Top 15 Công Cụ Hỗ Trợ Code Web Bán Hàng Miễn Phí Hiệu Quả Nhất 2024
Trong thời đại công nghệ thông tin bùng nổ như hiện nay, việc xây dựng một trang web bán hàng trở thành một nhiệm vụ ngày càng quan trọng đối với các doanh nghiệp. Để có thể tạo ra một trang web không chỉ đẹp mắt mà còn hoạt động hiệu quả, người lập trình viên cần phải sử dụng nhiều công cụ hỗ trợ khác nhau. Code web bán hàng không chỉ đơn thuần là viết mã, mà còn bao gồm việc thiết kế giao diện, tối ưu hóa hiệu suất, quản lý cơ sở dữ liệu và kiểm thử hệ thống. Những công cụ này sẽ giúp quá trình phát triển nhanh chóng hơn, đồng thời giảm thiểu các lỗi thường gặp.
Hầu hết các doanh nghiệp đều nhận thấy tầm quan trọng của việc sở hữu một website bán hàng chuyên nghiệp. Trong bài viết này, chúng ta sẽ cùng khám phá 15 công cụ hỗ trợ code web bán hàng miễn phí, hiệu quả nhất trong năm 2024.
Tầm quan trọng của công cụ hỗ trợ trong quá trình code web bán hàng
Khi bắt tay vào việc xây dựng một trang web bán hàng, bạn sẽ gặp rất nhiều thách thức từ việc lựa chọn công nghệ cho đến cách quản lý dự án. Mỗi bước trong quy trình phát triển đều yêu cầu những kỹ năng và công cụ phù hợp để đảm bảo rằng sản phẩm cuối cùng đáp ứng được yêu cầu của khách hàng cũng như thị trường.
Lợi ích của việc sử dụng công cụ hỗ trợ code
Việc sử dụng các công cụ hỗ trợ code mang lại rất nhiều lợi ích. Đầu tiên, nó giúp tiết kiệm thời gian đáng kể trong quá trình phát triển. Với sự hỗ trợ từ các công cụ tự động hóa, lập trình viên có thể tập trung vào việc phát triển tính năng mới thay vì xử lý các tác vụ lặp đi lặp lại.
Thứ hai, các công cụ này thường đi kèm với tính năng kiểm tra và sửa lỗi, điều này giúp giảm thiểu khả năng xuất hiện lỗi trong quá trình vận hành. Một trang web với ít lỗi sẽ cải thiện trải nghiệm người dùng, từ đó tăng tỷ lệ chuyển đổi và doanh thu cho cửa hàng.
Cuối cùng, việc sử dụng công cụ hỗ trợ còn giúp đội ngũ phát triển dễ dàng phối hợp hơn nhờ vào khả năng chia sẻ và quản lý mã nguồn, giúp tối ưu hóa quy trình làm việc nhóm.
Tiêu chí lựa chọn công cụ phù hợp cho web bán hàng
Khi lựa chọn công cụ hỗ trợ code web bán hàng, có một số tiêu chí chính mà bạn cần cân nhắc:
- Tính tương thích: Công cụ phải tương thích với ngôn ngữ lập trình và framework mà bạn đang sử dụng.
- Tính năng: Các tính năng đáp ứng nhu cầu cụ thể của dự án, từ quản lý phiên bản đến thiết kế giao diện.
- Hỗ trợ cộng đồng: Công cụ có một cộng đồng lớn mạnh sẽ giúp bạn dễ dàng tìm kiếm tài liệu và hỗ trợ khi gặp khó khăn.
- Khả năng mở rộng: Bạn nên chọn những công cụ có khả năng mở rộng trong tương lai, giúp bạn dễ dàng thêm tính năng mới cho website.
Visual Studio Code - Trình soạn thảo code đa năng

Visual Studio Code (VS Code) đã trở thành công cụ phổ biến nhất trong giới lập trình viên, đặc biệt trong lĩnh vực phát triển web. Đây là một trình soạn thảo mã nguồn miễn phí, được phát triển bởi Microsoft, với nhiều tính năng mạnh mẽ phục vụ cho việc lập trình.
Tính năng nổi bật của Visual Studio Code
Một trong những điểm mạnh của VS Code chính là giao diện thân thiện và dễ sử dụng. Nó hỗ trợ nhiều ngôn ngữ lập trình, cho phép lập trình viên dễ dàng chuyển đổi giữa các ngôn ngữ khác nhau mà không bị gián đoạn.
