12 Bước Hướng Dẫn Code Web HTML Cơ Bản Cho Người Mới Bắt Đầu
Code web HTML là một trong những kỹ năng cơ bản và cần thiết cho những người mới bắt đầu tìm hiểu lập trình web. Với HTML, bạn có thể tạo nên cấu trúc của một trang web, từ việc sắp xếp nội dung cho đến việc thêm hình ảnh hay liên kết. Bài viết này sẽ hướng dẫn bạn từng bước trong quá trình học HTML, giúp bạn nắm vững kiến thức và thực hành hiệu quả.
Giới thiệu về HTML và tầm quan trọng trong lập trình web

HTML (HyperText Markup Language) là ngôn ngữ đánh dấu được sử dụng để xây dựng các trang web. Nó cho phép người dùng định nghĩa cấu trúc và nội dung của một trang, từ văn bản, hình ảnh, cho đến các thành phần tương tác khác. Sự phát triển mạnh mẽ của internet đã đưa HTML trở thành một trong những ngôn ngữ lập trình cơ bản mà bất kỳ lập trình viên nào cũng cần phải biết.
HTML là gì và tại sao cần học HTML?
HTML không phải là một ngôn ngữ lập trình như Java hay Python, nhưng nó đóng vai trò như nền tảng để xây dựng các ứng dụng web. Khi bạn học HTML, bạn sẽ hiểu cách tổ chức nội dung trên web, từ đó có thể tạo ra những trải nghiệm người dùng tốt hơn.
Việc học HTML mang lại nhiều lợi ích. Đầu tiên, bạn có thể tự tay tạo ra các trang web cá nhân, blog hoặc portfolio. Thứ hai, nắm vững HTML là bước đầu tiên để học các ngôn ngữ lập trình web khác như CSS và JavaScript. Cuối cùng, khi bạn đã hiểu rõ về HTML, bạn sẽ dễ dàng hơn trong việc làm việc với các framework và thư viện front-end hiện đại.
Các phiên bản HTML và sự phát triển
Kể từ lần phát hành đầu tiên vào năm 1993, HTML đã trải qua nhiều phiên bản và cải tiến. Từ HTML 4.01 đến HTML5, mỗi phiên bản đã bổ sung các tính năng mới nhằm đáp ứng nhu cầu ngày càng cao của người dùng. HTML5 không chỉ mang đến các thẻ và thuộc tính mới mà còn hỗ trợ đa phương tiện và tương tác, giúp cho việc phát triển web trở nên linh hoạt và phong phú hơn.
HTML5 cũng cung cấp các thẻ semantic giúp cải thiện khả năng tối ưu hóa công cụ tìm kiếm (SEO) và trải nghiệm người dùng. Điều này cho thấy việc cập nhật kiến thức về HTML là rất quan trọng để theo kịp xu hướng công nghệ hiện nay.
Chuẩn bị môi trường làm việc

Trước khi bắt đầu viết mã HTML, việc chuẩn bị môi trường làm việc phù hợp là rất cần thiết. Điều này không chỉ giúp bạn làm việc hiệu quả mà còn tạo điều kiện thuận lợi cho việc kiểm tra và sửa lỗi mã.
Chọn trình soạn thảo code phù hợp
Có nhiều trình soạn thảo code miễn phí và trả phí mà bạn có thể sử dụng. Một số trình soạn thảo phổ biến bao gồm Visual Studio Code, Sublime Text và Atom. Mỗi công cụ đều có những tính năng riêng, nhưng điểm chung là chúng đều hỗ trợ cú pháp HTML và cung cấp các tiện ích mở rộng hữu ích cho việc phát triển web.
Khi lựa chọn trình soạn thảo, hãy xem xét đến giao diện người dùng, tốc độ xử lý, và khả năng tích hợp các plugin hỗ trợ. Ví dụ, Visual Studio Code không chỉ dễ sử dụng mà còn có nhiều tiện ích mở rộng giúp tăng cường khả năng lập trình.
Cài đặt trình duyệt web để kiểm tra kết quả
Sau khi đã cài đặt trình soạn thảo, bước tiếp theo là chuẩn bị trình duyệt để kiểm tra kết quả. Chrome, Firefox, Safari và Edge là những trình duyệt phổ biến nhất hiện nay. Đặc biệt, Google Chrome được yêu thích bởi tính năng DevTools cho phép bạn kiểm tra mã nguồn, sửa đổi CSS trực tiếp và xác định lỗi nhanh chóng.
