10 Kỹ Thuật Responsive Design Với CSS Media Queries Cho Website
Code CSS là một phần thiết yếu trong việc phát triển web hiện đại, giúp tạo ra các giao diện người dùng đẹp mắt và thân thiện trên nhiều thiết bị khác nhau. Trong bối cảnh công nghệ ngày nay, với hàng triệu trang web và ứng dụng di động đang hoạt động, việc áp dụng Responsive Design trở nên cực kỳ quan trọng. Đặc biệt là khi sự đa dạng về kích thước màn hình và độ phân giải ngày càng gia tăng, việc tối ưu website của bạn để nó có thể hiển thị tốt trên mọi thiết bị chính là chìa khóa để thu hút và giữ chân người dùng.
Responsive Design là gì và tại sao nó quan trọng?

Định nghĩa và lợi ích của Responsive Design
Responsive Design (thiết kế đáp ứng) là phương pháp phát triển web giúp trang web tự động điều chỉnh bố cục và nội dung theo kích thước màn hình của thiết bị mà người dùng đang sử dụng. Mục tiêu của Responsive Design là mang đến trải nghiệm người dùng tốt nhất có thể, bất kể họ truy cập từ máy tính bàn, laptop, tablet hay smartphone.
Một trong những lợi ích lớn nhất của Responsive Design là khả năng tiết kiệm thời gian và chi phí cho phát triển và bảo trì. Thay vì phải xây dựng nhiều phiên bản của cùng một trang web cho từng loại thiết bị, bạn chỉ cần một phiên bản duy nhất. Điều này không chỉ giúp giảm thiểu công sức lập trình mà còn đảm bảo rằng tất cả người dùng đều nhận được thông tin và dịch vụ giống nhau.
Tác động của Responsive Design đến SEO và trải nghiệm người dùng
Google đã chính thức công nhận Responsive Design như một tiêu chuẩn quan trọng cho SEO. Một trang web đáp ứng không chỉ cải thiện trải nghiệm người dùng mà còn giúp nâng cao vị trí trên bảng xếp hạng tìm kiếm. Khi người dùng có trải nghiệm tốt, họ sẽ ở lại lâu hơn trên trang web và tương tác nhiều hơn, điều này cải thiện tỷ lệ thoát và tăng khả năng chuyển đổi.
Bên cạnh đó, với sự gia tăng sử dụng di động để truy cập internet, nếu trang web của bạn không responsive, bạn có thể mất đi một lượng lớn người dùng tiềm năng. Hơn nữa, một trang web không được tối ưu hóa cho di động có thể dẫn đến việc người dùng gặp khó khăn trong việc đọc nội dung hoặc sử dụng các chức năng của trang.
Giới thiệu về CSS Media Queries

Cú pháp cơ bản của Media Queries
Media Queries là một tính năng của CSS cho phép bạn áp dụng các kiểu dáng khác nhau tùy thuộc vào kích thước màn hình, độ phân giải hoặc hướng của thiết bị. Cú pháp cơ bản của media queries bao gồm một điều kiện và một khối quy tắc CSS.
@media only screen and (max-width: 600px) {body {
Trong ví dụ trên, nếu chiều rộng của màn hình nhỏ hơn hoặc bằng 600 pixel, nền của trang web sẽ chuyển sang màu xanh nhạt. Media queries rất mạnh mẽ vì chúng cho phép bạn kiểm soát hoàn toàn cách mà nội dung của bạn được hiển thị trên nhiều loại thiết bị khác nhau.
Các loại Media Queries phổ biến
Có nhiều loại media queries khác nhau mà bạn có thể sử dụng trong thiết kế responsive. Một số loại phổ biến bao gồm:
- max-width và min-width: Sử dụng để định nghĩa kích thước tối đa hoặc tối thiểu của một thiết bị.
- orientation: Dùng để xác định xem thiết bị đang ở chế độ dọc hay ngang.
- resolution: Được sử dụng để áp dụng các kiểu dáng riêng biệt cho thiết bị có độ phân giải khác nhau, đặc biệt là trên màn hình Retina.
Tùy thuộc vào yêu cầu cụ thể của dự án, bạn có thể kết hợp những loại media queries này để tạo ra một trải nghiệm người dùng dễ chịu và trực quan.
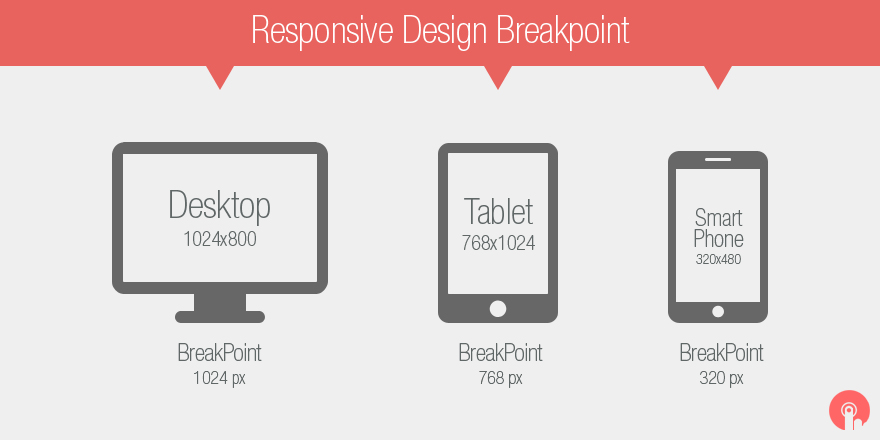
Sử dụng Breakpoints cho các thiết bị khác nhau