Ngoài ra, VS Code còn có khả năng mở rộng vô hạn thông qua extension. Người dùng có thể cài đặt các phần mở rộng để bổ sung các tính năng mình cần, từ kiểm tra mã đến định dạng tự động. Điều này giúp nâng cao năng suất làm việc của lập trình viên.
Với tính năng IntelliSense, VS Code cung cấp gợi ý mã thông minh, giúp lập trình viên viết mã nhanh hơn và chính xác hơn. Thêm vào đó, tinh năng tích hợp Git cũng giúp quản lý mã nguồn trở nên dễ dàng hơn bao giờ hết.
Extensions hữu ích cho lập trình web bán hàng
Có rất nhiều extension hữu ích cho VS Code mà bạn có thể cài đặt để tối ưu hóa quy trình lập trình cho web bán hàng. Một số extension nổi bật bao gồm:
- Live Server: Cung cấp khả năng xem trước trực tiếp khi chỉnh sửa mã HTML/CSS.
- Prettier: Giúp định dạng mã tự động, giữ cho mã của bạn luôn sạch sẽ và dễ đọc.
- ESLint: Kiểm tra và sửa lỗi JavaScript ngay trong trình soạn thảo, giúp bạn duy trì chất lượng mã.
Những extensions này không chỉ giúp tiết kiệm thời gian mà còn nâng cao chất lượng sản phẩm cuối cùng.
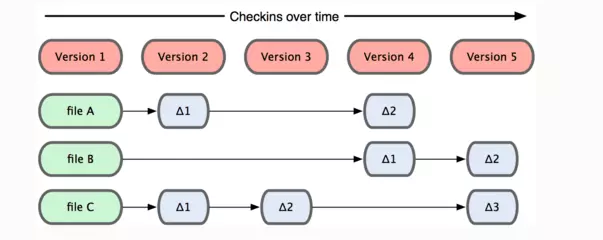
Git - Hệ thống quản lý phiên bản

Git là một trong những công cụ quản lý phiên bản phổ biến nhất hiện nay, giúp lập trình viên theo dõi và quản lý thay đổi trong mã nguồn một cách hiệu quả.
Lợi ích của Git trong quản lý code web bán hàng
Git cho phép lập trình viên lưu trữ mọi thay đổi trong mã nguồn, giúp họ dễ dàng quay lại các phiên bản trước đó nếu cần. Điều này cực kỳ hữu ích khi làm việc trong nhóm lớn, nơi có nhiều người cùng chỉnh sửa mã cùng một lúc.
Thêm vào đó, Git hỗ trợ các tính năng như nhánh (branch), giúp lập trình viên có thể thử nghiệm các tính năng mới mà không ảnh hưởng đến mã nguồn chính. Sau khi hoàn tất thử nghiệm, bạn có thể hợp nhất (merge) nhánh lại vào mã nguồn chính mà không gặp rủi ro.
Cách sử dụng Git hiệu quả trong dự án thương mại điện tử
Để sử dụng Git một cách hiệu quả trong phát triển web bán hàng, bạn nên tuân theo một số nguyên tắc:
- Commit thường xuyên: Đảm bảo bạn commit sau mỗi thay đổi quan trọng để dễ dàng theo dõi lịch sử mã nguồn.
- Sử dụng mô hình nhánh: Tạo nhánh riêng cho từng tính năng hoặc bug fix để dễ quản lý và bảo trì.
- Viết thông điệp commit rõ ràng: Điều này giúp cả nhóm dễ dàng hiểu được mục đích của từng commit.
Bằng cách tuân thủ những nguyên tắc này, bạn sẽ có thể quản lý mã nguồn một cách hiệu quả hơn, giảm thiểu rủi ro và tối ưu hóa quy trình phát triển.
XAMPP - Môi trường phát triển web tích hợp

XAMPP là một môi trường phát triển web tích hợp, bao gồm Apache HTTP Server, MySQL, PHP, và Perl. Đây là một công cụ tuyệt vời giúp lập trình viên dễ dàng phát triển và kiểm thử website trên máy tính cá nhân.