Hãy chắc chắn rằng bạn luôn cập nhật trình duyệt của mình để có trải nghiệm tốt nhất. Việc thử nghiệm trang web trên nhiều trình duyệt khác nhau cũng rất quan trọng, vì không phải tất cả mọi thứ đều hiển thị giống nhau trên mọi nền tảng.
Tạo cấu trúc cơ bản của trang HTML

Cấu trúc cơ bản của một trang HTML là khởi đầu cho mọi dự án web. Hiểu rõ về các thẻ và cách chúng tương tác với nhau sẽ giúp bạn xây dựng các trang web phức tạp hơn sau này.
Các thẻ HTML cơ bản: , , ,
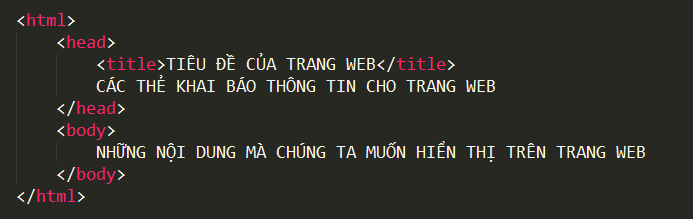
Mỗi tài liệu HTML bắt đầu bằng thẻ , báo cho trình duyệt biết rằng đây là một tài liệu HTML5. Tiếp theo là thẻ chứa toàn bộ nội dung của trang. Bên trong thẻ có hai phần chính: và .
Thẻ thường chứa các thông tin meta, tiêu đề trang và liên kết đến các tệp CSS hoặc JavaScript. Trong khi đó, thẻ chứa nội dung chính mà người dùng sẽ thấy như văn bản, hình ảnh, và các phần tử khác.
Ví dụ về một cấu trúc HTML đơn giản:
Hiểu về cấu trúc DOM (Document Object Model)
DOM là một mô hình đối tượng đại diện cho cấu trúc tài liệu HTML. Khi bạn tải một trang web, trình duyệt sẽ phân tích mã HTML và tạo ra một cây DOM, nơi mỗi thẻ HTML trở thành một nút trong cây. Hiểu rõ về DOM là rất quan trọng, đặc biệt nếu bạn muốn thay đổi nội dung của trang web bằng JavaScript sau này.
Việc thao tác với DOM cho phép bạn thay đổi nội dung, cấu trúc và kiểu dáng của trang web một cách linh hoạt và dễ dàng. Bạn có thể thêm, sửa, hoặc xóa các phần tử HTML thông qua JavaScript, tạo ra những tương tác phong phú hơn cho người dùng.
Thêm tiêu đề và đoạn văn bản
Tiêu đề và đoạn văn bản là những yếu tố cơ bản giúp người dùng hiểu nội dung của trang web. Việc sử dụng đúng các thẻ tiêu đề sẽ giúp bố trí nội dung một cách logic và dễ hiểu hơn.
Sử dụng các thẻ tiêu đề đến
Trong HTML, các thẻ tiêu đề được đánh dấu từ đến , trong đó là tiêu đề lớn nhất và là nhỏ nhất. Sử dụng các thẻ tiêu đề một cách hợp lý không chỉ giúp cải thiện khả năng đọc hiểu mà còn hỗ trợ SEO, giúp các công cụ tìm kiếm nhận diện nội dung một cách dễ dàng hơn.
Khi xây dựng một cấu trúc tiêu đề, hãy đảm bảo rằng chỉ xuất hiện một lần trong mỗi trang, thường là cho tiêu đề chính. Sau đó, bạn có thể sử dụng cho các tiêu đề phụ và tiếp tục như vậy đến cho các tiêu đề nhỏ hơn.
Tạo đoạn văn bản với thẻ
Thẻ được sử dụng để tạo đoạn văn bản. Mỗi đoạn văn được phân tách bằng một dòng trắng, giúp tạo khoảng cách giữa các nội dung khác nhau. Đoạn văn là nơi bạn truyền tải ý tưởng chính của mình đến độc giả, vì vậy hãy chú ý đến cách diễn đạt và cấu trúc câu cho rõ ràng.
Một ví dụ về việc sử dụng thẻ trong HTML:
Tựa đề chínhĐây là một đoạn văn bản mô tả nội dung của trang web. Nội dung này sẽ giúp người đọc hiểu rõ hơn về chủ đề mà bạn đang muốn truyền đạt.
Định dạng văn bản
Việc định dạng văn bản trong HTML giúp làm nổi bật thông tin quan trọng và cải thiện trải nghiệm đọc cho người dùng. Sử dụng các thẻ định dạng một cách hợp lý có thể tạo ra sự thu hút và dễ dàng nhận diện thông tin.