Xác định breakpoints phù hợp
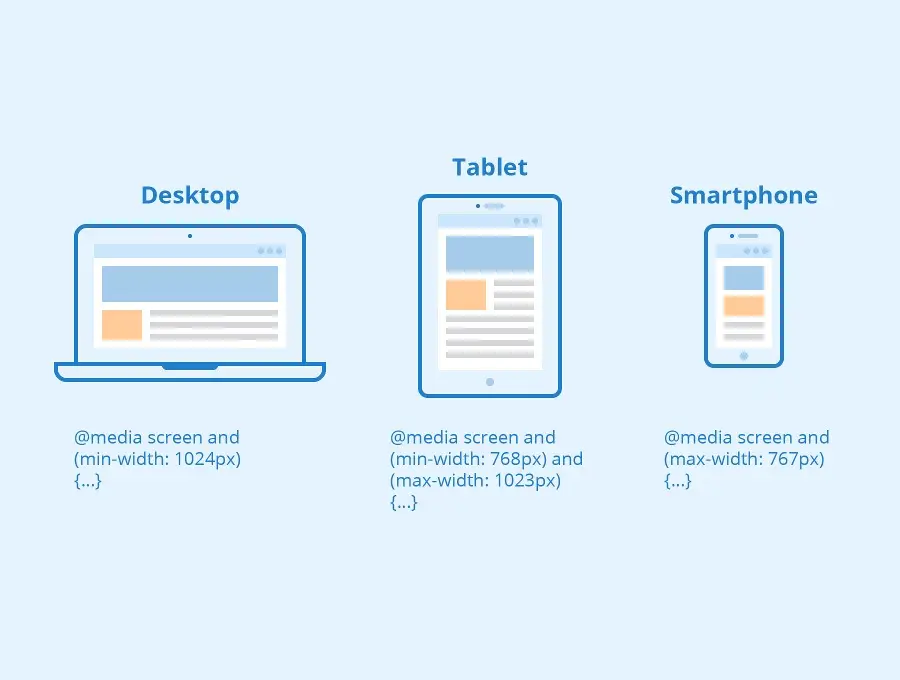
Breakpoints là những điểm mà tại đó bạn cần thay đổi bố cục hoặc kiểu dáng của trang web để phù hợp với kích thước màn hình mới. Việc xác định breakpoints phù hợp là rất quan trọng để đảm bảo giao diện của bạn vẫn đẹp mắt và dễ sử dụng trên mọi thiết bị.
Để xác định được breakpoints, bạn cần xem xét các thiết bị mà người dùng của bạn thường sử dụng. Ví dụ, nếu phần lớn người dùng của bạn truy cập từ smartphone, bạn có thể đặt breakpoints ở khoảng 320px, 480px và 768px. Tuy nhiên, không có "một kích thước phù hợp với tất cả", vì vậy hãy thử nghiệm để tìm ra breakpoints nào phù hợp nhất với nội dung và thiết kế của bạn.
Cách viết Media Queries cho từng breakpoint
Khi đã xác định được breakpoints, bước tiếp theo là viết media queries cho mỗi breakpoint đó. Bạn cần phải đảm bảo rằng các thuộc tính CSS được áp dụng một cách logic và dễ hiểu.
/* Styles cho màn hình lớn hơn 768px */@media (min-width: 769px) {
Như bạn thấy trong ví dụ trên, các media queries được viết với điều kiện rõ ràng để áp dụng các thuộc tính CSS khác nhau cho từng kích thước màn hình. Bằng cách này, bạn có thể tạo ra các thiết kế linh hoạt và giúp cải thiện trải nghiệm người dùng.
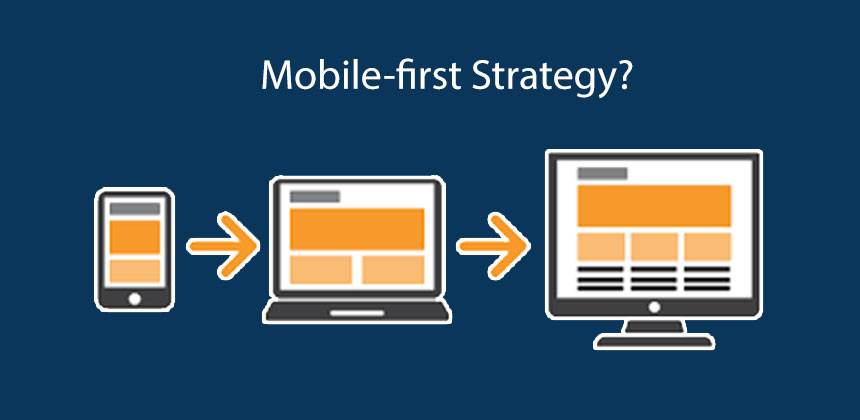
Mobile-First Approach trong Responsive Design