Cài đặt và cấu hình XAMPP cho web bán hàng
Cài đặt XAMPP rất đơn giản và người dùng có thể thực hiện qua vài bước hướng dẫn. Sau khi tải về, bạn chỉ cần chạy file cài đặt và làm theo hướng dẫn trên màn hình.
Sau khi cài đặt, bạn có thể truy cập vào bảng điều khiển XAMPP để khởi động các dịch vụ cần thiết như Apache và MySQL. Điều này cho phép bạn chạy server local và kết nối với cơ sở dữ liệu MySQL ngay trên máy tính của mình, giúp việc phát triển và kiểm thử trở nên thuận tiện hơn.
Ưu điểm của XAMPP trong phát triển website local
Một trong những ưu điểm lớn nhất của XAMPP là khả năng tạo ra một môi trường phát triển đầy đủ chức năng mà không cần phải phụ thuộc vào server bên ngoài. Bạn có thể thử nghiệm các tính năng mới, kiểm tra mã PHP và thực hiện truy vấn SQL mà không lo lắng về việc gây hỏng mã nguồn trên server thật.
Thêm vào đó, XAMPP còn hỗ trợ nhiều hệ điều hành khác nhau như Windows, Linux và macOS, giúp lập trình viên thoải mái lựa chọn nền tảng phù hợp với nhu cầu của mình.
Chrome DevTools - Công cụ phát triển tích hợp trình duyệt

Chrome DevTools là một bộ công cụ rất hữu ích cho lập trình viên web, cho phép họ kiểm tra, sửa lỗi và tối ưu hóa trang web trực tiếp trên trình duyệt Google Chrome.
Sử dụng Chrome DevTools để debug và tối ưu web bán hàng
DevTools giúp lập trình viên phân tích mã JavaScript, CSS và HTML trong thời gian thực. Bạn có thể dễ dàng theo dõi các lỗi và điều chỉnh mã ngay lập tức mà không cần phải refresh trang.
Thêm vào đó, với tab Network, bạn có thể xem thời gian tải trang và tối ưu hóa hiệu suất bằng cách kiểm tra các tài nguyên nào mất nhiều thời gian tải nhất.
Các tính năng hữu ích của Chrome DevTools cho lập trình viên
Ngoài tính năng debug, Chrome DevTools còn cung cấp nhiều công cụ khác như:
- Elements: Cho phép bạn chỉnh sửa mã HTML và CSS ngay lập tức để kiểm tra sự thay đổi kiểu dáng.
- Console: Giúp bạn chạy các lệnh JavaScript và kiểm tra output, rất hữu ích trong việc kiểm tra logic mã.
- Performance: Phân tích hiệu suất trang web, giúp bạn nhận diện các vấn đề và cải thiện tốc độ tải trang.
Với những tính năng mạnh mẽ này, Chrome DevTools trở thành một công cụ không thể thiếu trong toolkit của bất kỳ lập trình viên web nào.
Postman - Công cụ kiểm thử API

Postman là một công cụ mạnh mẽ dùng để kiểm thử API, giúp lập trình viên dễ dàng thực hiện các yêu cầu HTTP và nhận phản hồi từ server.
Vai trò của Postman trong phát triển web bán hàng
API là cầu nối giữa frontend và backend trong một ứng dụng web. Khi phát triển web bán hàng, bạn thường xuyên phải tương tác với các API để gửi và nhận dữ liệu. Postman giúp bạn dễ dàng kiểm thử và xác minh các API trước khi đưa vào sử dụng.
Bên cạnh đó, bạn có thể tạo các tập hợp yêu cầu (collections), lưu trữ các thông số và mô phỏng các tình huống khác nhau để đảm bảo rằng API hoạt động đúng như mong đợi.
Hướng dẫn sử dụng Postman để test API thương mại điện tử
Để bắt đầu sử dụng Postman, bạn chỉ cần cài đặt ứng dụng và tạo một yêu cầu mới. Bạn có thể chọn loại yêu cầu như GET, POST, PUT hoặc DELETE và nhập URL của API cần kiểm thử.
Sau khi gửi yêu cầu, bạn có thể xem phản hồi từ server và kiểm tra dữ liệu trả về. Điều này giúp bạn phát hiện sớm các lỗi trong API và sửa chữa kịp thời.