Sử dụng các thẻ , , ,
HTML cung cấp một số thẻ để định dạng văn bản như , , , và . Thẻ được sử dụng để làm nổi bật văn bản, thường được hiển thị bằng chữ đậm, trong khi dùng để nhấn mạnh văn bản, thường sẽ hiển thị bằng chữ nghiêng. Thẻ dùng để gạch dưới văn bản, trong khi dùng để gạch ngang văn bản đã bị xóa.
Việc sử dụng các thẻ này giúp cải thiện khả năng truyền đạt thông điệp của bạn. Ví dụ, nếu bạn muốn nhấn mạnh một điểm quan trọng trong một đoạn văn, hãy sử dụng thẻ để thu hút sự chú ý của người đọc.
Tạo danh sách với , , và
Danh sách là một phần không thể thiếu trong việc tổ chức thông tin. HTML hỗ trợ hai loại danh sách: danh sách không thứ tự () và danh sách có thứ tự (). Mỗi mục trong danh sách được đánh dấu bằng thẻ .
Danh sách không thứ tự thường sử dụng biểu tượng chấm tròn, trong khi danh sách có thứ tự số sẽ hiển thị theo thứ tự từ 1 trở đi. Sử dụng danh sách giúp trình bày thông tin một cách rõ ràng và dễ hiểu hơn.
Ví dụ về cách tạo danh sách trong HTML:
Các món ăn yêu thích
Chèn hình ảnh vào trang web
Hình ảnh là một phần quan trọng không thể thiếu trong thiết kế web. Chúng giúp làm sinh động nội dung và thu hút sự chú ý của người đọc.
Sử dụng thẻ và thuộc tính src
Thẻ được sử dụng để chèn hình ảnh vào trang web. Thuộc tính src của thẻ này chứa đường dẫn đến tệp hình ảnh. Bạn cũng có thể sử dụng thuộc tính alt để mô tả hình ảnh, giúp cải thiện SEO và cung cấp thông tin cho những người sử dụng công nghệ hỗ trợ.
Ví dụ về cách sử dụng thẻ :
Tối ưu hóa hình ảnh cho web
Tối ưu hóa hình ảnh cho trang web là một yếu tố quan trọng để cải thiện tốc độ tải trang và trải nghiệm người dùng. Bạn nên nén hình ảnh trước khi tải lên, tránh sử dụng hình ảnh có kích thước lớn không cần thiết. Ngoài ra, hãy sử dụng định dạng hình ảnh phù hợp như JPG cho hình ảnh có nhiều màu sắc, PNG cho hình ảnh trong suốt và SVG cho đồ họa vector.
Một hình ảnh được tối ưu hóa không chỉ giúp tăng tốc độ tải trang mà còn giúp website của bạn thân thiện hơn với SEO.
Tạo liên kết trong HTML

Liên kết giúp kết nối các trang web với nhau, tạo điều kiện thuận lợi cho người dùng khi điều hướng. HTML cung cấp các thẻ để tạo liên kết một cách dễ dàng.
Sử dụng thẻ để tạo hyperlink
Thẻ được sử dụng để tạo liên kết đến một trang web khác hoặc một vị trí khác trong cùng một trang. Thuộc tính href của thẻ này xác định địa chỉ URL mà liên kết sẽ dẫn đến. Nếu bạn muốn mở liên kết trong tab mới, bạn có thể thêm thuộc tính target="_blank" vào thẻ .
Ví dụ về cách tạo một liên kết:
Truy cập vào trang web của chúng tôi
Liên kết nội bộ và liên kết ngoại
Liên kết nội bộ dẫn đến các trang trong cùng một website, trong khi liên kết ngoại dẫn đến các trang web khác. Việc sử dụng liên kết nội bộ giúp cải thiện trải nghiệm người dùng bằng cách cho phép họ điều hướng dễ dàng giữa các trang trong website của bạn.
Khi tạo liên kết, hãy chắc chắn rằng đường dẫn là chính xác và hoạt động tốt. Đồng thời, hãy sử dụng văn bản liên kết rõ ràng để người dùng biết rõ họ sẽ được dẫn đến đâu khi nhấp vào liên kết.
Tạo bảng trong HTML
Bảng giúp trình bày dữ liệu một cách có hệ thống và dễ hiểu hơn. HTML cung cấp các thẻ để tạo bảng và định dạng chúng.
Cấu trúc bảng với , , , và
Bảng trong HTML được cấu tạo từ thẻ , bên trong có các thẻ cho hàng, cho tiêu đề cột, và cho ô dữ liệu. Cấu trúc này giúp bạn dễ dàng tổ chức và trình bày thông tin.