Ưu điểm của phương pháp Mobile-First
Mobile-First Approach là một chiến lược thiết kế mà trong đó bạn bắt đầu phát triển cho các thiết bị di động trước tiên, sau đó mở rộng cho các thiết bị lớn hơn. Phương pháp này có nhiều ưu điểm đáng chú ý.
Đầu tiên, nó giúp bạn tập trung vào nội dung chính mà người dùng cần trên thiết bị di động, nơi không gian màn hình hạn chế. Bạn sẽ chỉ giữ lại những gì thực sự cần thiết, từ đó tạo ra trải nghiệm người dùng mượt mà và hiệu quả hơn.
Thứ hai, việc phát triển mobile-first giúp bạn nhanh chóng học hỏi từ phản hồi của người dùng. Khi bạn triển khai phiên bản di động trước, bạn có thể nhận được phản hồi sớm hơn và điều chỉnh thiết kế của mình trước khi phát hành phiên bản desktop.
Triển khai Mobile-First với Media Queries
Khi bạn đã có phiên bản mobile-first, bạn có thể dễ dàng thêm media queries cho các phiên bản lớn hơn. Dưới đây là cú pháp cơ bản để thực hiện điều này:
/* Styles cho thiết bị di động */.container {
Bằng cách áp dụng phương pháp mobile-first, bạn có thể dễ dàng quản lý các kiểu dáng cho từng thiết bị mà không làm xáo trộn cấu trúc CSS của bạn. Điều này không chỉ giúp mã nguồn của bạn dễ duy trì mà còn tăng cường khả năng đáp ứng.
Điều chỉnh Layout với Flexbox và Grid trong Media Queries