MySQL Workbench - Quản lý cơ sở dữ liệu trực quan
![MariaDB] Các thao tác cơ bản với MySQL WorkBench - Trang tin tức từ Cloud365 - Nhân Hòa](https://news.cloud365.vn/wp-content/uploads/2019/08/1_oKtUIXORWEjXLh7aNg4ELA.png)
MySQL Workbench là một công cụ quản lý cơ sở dữ liệu rất mạnh mẽ, giúp lập trình viên dễ dàng tương tác với MySQL mà không cần phải viết nhiều câu lệnh SQL phức tạp.
Thiết kế và quản lý database cho web bán hàng với MySQL Workbench
MySQL Workbench cho phép bạn thiết kế cơ sở dữ liệu thông qua giao diện đồ họa, giúp bạn dễ dàng tạo bảng, sửa đổi cấu trúc và quản lý các quan hệ giữa các bảng.
Bạn có thể sử dụng các tính năng kéo và thả để tạo ra sơ đồ cơ sở dữ liệu, sau đó xuất ra các câu lệnh SQL để áp dụng vào server thực tế. Điều này giúp giảm thiểu lỗi trong quá trình tạo cơ sở dữ liệu.
Tối ưu hóa truy vấn database trong ứng dụng thương mại điện tử
MySQL Workbench còn cung cấp công cụ phân tích truy vấn, giúp bạn kiểm tra hiệu suất của các câu lệnh SQL. Bạn có thể theo dõi thời gian thực thi và điều chỉnh query để đạt được hiệu suất tốt nhất.
Bằng cách áp dụng những tối ưu hóa này, bạn sẽ đảm bảo rằng ứng dụng của mình hoạt động mượt mà, ngay cả khi lượng dữ liệu lớn.
Bootstrap - Framework CSS phổ biến

Bootstrap là một trong những framework CSS phổ biến nhất hiện nay, giúp lập trình viên dễ dàng xây dựng giao diện web responsive và đẹp mắt.
Tận dụng Bootstrap để xây dựng giao diện web bán hàng responsive
Bootstrap cung cấp nhiều thành phần giao diện đã được thiết kế sẵn, giúp bạn tiết kiệm thời gian trong việc tạo layout cho trang web. Từ navbar, carousel đến các button, bạn chỉ cần kéo và thả các thành phần này vào dự án của mình.
Hơn nữa, Bootstrap còn hỗ trợ grid system linh hoạt, giúp bạn dễ dàng điều chỉnh bố cục của trang web để tương thích với mọi kích thước màn hình.
Customizing Bootstrap cho phù hợp với thiết kế riêng
Mặc dù Bootstrap có sẵn nhiều thành phần hữu ích, nhưng đôi khi bạn muốn tùy chỉnh để phù hợp với phong cách riêng. Bạn có thể dễ dàng tùy chỉnh Bootstrap bằng cách thay đổi các class CSS hoặc thêm các style riêng.
Việc này giúp bạn giữ được bản sắc thương hiệu trong khi vẫn tận dụng được sức mạnh của framework này.
jQuery - Thư viện JavaScript đa năng

jQuery là một thư viện JavaScript nhẹ, giúp lập trình viên dễ dàng thao tác DOM và xử lý sự kiện mà không cần phải viết nhiều mã.
Ứng dụng jQuery trong việc tạo hiệu ứng động cho web bán hàng
jQuery cung cấp rất nhiều phương thức giúp bạn tạo ra hiệu ứng động hấp dẫn cho trang web bán hàng. Từ các hiệu ứng đơn giản như ẩn/hiện đến các hiệu ứng phức tạp hơn như animation, jQuery cho phép bạn dễ dàng làm sống động giao diện người dùng.
Các hiệu ứng này không chỉ giúp trang web trở nên hấp dẫn hơn mà còn cải thiện trải nghiệm người dùng, từ đó tăng khả năng giữ chân khách hàng.
Tối ưu hóa hiệu suất khi sử dụng jQuery
Khi sử dụng jQuery, bạn cũng cần chú ý đến hiệu suất. Việc sử dụng quá nhiều hiệu ứng phức tạp có thể làm chậm trang web. Do đó, hãy đảm bảo rằng bạn chỉ áp dụng những hiệu ứng thực sự cần thiết và tối ưu hóa mã jQuery của mình để đạt được hiệu suất tốt nhất.
