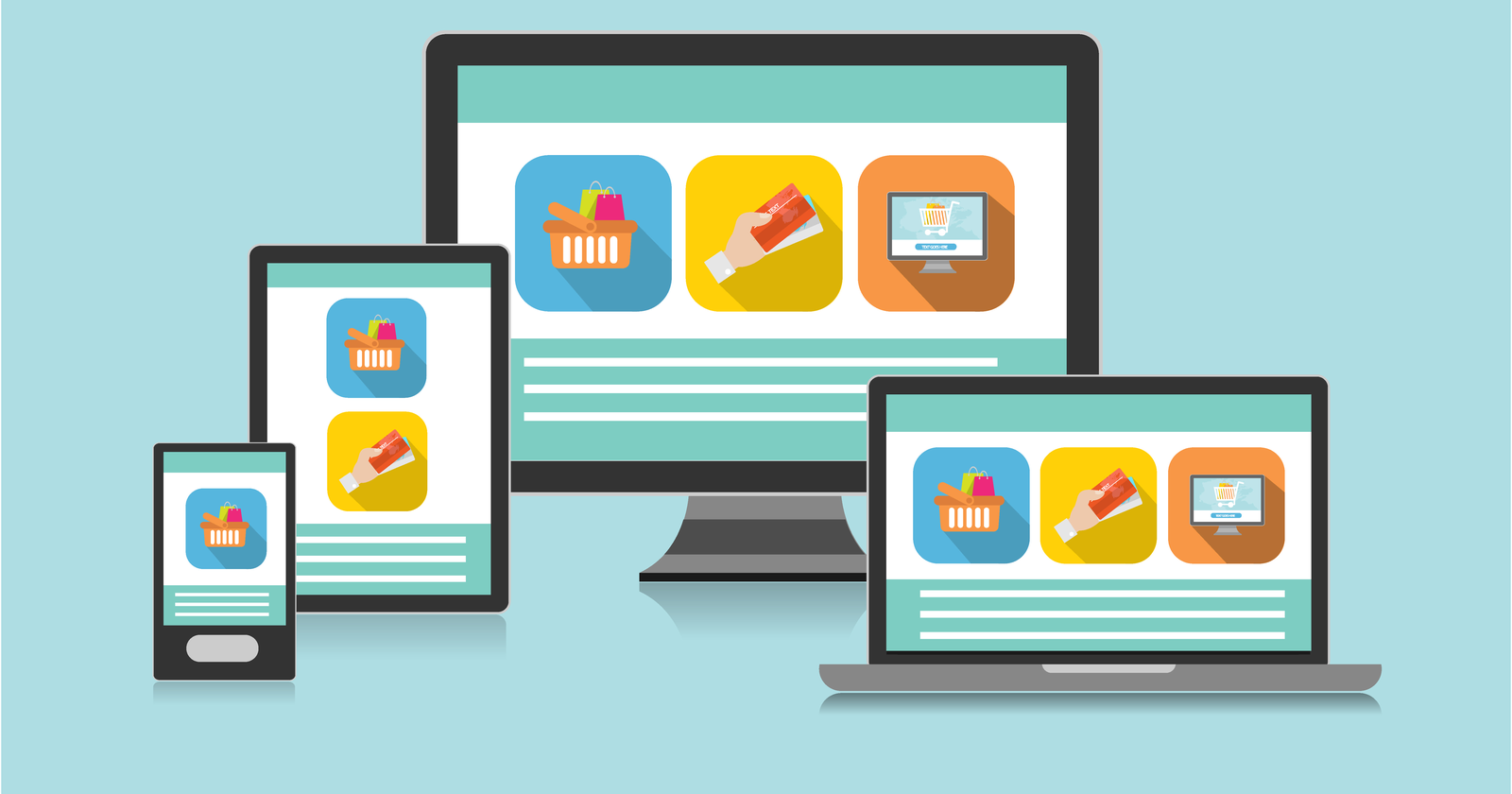
2. Thiết kế responsive cho đa nền tảng

Trong thời đại công nghệ ngày nay, người dùng truy cập website từ nhiều thiết bị khác nhau như máy tính, tablet và smartphone. Do đó, việc thiết kế responsive – có khả năng tự động thay đổi giao diện theo kích thước màn hình của thiết bị – là rất quan trọng.
Tầm quan trọng của thiết kế responsive trong thương mại điện tử
Thiết kế responsive giúp người dùng có trải nghiệm tốt nhất bất kể họ truy cập bằng thiết bị nào. Một website không responsive có thể khiến người dùng khó khăn trong việc điều hướng và tìm kiếm sản phẩm, dẫn đến việc họ từ bỏ giỏ hàng. Ngược lại, một website được tối ưu cho mọi thiết bị sẽ giúp giữ chân người dùng lâu hơn và tạo ra cơ hội bán hàng lớn hơn.
Các nguyên tắc cơ bản của thiết kế responsive
Khi thiết kế responsive, bạn nên chú ý đến các yếu tố như kích thước hình ảnh, bố cục và phông chữ. Hình ảnh nên được tối ưu hóa để có thể tự động điều chỉnh kích thước mà không làm giảm chất lượng. Bố cục nên linh hoạt để có thể thích ứng với các kích thước màn hình khác nhau, trong khi phông chữ cần đủ lớn để dễ đọc trên cả thiết bị di động lẫn máy tính.
3. Tối ưu hóa thanh tìm kiếm và bộ lọc sản phẩm

Thanh tìm kiếm và bộ lọc sản phẩm là hai yếu tố rất quan trọng trong việc giúp người dùng tìm kiếm sản phẩm nhanh chóng và hiệu quả. Một thiết kế thông minh sẽ giúp tối ưu hóa quy trình này, từ đó nâng cao trải nghiệm người dùng.
Thiết kế thanh tìm kiếm thông minh và dễ sử dụng
Thanh tìm kiếm nên được đặt ở vị trí dễ thấy và dễ tiếp cận. Người dùng cần phải có khả năng tìm kiếm sản phẩm một cách nhanh chóng mà không gặp khó khăn. Ngoài ra, việc tích hợp tính năng gợi ý sản phẩm khi người dùng gõ tìm kiếm cũng sẽ giúp tiết kiệm thời gian và nâng cao khả năng tìm kiếm chính xác.
Cách tổ chức bộ lọc sản phẩm hiệu quả
Bộ lọc sản phẩm nên được sắp xếp một cách hợp lý và rõ ràng, giúp người dùng dễ dàng tìm thấy loại sản phẩm mà họ cần. Bạn có thể sử dụng các tiêu chí như loại sản phẩm, giá cả, thương hiệu và đánh giá để tổ chức bộ lọc. Điều này không chỉ giúp tăng trải nghiệm người dùng mà còn góp phần vào việc tăng doanh số bán hàng.