Sử dụng Flexbox cho layout linh hoạt
Flexbox là một công cụ mạnh mẽ giúp bạn quản lý bố cục của các phần tử trong trang web một cách linh hoạt và dễ dàng hơn. Khi sử dụng Flexbox trong media queries, bạn có thể thay đổi cách mà các phần tử trong một container được sắp xếp dựa trên kích thước màn hình.
.container {display: flex;
Với Flexbox, bạn có thể dễ dàng điều chỉnh kích thước và sắp xếp các thành phần trong thiết kế của mình, giúp cho việc phát triển các giao diện responsive trở nên đơn giản và nhanh chóng hơn.
Áp dụng Grid System trong responsive design
CSS Grid là một công nghệ mạnh mẽ khác cho phép bạn tạo bố cục phức tạp hơn với ít mã hơn. Bằng cách sử dụng grid, bạn có thể xác định các hàng và cột và điều chỉnh cách mà nội dung được sắp xếp dựa trên kích thước màn hình.
.grid-container {display: grid;
CSS Grid giúp bạn tối ưu hóa không gian và tổ chức nội dung một cách hợp lý, góp phần tạo ra giao diện hấp dẫn và dễ sử dụng trên nhiều thiết bị.
Tối ưu hóa Typography cho các kích thước màn hình

Điều chỉnh font-size và line-height
Typography là một phần không thể thiếu trong thiết kế web. Khi thực hiện responsive design, việc điều chỉnh font-size và line-height sao cho phù hợp với kích thước màn hình là rất quan trọng. Nếu không, văn bản có thể trở nên quá nhỏ để đọc trên các thiết bị di động hoặc quá lớn trên màn hình lớn.
body {font-size: 16px; /* Mặc định cho màn hình lớn */
Việc điều chỉnh kích thước và chiều cao dòng sẽ giúp văn bản của bạn dễ đọc hơn và mang lại trải nghiệm người dùng tốt hơn.
Sử dụng đơn vị tương đối (em, rem) trong Media Queries
Sử dụng các đơn vị tương đối như em và rem có thể giúp bạn dễ dàng điều chỉnh typography cho các kích thước màn hình khác nhau. Những đơn vị này có thể giúp bạn duy trì sự nhất quán trong thiết kế mà không cần phải chỉ định các giá trị pixel cố định.
h1 {font-size: 2rem; /* Kích thước chữ lớn hơn */
Điều này không chỉ giúp giảm thiểu lỗi sai trong việc tính toán kích thước mà còn giúp CSS của bạn dễ dàng bảo trì hơn.
Xử lý hình ảnh responsive

Sử dụng max-width và object-fit
Xử lý hình ảnh trong thiết kế responsive là một thách thức lớn. Bạn muốn hình ảnh của mình hiển thị đúng kích thước mà không bị bóp méo hoặc mất chất lượng. Việc sử dụng thuộc tính max-width và object-fit trong CSS có thể giúp bạn kiểm soát cách mà hình ảnh được hiển thị.
img {max-width: 100%; /* Đảm bảo hình ảnh không vượt qua kích thước của container */
Với thuộc tính này, hình ảnh của bạn sẽ tự động điều chỉnh kích thước dựa trên chiều rộng của container, giúp bạn duy trì chất lượng mà không làm ảnh hưởng đến bố cục tổng thể.
Kỹ thuật Art Direction với picture element
Picture element là một kỹ thuật hữu ích giúp bạn xử lý hình ảnh responsive một cách thông minh hơn. Nó cho phép bạn cung cấp nhiều phiên bản hình ảnh cho các kích thước màn hình khác nhau, giúp cải thiện tốc độ tải trang và chất lượng hình ảnh.
Với kiến trúc này, trình duyệt sẽ tự động chọn phiên bản hình ảnh phù hợp nhất với kích thước màn hình của người dùng, giúp mang đến trải nghiệm người dùng tốt nhất.
Ẩn/hiện nội dung dựa trên kích thước màn hình

