10 Bước Xây Dựng Cấu Trúc HTML Cơ Bản: Từ <html> đến </html>
Code web HTML là một phần không thể thiếu trong việc xây dựng các trang web trong thời đại số hiện nay. Việc hiểu và nắm rõ cấu trúc của HTML không chỉ giúp bạn tạo ra những trang web đẹp mắt mà còn đảm bảo rằng chúng hoạt động hiệu quả trên nhiều thiết bị khác nhau. Trong bài viết này, chúng ta sẽ cùng nhau khám phá từng bước để xây dựng một cấu trúc HTML cơ bản từ thẻ cho đến thẻ đóng . Những kiến thức mà chúng ta tìm hiểu sẽ giúp bạn có nền tảng vững chắc để phát triển kỹ năng lập trình web của mình.
Khai báo DOCTYPE

Trước khi đi vào chi tiết về cấu trúc HTML, điều đầu tiên cần phải làm là khai báo DOCTYPE. DOCTYPE không chỉ đơn thuần là một dòng mã mà nó còn mang tầm quan trọng lớn đối với trang web của bạn.
Tầm quan trọng của DOCTYPE trong HTML5
Khi bạn bắt đầu viết mã HTML, việc khai báo DOCTYPE là rất cần thiết. DOCTYPE giúp trình duyệt biết được phiên bản HTML mà bạn đang sử dụng. Điều này rất quan trọng vì nếu không có DOCTYPE, trình duyệt có thể chuyển sang chế độ “quirks mode” – chế độ hoạt động không chính xác của các thẻ HTML. Khi đó, trang web của bạn có thể hiển thị sai lệch trên các trình duyệt khác nhau.
Bằng cách sử dụng DOCTYPE chuẩn, bạn đảm bảo rằng tất cả các trình duyệt sẽ hiển thị nội dung của bạn một cách đồng nhất. Đối với HTML5, cú pháp DOCTYPE đơn giản như sau:
Cú pháp khai báo DOCTYPE chuẩn
Để kiểm tra tính hợp lệ của cấu trúc HTML, bạn nên luôn bắt đầu với thông báo DOCTYPE. Điều này giúp cải thiện khả năng tương thích của trang web với các trình duyệt hiện tại. Đối với HTML5, DOCTYPE ngắn gọn và dễ nhớ hơn so với các phiên bản trước đó. Việc sử dụng DOCTYPE này là hoàn toàn tối thiểu nhưng lại cực kỳ quan trọng.
Tiêu đề Trang
Thẻ - Phần tử gốc

Sau khi đã khai báo DOCTYPE, bước tiếp theo là mở thẻ . Đây chính là phần tử gốc mà tất cả các phần tử khác đều nằm bên trong nó.
Vai trò của thẻ trong cấu trúc trang
Thẻ là nơi chứa đựng tất cả các nội dung của trang web, từ phần đầu đến phần thân. Nó tạo ra khuôn khổ để trình duyệt xử lý và hiển thị nội dung. Không có thẻ , trình duyệt sẽ không biết đâu là nội dung chính của bạn, và kết quả là trang web có thể không hiển thị đúng cách.
Khi sử dụng thẻ , bạn cũng có thể chỉ định ngôn ngữ của tài liệu bằng thuộc tính lang. Ngôn ngữ này sẽ giúp máy tìm kiếm và trình duyệt hiểu rõ hơn về ngôn ngữ của nội dung trang web, từ đó cải thiện SEO và trải nghiệm người dùng.
Thuộc tính lang và các thuộc tính khác của thẻ
Ngoài thuộc tính lang, thẻ còn có thể chứa một số thuộc tính khác như dir (điều chỉnh hướng đọc) hoặc class (để áp dụng CSS). Việc chỉ định thuộc tính lang cho phép bạn cho biết ngôn ngữ chính của tài liệu. Ví dụ:
Điều này rất quan trọng cho SEO vì các công cụ tìm kiếm như Google có thể đánh giá nội dung của bạn một cách chính xác hơn. Một lưu ý quan trọng là bạn nên chọn đúng ngôn ngữ cho trang của mình để đảm bảo rằng người dùng quốc tế có thể hiểu nội dung.
Phần - Thông tin meta của trang