4. Sử dụng hình ảnh và video chất lượng cao
Hình ảnh và video là những yếu tố không thể thiếu trong thiết kế website bán hàng. Chúng không chỉ giúp giới thiệu sản phẩm một cách hấp dẫn mà còn tạo cảm giác tin tưởng cho người dùng.
Tầm quan trọng của visual content trong bán hàng online
Hình ảnh và video chất lượng cao có khả năng thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên. Đặc biệt, trong môi trường mua sắm trực tuyến, nơi mà người dùng không thể chạm hoặc thử sản phẩm, hình ảnh và video trở thành cầu nối để tạo niềm tin cho khách hàng. Một sản phẩm được giới thiệu bằng hình ảnh sắc nét và video trình diễn hấp dẫn có khả năng tạo ra sự thu hút lớn hơn.
Kỹ thuật tối ưu hóa hình ảnh và video cho web
Để hình ảnh và video có thể hiển thị một cách mượt mà trên website, bạn cần tối ưu hóa chúng trước khi tải lên. Kích thước file nên được nén để giảm thời gian tải mà vẫn duy trì chất lượng hình ảnh. Đối với video, việc sử dụng định dạng phù hợp và tối ưu hóa thời gian phát cũng rất quan trọng để đảm bảo trải nghiệm xem mượt mà cho người dùng.
5. Thiết kế trang sản phẩm hấp dẫn
Trang sản phẩm là nơi quyết định liệu người dùng có quyết định mua hay không. Do đó, thiết kế trang sản phẩm cần được chú trọng để tạo ấn tượng tốt với khách hàng.
Các yếu tố quan trọng trên trang sản phẩm
Một trang sản phẩm hấp dẫn cần phải có đầy đủ các thông tin chi tiết về sản phẩm, bao gồm mô tả sản phẩm, giá cả, hình ảnh và đánh giá của khách hàng. Ngoài ra, việc tích hợp các yếu tố như nút "Thêm vào giỏ" và "Mua ngay" ở vị trí dễ thấy sẽ giúp người dùng dễ dàng thực hiện hành động mua sắm.
Cách trình bày thông tin sản phẩm hiệu quả
Thông tin sản phẩm nên được trình bày một cách rõ ràng và dễ hiểu. Sử dụng các tiêu đề, danh sách và đoạn văn ngắn để giúp người dùng dễ dàng tiếp cận thông tin. Đồng thời, hãy đảm bảo rằng layout tổng thể của trang sản phẩm không bị rối mắt và tạo cảm giác thoải mái cho người dùng khi scrolling xuống để xem thêm thông tin.
6. Tối ưu hóa quy trình thanh toán