Sử dụng display property trong Media Queries
Một trong những kỹ thuật phổ biến trong responsive design là ẩn hoặc hiện một số nội dung dựa trên kích thước màn hình. Bạn có thể làm điều này bằng cách sử dụng thuộc tính display trong media queries.
.sidebar {display: block; /* Hiện sidebar cho màn hình lớn */
Thông qua việc ẩn/hiện nội dung, bạn có thể tối ưu hóa không gian màn hình và tập trung vào nội dung chính mà người dùng cần.
Tạo menu responsive với hamburger icon
Một kỹ thuật quen thuộc khác là tạo menu responsive với biểu tượng hamburger. Khi người dùng truy cập từ thiết bị di động, menu sẽ được ẩn dưới biểu tượng hamburger và chỉ hiển thị khi người dùng nhấp vào đó.
.nav {display: none; /* Ẩn menu mặc định */
Kỹ thuật này không chỉ giúp tiết kiệm không gian mà còn tạo ra một giao diện thân thiện hơn cho người dùng.
Viewport Meta Tag và các đơn vị CSS linh hoạt
_HasThumb.png)
Cách sử dụng viewport meta tag
Viewport Meta Tag là một thẻ HTML quan trọng khi làm việc với responsive design. Nó cho phép bạn kiểm soát cách mà trang web của bạn hiển thị trên các thiết bị di động.
Với dòng mã trên, bạn đang nói với trình duyệt rằng trang web của bạn nên được hiển thị với chiều rộng bằng với chiều rộng của thiết bị và tỷ lệ thu phóng ban đầu là 1.0. Điều này giúp nội dung của bạn không bị thu nhỏ quá mức trên các thiết bị di động.
Áp dụng vw, vh, vmin, và vmax trong responsive design
Các đơn vị CSS như vw (viewport width), vh (viewport height), vmin, và vmax cũng rất hữu ích trong việc xây dựng giao diện responsive. Chúng cho phép bạn thiết lập kích thước cho các phần tử dựa trên kích thước của viewport.
.header {height: 10vh; /* Chiều cao header chiếm 10% chiều cao viewport */
Bằng cách sử dụng các đơn vị này, bạn có thể tạo ra các bố cục linh hoạt và mượt mà hơn, giúp cải thiện trải nghiệm người dùng trên các thiết bị khác nhau.
Tối ưu hóa performance cho Responsive Design

Sử dụng CSS conditional loading
CSS conditional loading cho phép bạn tải các tệp CSS cụ thể dựa trên kích thước màn hình hoặc độ phân giải của thiết bị. Điều này giúp giảm kích thước tải trang và cải thiện hiệu suất tổng thể.
Bằng cách này, trình duyệt chỉ tải các tệp CSS cần thiết cho thiết bị của người dùng, giúp giảm bớt lưu lượng mạng và cải thiện tốc độ tải trang.
Kỹ thuật Lazy Loading cho hình ảnh và video
Lazy loading là một kỹ thuật giúp trì hoãn việc tải hình ảnh hoặc video cho đến khi chúng thực sự cần thiết, tức là khi người dùng cuộn xuống gần chúng. Điều này giúp giảm thời gian tải trang ban đầu và cải thiện hiệu suất tổng thể.
Sử dụng các thư viện như lazysizes có thể giúp bạn dễ dàng triển khai lazy loading trong dự án của mình. Người dùng sẽ không phải chờ đợi để tải toàn bộ nội dung của trang, từ đó tạo ra trải nghiệm tốt hơn.
Testing và Debug Responsive Design

Công cụ kiểm tra responsive trên trình duyệt
Kiểm tra responsive design là một phần quan trọng trong quy trình phát triển web. Nhiều trình duyệt hiện nay cung cấp công cụ kiểm tra responsive tích hợp, giúp bạn nhanh chóng xem trang của mình trên nhiều kích thước màn hình khác nhau.
Trong Chrome, bạn có thể nhấn F12 để mở Developer Tools và sau đó chọn tab "Toggle device toolbar". Từ đó, bạn có thể chọn nhiều loại thiết bị khác nhau và kiểm tra cách trang của bạn hiển thị.
Sử dụng Device Emulation trong Chrome DevTools
Device Emulation trong Chrome DevTools cho phép bạn mô phỏng các thiết bị di động và kiểm tra cách trang của bạn hoạt động trên chúng. Bạn có thể thay đổi độ phân giải, tốc độ mạng và các tùy chọn khác để kiểm tra hiệu suất và tính tương thích.
Bằng cách thử nghiệm trên nhiều thiết bị khác nhau, bạn có thể đảm bảo rằng trang web của mình hoạt động tốt trên tất cả các thiết bị, từ smartphone đến máy tính bảng và máy tính để bàn.
Advanced Media Queries Techniques