PhpMyAdmin - Quản lý MySQL qua giao diện web

PhpMyAdmin là một công cụ quản lý MySQL qua giao diện web, giúp lập trình viên dễ dàng quản lý cơ sở dữ liệu mà không cần sử dụng dòng lệnh.
Quản lý cơ sở dữ liệu web bán hàng với PhpMyAdmin
Với PhpMyAdmin, bạn có thể dễ dàng tạo, sửa, xóa bảng, cũng như thực hiện các truy vấn SQL trực tiếp từ trình duyệt. Điều này giúp bạn tiết kiệm thời gian và công sức trong việc quản lý cơ sở dữ liệu.
PhpMyAdmin cũng hỗ trợ xuất và nhập dữ liệu, giúp bạn sao lưu cơ sở dữ liệu hoặc di chuyển giữa các server một cách dễ dàng.
Các tính năng hữu ích của PhpMyAdmin cho lập trình viên
Một số tính năng nổi bật của PhpMyAdmin bao gồm:
- Quản lý người dùng: Bạn có thể tạo và quản lý quyền truy cập cho từng người dùng trong cơ sở dữ liệu.
- Thực hiện truy vấn SQL: Tính năng này cho phép bạn chạy các câu lệnh SQL tùy chỉnh ngay trong giao diện web.
- Thống kê và đồ thị: PhpMyAdmin cung cấp các thống kê cơ bản về hiệu suất cơ sở dữ liệu, giúp bạn theo dõi tình trạng hoạt động của hệ thống.
Nhờ những tính năng mạnh mẽ này, PhpMyAdmin trở thành một công cụ không thể thiếu trong bộ công cụ phát triển web bán hàng.
Sublime Text - Trình soạn thảo code nhẹ và nhanh

Sublime Text là một trình soạn thảo mã nguồn nhẹ và nhanh, giúp lập trình viên viết mã một cách hiệu quả và linh hoạt.
So sánh Sublime Text với Visual Studio Code
Mặc dù cả Sublime Text và Visual Studio Code đều là những công cụ tuyệt vời, nhưng chúng có một số khác biệt rõ rệt. Sublime Text nổi bật với tốc độ tải nhanh và tính năng "Goto Anything" cho phép lập trình viên dễ dàng điều hướng qua mã nguồn.
Ngược lại, Visual Studio Code có nhiều tính năng hơn và hỗ trợ tốt cho việc phát triển ứng dụng web phức tạp. Tùy thuộc vào nhu cầu cụ thể của từng dự án, bạn có thể chọn công cụ phù hợp nhất cho mình.
Plugins hữu ích cho lập trình web bán hàng trên Sublime Text
Sublime Text cho phép người dùng cài đặt nhiều plugin để bổ sung tính năng, từ kiểm tra mã đến định dạng tự động. Một số plugin hữu ích cho lập trình viên web bán hàng bao gồm:
- Emmet: Giúp tăng tốc độ viết mã HTML/CSS với cú pháp ngắn gọn.
- SublimeLinter: Kiểm tra và sửa lỗi mã tức thì.
- BracketHighlighter: Giúp bạn dễ dàng nhận diện các dấu ngoặc trong mã nguồn.
Việc tận dụng các plugin này sẽ giúp bạn nâng cao hiệu suất lập trình và cải thiện chất lượng mã nguồn.
FileZilla - Công cụ FTP miễn phí
.jpg)
FileZilla là một công cụ FTP miễn phí, giúp lập trình viên quản lý files trên hosting một cách dễ dàng và hiệu quả.
Sử dụng FileZilla để quản lý files trên hosting
Với FileZilla, bạn có thể dễ dàng kết nối đến server qua FTP, tải lên hoặc tải xuống files mà không cần phải sử dụng dòng lệnh phức tạp. Giao diện thân thiện giúp bạn dễ dàng điều hướng qua các thư mục và quản lý nội dung trên server.
Tự động hóa quá trình upload code với FileZilla
FileZilla cũng hỗ trợ tính năng đồng bộ hóa, cho phép bạn tự động hóa quá trình upload files lên server. Bạn chỉ cần thiết lập cấu hình và FileZilla sẽ tự động kiểm tra và upload các thay đổi trong mã nguồn của bạn, giúp tiết kiệm thời gian và công sức.