Quy trình thanh toán là một trong những bước quan trọng nhất trong hành trình mua sắm của người dùng. Một quy trình thanh toán đơn giản, an toàn và thuận tiện sẽ giúp giảm thiểu tỷ lệ bỏ giỏ hàng.
Thiết kế form thanh toán đơn giản và an toàn
Form thanh toán nên được thiết kế gọn gàng và dễ hiểu, với càng ít trường thông tin nhập vào càng tốt. Người dùng sẽ không muốn phải điền quá nhiều thông tin cá nhân, vì vậy hãy chỉ yêu cầu những thông tin cần thiết. Đồng thời, đảm bảo rằng website của bạn được bảo mật với chứng chỉ SSL để tạo niềm tin cho khách hàng.
Giảm thiểu tỷ lệ bỏ giỏ hàng với UX tốt
Một trong những nguyên nhân chính khiến khách hàng bỏ giỏ hàng là do quy trình thanh toán phức tạp và kéo dài. Hãy đảm bảo rằng quá trình thanh toán diễn ra nhanh chóng và liền mạch. Tích hợp các phương thức thanh toán phổ biến và cho phép người dùng lưu thông tin tài khoản để lần sau họ có thể thanh toán nhanh hơn cũng là một ý tưởng hay.
7. Sử dụng social proof và đánh giá sản phẩm

Social proof và đánh giá từ khách hàng là những yếu tố quyết định tạo dựng lòng tin với người mua hàng. Chúng giúp chứng minh rằng sản phẩm của bạn đáng tin cậy và đã được nhiều người khác lựa chọn.
Tích hợp đánh giá và nhận xét của khách hàng
Chẳng hạn, việc đưa ra các đánh giá và nhận xét của khách hàng sẽ giúp người dùng cảm thấy an tâm hơn khi quyết định mua sản phẩm. Bạn có thể tạo ra một hệ thống đánh giá 5 sao cùng với phần nhận xét của khách hàng để cung cấp thông tin chân thực về sản phẩm.
Hiển thị social proof để tăng niềm tin người dùng
Ngoài ra, việc hiển thị các biểu tượng của các giải thưởng, chứng nhận hoặc các thương hiệu nổi tiếng mà bạn đã hợp tác cũng có tác dụng rất lớn trong việc tạo dựng niềm tin. Một website có nhiều lời chứng thực từ khách hàng hoặc chuyên gia sẽ trở nên hấp dẫn và đáng tin cậy hơn trong mắt người tiêu dùng.
8. Thiết kế CTA (Call-to-Action) thu hút

CTA là yếu tố quyết định giúp hướng dẫn người dùng thực hiện hành động mà bạn mong muốn, chẳng hạn như mua hàng, đăng ký nhận bản tin hay tải xuống tài liệu.
Nguyên tắc thiết kế CTA hiệu quả
Để thiết kế nút CTA hiệu quả, bạn cần chú ý đến màu sắc, kích thước và nội dung của nút. Nút CTA nên có màu sắc nổi bật so với nền và đủ lớn để dễ dàng nhận thấy. Nội dung nút cần ngắn gọn và rõ ràng, ví dụ như "Mua ngay", "Đăng ký miễn phí" hay "Nhận ưu đãi".
Vị trí đặt CTA tối ưu trên website bán hàng
Vị trí của nút CTA cũng rất quan trọng. Nó nên được đặt ở những điểm dễ thấy, chẳng hạn như ngay phía trên hoặc dưới hình ảnh sản phẩm. Tuy nhiên, tránh đặt quá nhiều nút CTA trên cùng một trang, vì điều này có thể khiến người dùng cảm thấy rối mắt và không biết hành động nào là quan trọng nhất.
9. Cá nhân hóa trải nghiệm người dùng