Orientation-specific styles
Bạn có thể sử dụng media queries để áp dụng các kiểu dáng khác nhau tùy thuộc vào hướng của thiết bị, ví dụ như chế độ dọc hoặc ngang. Điều này cho phép bạn tối ưu hóa trải nghiệm người dùng dựa trên cách mà họ đang cầm thiết bị của mình.
@media (orientation: portrait) {.my-element {
Việc điều chỉnh các kiểu dáng theo hướng thiết bị giúp người dùng có trải nghiệm tốt hơn và nắm bắt thông tin dễ dàng hơn.
Resolution-based Media Queries cho màn hình Retina
Màn hình Retina có độ phân giải cao hơn so với các màn hình thông thường, vì vậy bạn có thể cần phải sử dụng media queries dựa trên độ phân giải để cung cấp hình ảnh chất lượng cao hơn cho những thiết bị này.
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {.hero-image {
Bằng cách này, bạn có thể đảm bảo rằng hình ảnh của mình luôn sắc nét và đẹp mắt trên các thiết bị hiện đại.
Kết hợp Media Queries với CSS Variables

Tạo theme động với CSS Variables
CSS Variables là một công cụ mạnh mẽ giúp bạn quản lý các giá trị trong CSS một cách linh hoạt và dễ dàng hơn. Bạn có thể sử dụng chúng kết hợp với media queries để thay đổi chủ đề của trang web theo kích thước màn hình.
:root {--primary-color: blue;
Nhờ vào CSS Variables, bạn có thể dễ dàng điều chỉnh màu sắc, kích thước và nhiều thuộc tính khác mà không cần phải viết lại nhiều đoạn mã CSS.
Điều chỉnh layout sử dụng CSS Variables trong Media Queries
Sử dụng CSS Variables không chỉ giúp bạn thay đổi màu sắc mà còn cho phép bạn điều chỉnh bố cục và kích thước của các phần tử.
:root {--container-padding: 20px;
Với cách này, bạn có thể dễ dàng điều chỉnh các thuộc tính CSS mà không cần phải lặp lại mã, giúp cho việc bảo trì trở nên dễ dàng hơn.
Responsive Design Patterns phổ biến

Mostly Fluid Pattern
Mostly Fluid Pattern là một kỹ thuật thiết kế mà trong đó bạn sử dụng các phần tử có kích thước linh hoạt kết hợp với các breakpoints cụ thể để tạo ra một bố cục vừa đẹp vừa dễ sử dụng trên nhiều thiết bị.
Khi áp dụng mẫu thiết kế này, bạn sẽ tránh việc sử dụng kích thước cố định và thay vào đó sử dụng các phần tử có chiều rộng và chiều cao linh hoạt. Điều này giúp nội dung tự động điều chỉnh theo kích thước màn hình mà không cần phải can thiệp nhiều.
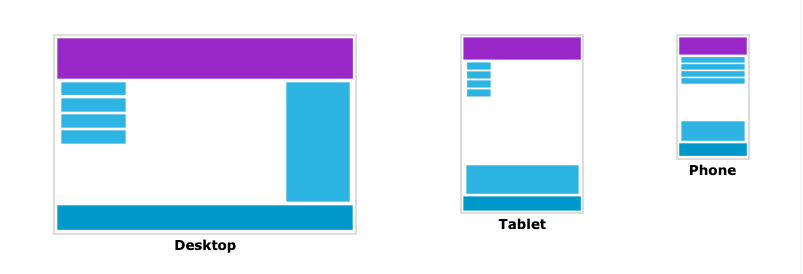
Column Drop Pattern
Column Drop Pattern là một kỹ thuật thiết kế mà trong đó các cột trong bố cục sẽ "rơi" xuống bên dưới khi kích thước màn hình giảm xuống. Đây là một phương pháp tuyệt vời để giữ nguyên tính nhất quán trong bố cục trong khi vẫn đảm bảo trải nghiệm người dùng tốt.
Khi sử dụng Column Drop Pattern, bạn có thể áp dụng các media queries để điều chỉnh vị trí và kích thước của các cột dựa trên kích thước màn hình, giúp cho nội dung của bạn luôn dễ đọc và dễ tiếp cận.
Frameworks và Tools hỗ trợ Responsive Design