GIMP - Phần mềm chỉnh sửa ảnh miễn phí

GIMP là một phần mềm chỉnh sửa ảnh miễn phí, giúp lập trình viên thiết kế đồ họa cho website bán hàng một cách dễ dàng.
Tối ưu hóa hình ảnh sản phẩm với GIMP
Hình ảnh là yếu tố quan trọng trong việc thu hút khách hàng. Với GIMP, bạn có thể dễ dàng chỉnh sửa và tối ưu hóa hình ảnh sản phẩm, giúp chúng trở nên hấp dẫn hơn trước khi tải lên website.
Bên cạnh đó, GIMP còn hỗ trợ nhiều định dạng ảnh khác nhau, từ JPEG, PNG đến GIF, giúp bạn linh hoạt hơn trong việc chọn lựa định dạng phù hợp cho từng trường hợp.
Tạo banner và các elements đồ họa cho web bán hàng
Bạn cũng có thể sử dụng GIMP để thiết kế các banner quảng cáo, logo hoặc các elements đồ họa khác cho website. Với nhiều công cụ và hiệu ứng phong phú, GIMP cho phép bạn thể hiện ý tưởng sáng tạo của mình một cách dễ dàng.
Trello - Công cụ quản lý dự án

Trello là một công cụ quản lý dự án trực tuyến, giúp lập trình viên và nhóm phát triển dễ dàng tổ chức công việc và theo dõi tiến độ dự án.
Lên kế hoạch và theo dõi tiến độ phát triển web bán hàng
Trello sử dụng hệ thống bảng (board) và thẻ (card) để tổ chức công việc. Bạn có thể tạo các bảng cho từng dự án và thêm các thẻ cho các nhiệm vụ cụ thể.
Điều này giúp bạn dễ dàng theo dõi tiến độ và phân công nhiệm vụ cho các thành viên trong đội ngũ. Hệ thống thông báo cũng giúp đảm bảo rằng mọi người đều nắm được tình hình tiến độ công việc.
Tích hợp Trello với các công cụ phát triển khác
Trello còn hỗ trợ tích hợp với nhiều công cụ phát triển khác như GitHub, Slack hay Google Drive, giúp bạn dễ dàng phối hợp và quản lý dự án hiệu quả hơn.
Thông qua các tích hợp này, bạn có thể cập nhật tiến độ công việc trực tiếp từ các công cụ khác mà không cần phải chuyển đổi liên tục giữa các ứng dụng.
Lighthouse - Công cụ đánh giá hiệu suất website

Lighthouse là một công cụ đánh giá hiệu suất website do Google phát triển, giúp lập trình viên kiểm tra và tối ưu hóa trang web của mình.
Sử dụng Lighthouse để tối ưu hiệu suất web bán hàng
Lighthouse cung cấp nhiều chỉ số quan trọng đánh giá hiệu suất của trang web, từ tốc độ tải trang, khả năng tương thích di động đến SEO. Bạn chỉ cần chạy Lighthouse trên trang web của mình và nhận được báo cáo chi tiết về hiệu suất.
Dựa vào báo cáo này, bạn có thể xác định các vấn đề tiềm ẩn và thực hiện các điều chỉnh cần thiết để cải thiện trải nghiệm người dùng.
Phân tích và cải thiện điểm số Lighthouse
Điểm số Lighthouse có thể giúp bạn nhận biết được các vấn đề cần khắc phục để tối ưu hóa hiệu suất trang web. Bằng cách thực hiện các biện pháp như tối ưu hóa hình ảnh, giảm thiểu CSS/JS hay cải thiện thời gian phản hồi server, bạn có thể nâng cao điểm số và cải thiện khả năng truy cập của trang web.
Composer - Quản lý dependencies cho PHP
Composer là một công cụ quản lý dependencies cho PHP, giúp lập trình viên dễ dàng quản lý thư viện và framework mà họ sử dụng trong dự án.
Quản lý thư viện và framework PHP với Composer
Composer cho phép bạn định nghĩa các thư viện cần thiết cho ứng dụng của mình trong file composer.json. Khi bạn cài đặt Composer, nó sẽ tự động tải về và cài đặt các thư viện này, giúp bạn tiết kiệm thời gian và công sức.