Cá nhân hóa trải nghiệm người dùng sẽ giúp nâng cao sự hài lòng và thúc đẩy người dùng thực hiện hành động mua sắm. Bằng cách hiểu rõ nhu cầu và sở thích của từng khách hàng, bạn có thể tạo ra những trải nghiệm độc đáo và khác biệt.
Sử dụng AI và Machine Learning trong cá nhân hóa
Công nghệ AI và Machine Learning giúp phân tích dữ liệu khách hàng để dự đoán hành vi mua sắm và sở thích của họ. Bạn có thể sử dụng thông tin này để đề xuất sản phẩm phù hợp và gửi email marketing được cá nhân hóa, từ đó tăng khả năng chuyển đổi.
Ví dụ về cá nhân hóa UX trong thương mại điện tử
Một ví dụ điển hình về cá nhân hóa là việc hiển thị các sản phẩm đã xem gần đây hoặc sản phẩm liên quan khi người dùng quay lại trang web. Điều này không chỉ giúp người dùng dễ dàng tìm thấy sản phẩm mà họ quan tâm mà còn thúc đẩy họ thực hiện hành động mua hàng.
10. Tối ưu hóa navigation và menu

Navigation đóng vai trò quan trọng trong việc giúp người dùng dễ dàng điều hướng trên website. Một hệ thống menu thông minh sẽ tạo điều kiện thuận lợi cho người dùng trong việc tìm kiếm sản phẩm.
Thiết kế menu dễ sử dụng và logic
Menu cần phải được thiết kế một cách logic và dễ dàng để người dùng có thể tìm thấy thông tin họ cần mà không cảm thấy bối rối. Bạn có thể chia sản phẩm theo các danh mục lớn và sau đó phân loại nhỏ hơn bên trong. Điều này giúp người dùng dễ dàng di chuyển và tìm kiếm sản phẩm một cách nhanh chóng.
Sử dụng mega menu cho website có nhiều danh mục
Nếu website của bạn có quá nhiều danh mục sản phẩm, việc sử dụng mega menu sẽ là một giải pháp hiệu quả. Mega menu cho phép bạn hiển thị tất cả các danh mục và sản phẩm con ngay lập tức, giúp người dùng không phải click vào từng danh mục để tìm kiếm thông tin.
11. Áp dụng nguyên tắc thiết kế trực quan

Nguyên tắc thiết kế trực quan là một yếu tố quan trọng trong việc tạo ra trải nghiệm người dùng tốt. Một thiết kế trực quan giúp người dùng dễ dàng hiểu và tương tác với website.
Sử dụng màu sắc và typography hiệu quả
Màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của người dùng, vì vậy hãy chọn bảng màu phù hợp với thương hiệu và cảm xúc mà bạn muốn truyền tải. Typography cũng đóng một vai trò quan trọng; sử dụng các font chữ dễ đọc và phù hợp sẽ giúp người dùng tiếp nhận thông tin nhanh chóng.
Tạo sự nhất quán trong thiết kế toàn website
Sự nhất quán trong thiết kế là rất quan trọng để tạo ra một trải nghiệm người dùng liền mạch. Hãy đảm bảo rằng các yếu tố như màu sắc, font chữ, và cách bố trí đều đồng nhất trên tất cả các trang của website. Điều này không chỉ giúp tạo ra sự chuyên nghiệp mà còn giúp người dùng dễ dàng nhận ra thương hiệu của bạn.
12. Tối ưu hóa cho SEO