Ví dụ về cách tạo bảng đơn giản:
Định dạng bảng và gộp ô
Bạn có thể sử dụng thuộc tính colspan và rowspan để gộp ô trong bảng. Điều này giúp bạn tạo ra các bảng phức tạp hơn và trình bày dữ liệu một cách hợp lý.
Để định dạng bảng, bạn có thể sử dụng CSS để cải thiện giao diện, chẳng hạn như thêm viền, thay đổi màu nền, hay canh giữa nội dung trong các ô.
Sử dụng form và input
Form là nơi người dùng có thể nhập thông tin và gửi dữ liệu đến máy chủ. HTML cung cấp nhiều loại input khác nhau để phục vụ cho các nhu cầu khác nhau.
Tạo form với thẻ
Thẻ được sử dụng để định nghĩa một form. Bạn có thể thêm các thẻ input như , , và bên trong thẻ để thu thập thông tin từ người dùng.
Ví dụ về cách tạo một form đơn giản:
Tên:
Các loại input: text, password, radio, checkbox, submit
HTML hỗ trợ nhiều loại input khác nhau như:
- text: Nhập liệu văn bản.
- password: Nhập mật khẩu (dữ liệu được ẩn).
- radio: Chọn một trong nhiều tùy chọn.
- checkbox: Chọn nhiều tùy chọn.
- submit: Nút gửi thông tin.
Việc sử dụng đúng loại input không chỉ giúp người dùng dễ dàng nhập thông tin mà còn cải thiện tính trải nghiệm và độ chính xác của dữ liệu thu thập được.
Thêm CSS cơ bản vào HTML
CSS (Cascading Style Sheets) giúp định dạng và tạo kiểu cho trang web. Kết hợp HTML và CSS là một phần quan trọng của quá trình phát triển web.
Inline CSS, Internal CSS, và External CSS
Có ba cách chính để áp dụng CSS vào HTML:
- Inline CSS: Được áp dụng trực tiếp vào thẻ HTML với thuộc tính
style.htmlTiêu đề đỏ
- Internal CSS: Được khai báo trong thẻ nằm trong phần của tài liệu HTML.
- External CSS: Sử dụng tệp CSS riêng và liên kết với tài liệu HTML qua thẻ .
Selector cơ bản và thuộc tính CSS phổ biến
Selectors trong CSS cho phép bạn chọn các phần tử HTML để áp dụng kiểu. Một số selector cơ bản bao gồm:
- Element Selector: Chọn tất cả các phần tử của một loại (ví dụ:
h1,p). - Class Selector: Chọn các phần tử có cùng thuộc tính class (được định danh bằng dấu chấm
.classname). - ID Selector: Chọn một phần tử duy nhất với thuộc tính id (được định danh bằng dấu
).
Các thuộc tính CSS phổ biến bao gồm color, font-size, margin, padding, và background-color. Việc sử dụng các thuộc tính này giúp bạn tạo ra diện mạo hấp dẫn cho trang web.
Tạo layout đơn giản với HTML và CSS
Layout là cách bố trí các phần tử trên trang web. HTML và CSS làm việc cùng nhau để tạo ra cấu trúc và kiểu dáng cho trang.
Sử dụng div để tạo cấu trúc trang
Thẻ được sử dụng để nhóm các phần tử lại với nhau, giúp dễ dàng quản lý và định dạng. Bạn có thể sử dụng lớp CSS để áp dụng kiểu cho các div này.
Tiêu đề Trang
Áp dụng flexbox hoặc grid để căn chỉnh layout
Flexbox và Grid là hai công nghệ CSS mạnh mẽ giúp bạn kiểm soát bố cục một cách linh hoạt và chính xác. Flexbox cho phép bạn sắp xếp các phần tử theo hàng hoặc cột và dễ dàng căn giữa chúng. Grid cho phép tạo ra lưới bố trí phức tạp hơn.
Sử dụng Flexbox:
.container {display: flex;
Sử dụng Grid:
.container {display: grid;
Tối ưu hóa mã HTML
Tối ưu hóa mã HTML không chỉ giúp cải thiện tốc độ tải trang mà còn giúp nâng cao khả năng tương thích và SEO cho website của bạn.
Sử dụng các thẻ semantic HTML5
HTML5 cung cấp nhiều thẻ semantic giúp mô tả rõ ràng hơn về nội dung của trang. Ví dụ: , , , và . Việc sử dụng các thẻ này không chỉ giúp cải thiện SEO mà còn giúp trình bày nội dung một cách logic và dễ hiểu hơn cho người dùng.