Bootstrap và Foundation
Bootstrap và Foundation là hai framework CSS phổ biến giúp bạn dễ dàng xây dựng các giao diện responsive. Cả hai đều cung cấp các component và lớp CSS đã được thiết kế sẵn, giúp bạn tiết kiệm thời gian và công sức.
Bootstrap có một hệ thống lưới mạnh mẽ cho phép bạn chia bố cục thành các cột và hàng, trong khi Foundation cung cấp các tùy chọn linh hoạt hơn cho việc tùy chỉnh giao diện của bạn.
Tailwind CSS cho Responsive Design
Tailwind CSS là một framework CSS utility-first giúp bạn xây dựng giao diện một cách nhanh chóng và hiệu quả. Với Tailwind, bạn có thể dễ dàng tạo các lớp CSS tùy chỉnh và sử dụng chúng để xây dựng các giao diện responsive mà không cần phải viết mã CSS phức tạp.
Bằng cách sử dụng Tailwind CSS, bạn có thể tạo ra các thiết kế responsive linh hoạt và dễ bảo trì mà không cần phải lo lắng về các vấn đề liên quan đến CSS phức tạp.
Các lưu ý khi làm việc với Responsive Design và Media Queries

Đảm bảo tính nhất quán trên các thiết bị
Khi phát triển responsive design, bạn cần lưu ý đến tính nhất quán trong trải nghiệm người dùng trên các thiết bị khác nhau. Điều này bao gồm việc đảm bảo rằng tất cả các yếu tố giao diện, từ màu sắc đến kiểu dáng và font chữ, đều đồng nhất trên mọi loại thiết bị.
Tránh over-engineering trong Responsive Design
Một trong những lỗi phổ biến khi phát triển responsive design là over-engineering. Bạn không cần phải áp dụng quá nhiều lớp CSS hoặc media queries cho một dự án nhỏ. Hãy giữ cho mã của bạn đơn giản và dễ hiểu, điều này sẽ giúp bạn tiết kiệm thời gian và công sức.
Câu hỏi thường gặp
Làm thế nào để xác định breakpoints phù hợp cho dự án của tôi?
- Để xác định breakpoints phù hợp, bạn cần nghiên cứu đối tượng người dùng của mình, xác định các thiết bị mà họ sử dụng và thử nghiệm để tìm ra các kích thước màn hình phổ biến.
Có nên sử dụng px hay em/rem trong Media Queries?
- Nên sử dụng em hoặc rem trong media queries vì chúng giúp duy trì tính linh hoạt và dễ dàng điều chỉnh kích thước khi thay đổi kích thước font chữ.
Làm sao để tạo menu responsive mà không cần JavaScript?
- Bạn có thể sử dụng CSS để ẩn/hiện menu bằng cách sử dụng thuộc tính display và pseudo-class như :hover hoặc :focus.
Có cách nào để tối ưu hóa hiệu suất khi sử dụng nhiều Media Queries?
- Sử dụng CSS conditional loading và lazy loading cho hình ảnh và video để giảm bớt tài nguyên cần tải trong khi vẫn đảm bảo hiệu suất.
Làm thế nào để xử lý hình ảnh responsive mà vẫn đảm bảo chất lượng trên màn hình Retina?
- Sử dụng picture element để cung cấp nhiều phiên bản hình ảnh cho các độ phân giải khác nhau, giúp đảm bảo chất lượng cho màn hình Retina.
Kết luận
Responsive Design là một yếu tố không thể thiếu trong việc phát triển web hiện đại. Qua bài viết này, chúng ta đã khám phá sâu vào CSS Media Queries và 10 kỹ thuật quan trọng giúp xây dựng các giao diện responsive tuyệt vời. Từ việc xác định breakpoints phù hợp, áp dụng phương pháp mobile-first cho đến các kỹ thuật advanced media queries, các nguyên tắc này sẽ giúp bạn tạo ra trải nghiệm người dùng tốt nhất trên mọi thiết bị.
Hãy luôn nhớ rằng thiết kế responsive không chỉ là về việc làm cho trang web trông đẹp mắt trên mọi thiết bị, mà còn là về việc cung cấp một trải nghiệm người dùng liền mạch và dễ dàng. Thực hiện các kỹ thuật này không chỉ giúp bạn cải thiện chất lượng sản phẩm mà còn tăng cường khả năng cạnh tranh trong môi trường online ngày nay.
Xem thêm tại đây