SEO không chỉ là một yếu tố quan trọng để tăng cường khả năng hiển thị của website mà còn ảnh hưởng đến trải nghiệm người dùng. Một website được tối ưu hóa cho SEO sẽ giúp tăng lưu lượng truy cập và tỷ lệ chuyển đổi.
Các yếu tố UI/UX ảnh hưởng đến SEO
Các yếu tố như tốc độ tải trang, cấu trúc URL, và nội dung chất lượng cao đều có ảnh hưởng lớn đến SEO. Hãy đảm bảo rằng website của bạn đáp ứng đủ các tiêu chí này để cải thiện thứ hạng tìm kiếm trên các công cụ tìm kiếm.
Kết hợp SEO và UX trong thiết kế web bán hàng
Khi tối ưu hóa cho SEO, hãy luôn nhớ rằng người dùng là trung tâm. Nội dung cần phải hữu ích và cung cấp giá trị cho người dùng, trong khi cấu trúc của website cần phải dễ dàng điều hướng. Khi SEO và UX kết hợp hài hòa, bạn sẽ tạo ra một website không chỉ thu hút mà còn giữ chân được người dùng lâu hơn.
13. Tích hợp chatbot và hỗ trợ trực tuyến

Chatbot và hỗ trợ trực tuyến ngày càng trở nên phổ biến trong thế giới thương mại điện tử. Chúng không chỉ giúp khách hàng giải đáp thắc mắc mà còn tạo cảm giác được chăm sóc và quan tâm.
Lợi ích của chatbot trong cải thiện UX
Chatbot có thể hoạt động 24/7, giúp trả lời câu hỏi của khách hàng bất kỳ lúc nào. Điều này không chỉ giúp tiết kiệm thời gian cho đội ngũ hỗ trợ mà còn tăng cường sự hài lòng của khách hàng. Khách hàng sẽ cảm thấy thoải mái hơn khi có thể nhận được hỗ trợ ngay lập tức mà không cần chờ đợi.
Thiết kế giao diện chatbot thân thiện với người dùng
Giao diện của chatbot cần phải đơn giản và dễ sử dụng. Hãy đảm bảo rằng người dùng có thể dễ dàng khởi động cuộc trò chuyện và nhận được phản hồi nhanh chóng. Ngoài ra, hãy cân nhắc việc tích hợp các tính năng như gợi ý sản phẩm hoặc hỗ trợ thanh toán trực tiếp qua chatbot để nâng cao trải nghiệm người dùng.
14. Sử dụng micro-interactions để tăng tương tác

Micro-interactions là những tương tác nhỏ xảy ra khi người dùng thực hiện một hành động nào đó trên website, chẳng hạn như nhấn nút hay hover chuột lên một phần tử. Chúng có thể tạo ra những trải nghiệm rất thú vị cho người dùng.
Định nghĩa và ví dụ về micro-interactions
Micro-interactions thường bao gồm các hành động như ẩn/hiện thông tin, thay đổi màu sắc khi hover chuột, hoặc xuất hiện thông báo khi thực hiện xong một hành động. Ví dụ, khi người dùng thêm sản phẩm vào giỏ hàng, một popup thông báo có thể xuất hiện để xác nhận hành động này.
Cách áp dụng micro-interactions trong web bán hàng
Việc sử dụng micro-interactions không chỉ giúp cải thiện UX mà còn tạo ra sự tương tác thú vị với người dùng. Tuy nhiên, cần phải cẩn trọng để không lạm dụng chúng, vì quá nhiều micro-interaction có thể gây rối mắt và làm giảm hiệu suất website.
15. Đảm bảo tính tiếp cận (accessibility)