Ngoài ra, Composer còn cho phép bạn cập nhật các thư viện hiện tại lên phiên bản mới nhất, đảm bảo rằng ứng dụng của bạn luôn được tối ưu hóa với các tính năng mới nhất.
Tối ưu hóa quá trình phát triển với Composer
Bằng cách sử dụng Composer, bạn có thể dễ dàng quản lý các dependency trong dự án của mình. Điều này giúp giảm thiểu rủi ro khi nâng cấp hoặc thêm tính năng mới, đồng thời giữ cho mã nguồn của bạn luôn sạch sẽ và dễ bảo trì.
Hơn nữa, Composer cũng cho phép bạn chia sẻ mã với những người khác, giúp thúc đẩy sự phát triển cộng đồng và cải thiện chất lượng mã nguồn chung.
Các lưu ý khi sử dụng công cụ hỗ trợ code web bán hàng
Khi sử dụng các công cụ hỗ trợ code web bán hàng, có một số lưu ý mà bạn cần ghi nhớ để đảm bảo rằng quy trình phát triển diễn ra suôn sẻ và hiệu quả.
Đảm bảo tính bảo mật khi sử dụng công cụ bên thứ ba
Việc sử dụng công cụ bên thứ ba luôn tiềm ẩn những rủi ro về bảo mật. Hãy chắc chắn rằng bạn chọn những công cụ uy tín và có chứng nhận bảo mật rõ ràng. Đừng ngần ngại kiểm tra đánh giá từ cộng đồng trước khi quyết định sử dụng một công cụ mới.
Cập nhật thường xuyên để có hiệu suất tốt nhất
Cập nhật thường xuyên là một yếu tố quan trọng để đảm bảo rằng các công cụ bạn đang sử dụng hoạt động hiệu quả. Các bản cập nhật thường đi kèm với các tính năng mới, sửa lỗi và cải tiến bảo mật. Hãy chắc chắn rằng bạn luôn kiểm tra và cập nhật các công cụ của mình để có hiệu suất tốt nhất.
Câu hỏi thường gặp
- Có nên sử dụng tất cả các công cụ này cùng lúc không?
- Việc sử dụng tất cả các công cụ này cùng lúc không phải lúc nào cũng cần thiết. Bạn nên lựa chọn những công cụ phù hợp nhất với nhu cầu và quy trình phát triển của mình.
- Làm thế nào để chọn công cụ phù hợp nhất cho dự án web bán hàng của tôi?
- Để chọn công cụ phù hợp, bạn cần xác định nhu cầu cụ thể của dự án và tìm hiểu các tính năng của từng công cụ. Hãy thử nghiệm một số công cụ để tìm ra cái nào hoạt động tốt nhất cho bạn.
- Các công cụ này có thể tích hợp với nhau không?
- Nhiều công cụ trong danh sách này hỗ trợ tích hợp với nhau, giúp bạn xây dựng một quy trình làm việc liền mạch. Hãy kiểm tra khả năng tích hợp của từng công cụ để tối ưu hóa quy trình phát triển.
- Có công cụ nào hỗ trợ việc tối ưu hóa SEO cho web bán hàng không?
- Một số công cụ như Lighthouse và Chrome DevTools có thể giúp bạn tối ưu hóa SEO cho trang web bán hàng của mình. Chúng cung cấp các chỉ số quan trọng giúp bạn cải thiện khả năng tìm kiếm trên các công cụ tìm kiếm.
- Làm sao để học cách sử dụng hiệu quả các công cụ này?
- Bạn có thể tham gia các khóa học trực tuyến, xem video hướng dẫn hoặc đọc tài liệu chính thức của từng công cụ để nâng cao kỹ năng sử dụng. Thực hành thường xuyên cũng là cách tốt nhất để bạn trở nên thành thạo.
Kết luận
Trên đây là 15 công cụ hỗ trợ code web bán hàng miễn phí hiệu quả nhất năm 2024. Những công cụ này không chỉ giúp bạn tiết kiệm thời gian và công sức trong quá trình phát triển mà còn nâng cao chất lượng sản phẩm cuối cùng. Hãy lựa chọn những công cụ phù hợp nhất với nhu cầu của bạn và áp dụng chúng vào quy trình phát triển website bán hàng của mình để đạt được hiệu quả tối ưu.
Xem thêm tại đây