Kiểm tra và sửa lỗi HTML
Sử dụng các công cụ như W3C Validator để kiểm tra mã HTML của bạn. Công cụ này sẽ giúp phát hiện lỗi cú pháp, từ đó giúp bạn sửa chữa để đảm bảo trang web hoạt động một cách mượt mà và chính xác.
Việc kiểm tra và sửa lỗi HTML là một bước quan trọng trong quá trình phát triển, giúp bạn đảm bảo rằng mã của bạn tuân thủ các tiêu chuẩn web và tương thích trên nhiều trình duyệt khác nhau.
Xuất bản trang web HTML
Khi bạn đã hoàn thành việc phát triển trang web của mình, bước tiếp theo là xuất bản nó lên internet. Điều này bao gồm việc lựa chọn hosting và tên miền, sau đó tải lên tệp HTML.
Lựa chọn hosting và domain
Hosting là dịch vụ lưu trữ trang web của bạn trên internet. Có nhiều nhà cung cấp hosting khác nhau từ miễn phí đến trả phí, bạn nên chọn một dịch vụ phù hợp với nhu cầu và ngân sách của mình. Tên miền là địa chỉ web mà người dùng sẽ nhập vào thanh địa chỉ để truy cập vào trang của bạn.
Upload file HTML lên server
Sau khi đã có hosting và tên miền, bạn cần tải lên tệp HTML của mình lên máy chủ. Bạn có thể sử dụng FTP (File Transfer Protocol) hoặc các công cụ như cPanel để thực hiện việc này. Sau khi tải lên, bạn có thể kiểm tra trang web của mình bằng cách nhập tên miền vào trình duyệt.
Các lưu ý khi code web HTML
Khi lập trình web với HTML, có một số điều bạn cần lưu ý để đảm bảo trang web của bạn hoạt động hiệu quả và thân thiện với người dùng.
Đảm bảo tính tương thích trên các trình duyệt
Không phải tất cả các trình duyệt đều hiển thị mã HTML giống nhau. Hãy kiểm tra trang web của bạn trên nhiều trình duyệt khác nhau như Chrome, Firefox, Safari, và Edge để đảm bảo rằng nó hoạt động tốt trên tất cả.
Tuân thủ các chuẩn web và best practices
Hãy tuân thủ các chuẩn web và quy tắc lập trình tốt để đảm bảo mã HTML của bạn sạch sẽ và dễ bảo trì. Sử dụng các thẻ semantic, viết mã có cấu trúc rõ ràng và tránh sử dụng các thẻ đã lỗi thời.
Câu hỏi thường gặp
HTML có phải là ngôn ngữ lập trình không?
HTML không phải là ngôn ngữ lập trình mà là một ngôn ngữ đánh dấu. Nó được sử dụng để cấu trúc nội dung trên web chứ không thực hiện các phép toán hay logic như các ngôn ngữ lập trình khác.
Làm thế nào để học HTML một cách hiệu quả nhất?
Để học HTML hiệu quả, bạn nên bắt đầu từ những kiến thức cơ bản, thực hành viết mã thường xuyên và tham khảo tài liệu từ các nguồn đáng tin cậy. Thực hành là chìa khóa để nắm vững kiến thức.
Có cần học CSS và JavaScript cùng với HTML không?
Mặc dù bạn có thể bắt đầu với HTML, nhưng để phát triển web hoàn chỉnh, bạn cần học CSS để định dạng và tạo kiểu cho trang web, cũng như JavaScript để thêm tính tương tác.
Làm sao để tạo một trang web responsive chỉ với HTML?
Để tạo một trang web responsive, bạn cần kết hợp HTML với CSS. Sử dụng các kỹ thuật như media queries trong CSS để điều chỉnh layout và kiểu dáng cho phù hợp với kích thước màn hình khác nhau.
Các công cụ nào hữu ích cho việc kiểm tra và debug code HTML?
Một vài công cụ hữu ích bao gồm: W3C Markup Validation Service để kiểm tra lỗi HTML, Chrome DevTools để debug và kiểm tra mã nguồn, và các công cụ như CodePen hoặc JSFiddle để thử nghiệm mã.
Kết luận
Học HTML là bước đầu tiên và cực kỳ quan trọng trong hành trình trở thành lập trình viên web. Bằng cách nắm vững các khái niệm cơ bản, bạn không chỉ có thể tạo ra các trang web đơn giản mà còn mở rộng ra các công nghệ khác như CSS và JavaScript. Hãy nhớ rằng thực hành là chìa khóa để trở thành một lập trình viên giỏi. Chúc bạn thành công trong việc học tập và phát triển kỹ năng lập trình của mình!
Xem thêm tại đây



