Tính tiếp cận (accessibility) là một yếu tố không thể bỏ qua trong thiết kế web bán hàng. Đảm bảo rằng website của bạn có thể truy cập cho tất cả mọi người, bao gồm cả những người khuyết tật.
Tầm quan trọng của web accessibility
Web accessibility giúp đảm bảo rằng tất cả mọi người đều có thể truy cập và sử dụng website của bạn một cách dễ dàng, bất kể khả năng vật lý hay kỹ năng công nghệ của họ. Điều này không chỉ là trách nhiệm xã hội mà còn mở rộng đối tượng khách hàng tiềm năng cho doanh nghiệp của bạn.
Các nguyên tắc thiết kế cho web accessibility
Các nguyên tắc thiết kế cho web accessibility bao gồm việc sử dụng màu sắc có độ tương phản cao, cung cấp mô tả cho hình ảnh, và đảm bảo rằng website có thể được điều khiển bằng bàn phím. Thực hiện những nguyên tắc này sẽ giúp website của bạn trở nên thân thiện hơn với tất cả người dùng.
Các lưu ý khi áp dụng các mẹo thiết kế UI/UX
Khi áp dụng các mẹo thiết kế UI/UX, bạn cần lưu ý rằng không phải tất cả các giải pháp đều phù hợp cho mọi loại hình doanh nghiệp. Điều quan trọng là phải hiểu rõ đối tượng khách hàng và ngành hàng mà bạn đang hoạt động.
Thực hiện A/B testing để đánh giá hiệu quả
A/B testing là một công cụ mạnh mẽ giúp bạn đánh giá hiệu quả của các thay đổi mà bạn thực hiện. Bằng cách thử nghiệm các phiên bản khác nhau của trang web, bạn có thể xác định phiên bản nào mang lại tỷ lệ chuyển đổi tốt hơn và từ đó đưa ra quyết định dựa trên dữ liệu.
Liên tục cập nhật và cải tiến dựa trên phản hồi của người dùng
Phản hồi từ người dùng là một tài sản quý báu trong quá trình cải tiến website. Hãy thường xuyên thu thập phản hồi từ khách hàng qua khảo sát, bình luận và các công cụ phân tích để có cái nhìn sâu sắc về cách người dùng tương tác với website của bạn. Nhờ đó, bạn có thể đưa ra những điều chỉnh cần thiết để cải thiện trải nghiệm người dùng.
Câu hỏi thường gặp
Làm thế nào để cân bằng giữa thiết kế đẹp và tốc độ tải trang?
Tốc độ tải trang và thiết kế đẹp thường có thể xung đột với nhau. Tuy nhiên, bạn có thể cân bằng giữa chúng bằng cách tối ưu hóa hình ảnh, sử dụng mã nguồn gọn gàng và chọn một giao diện tối giản nhưng vẫn bắt mắt. Hãy để trải nghiệm người dùng là ưu tiên hàng đầu và luôn kiểm tra tốc độ tải trang sau mỗi thay đổi.
Có nên sử dụng template có sẵn hay thiết kế riêng cho website bán hàng?
Điều này phụ thuộc vào ngân sách và nhu cầu của bạn. Template có sẵn có thể tiết kiệm thời gian và chi phí, nhưng nếu bạn muốn tạo ra một trải nghiệm độc đáo và phù hợp với thương hiệu, việc thiết kế riêng sẽ là lựa chọn tốt hơn.
Làm sao để thiết kế UI/UX phù hợp với đối tượng khách hàng mục tiêu?
Nghiên cứu thị trường và hiểu rõ đối tượng khách hàng của bạn là bước quan trọng đầu tiên. Tìm hiểu về sở thích, thói quen và nhu cầu của họ để từ đó phát triển một thiết kế UI/UX phù hợp. Hãy nhớ rằng trải nghiệm người dùng là cá nhân hóa; điều gì phù hợp với một nhóm người có thể không phù hợp với nhóm khác.
Các công cụ nào hữu ích cho việc thiết kế và prototype UI/UX?
Có nhiều công cụ hỗ trợ thiết kế và prototype UI/UX như Figma, Adobe XD, Sketch và InVision. Những công cụ này giúp bạn tạo ra mô hình thiết kế trực quan và dễ dàng nhận phản hồi từ đội ngũ của bạn cũng như từ khách hàng.
Làm thế nào để đánh giá hiệu quả của UI/UX sau khi triển khai?
Bạn có thể sử dụng nhiều chỉ số khác nhau để đánh giá hiệu quả của UI/UX, bao gồm tỷ lệ chuyển đổi, thời gian trên trang, tỷ lệ thoát và mức độ hài lòng của khách hàng. Sử dụng các công cụ phân tích như Google Analytics sẽ giúp bạn thu thập dữ liệu và đánh giá mức độ hiệu quả.
Kết luận
Trong thế giới thương mại điện tử ngày càng phát triển, việc thiết kế một website bán hàng với giao diện người dùng đẹp và trải nghiệm người dùng tốt là rất quan trọng. 15 mẹo thiết kế UI/UX trên sẽ giúp bạn tạo ra một nền tảng vững chắc cho sự thành công của doanh nghiệp mình trong năm 2023. Hãy luôn nhớ rằng, việc tối ưu hóa trải nghiệm người dùng không phải là một nhiệm vụ ngắn hạn mà là một quy trình liên tục, đòi hỏi sự chú ý và cải tiến liên tục dựa trên phản hồi từ khách hàng.
Xem thêm tại đây