Phần là nơi bạn đặt các thông tin meta cho trang web của mình. Đây là nơi mà các thẻ không hiển thị trực tiếp trên trang nhưng lại rất quan trọng cho SEO và trải nghiệm người dùng.
Các thẻ meta quan trọng trong
Trong phần , bạn có thể thêm rất nhiều thẻ khác nhau, nhưng một số thẻ meta phổ biến bao gồm:
- : Thiết lập bộ ký tự cho trang.
- : Giúp trang web đáp ứng tốt trên màn hình di động.
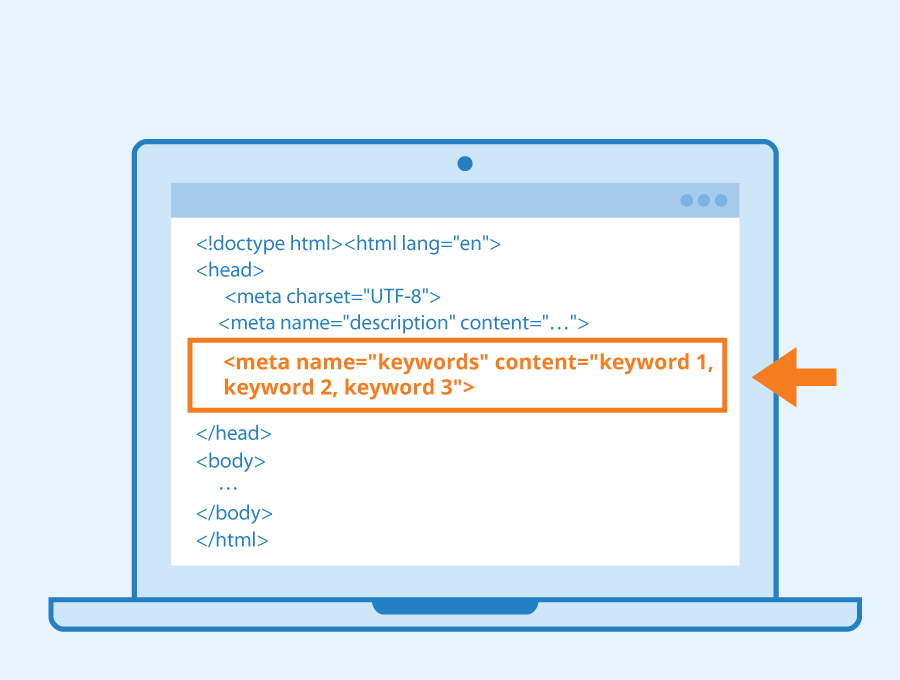
- : Cung cấp mô tả ngắn cho các công cụ tìm kiếm.
Những thẻ này giúp cải thiện khả năng tối ưu hóa công cụ tìm kiếm (SEO) và tăng cường trải nghiệm người dùng. Đặc biệt, thẻ rất quan trọng cho việc tối ưu hóa trang web trên thiết bị di động.
Liên kết CSS và JavaScript trong
Ngoài các thẻ meta, bạn cũng có thể thêm liên kết tới tệp CSS và JavaScript trong phần . Điều này rất quan trọng để quản lý kiểu dáng và hành vi của trang web. Ví dụ, bạn có thể thêm một tệp CSS như sau:
Và liên kết tới tệp JavaScript:
Việc thêm CSS và JavaScript trong phần giúp đảm bảo rằng nội dung của bạn sẽ được hiển thị một cách chính xác và mượt mà khi tải trang. Tuy nhiên, bạn cũng có thể xem xét việc đưa các thẻ xuống dưới phần để cải thiện tốc độ tải trang.
Thẻ - Tiêu đề trang

Thẻ đóng vai trò vô cùng quan trọng trong mỗi trang web. Đây là phần mà người dùng thường nhìn thấy đầu tiên khi họ mở trang của bạn.
Tầm quan trọng của đối với SEO
Tiêu đề trang là một trong những yếu tố quan trọng nhất cho SEO. Nó không chỉ giúp công cụ tìm kiếm hiểu nội dung của trang mà còn ảnh hưởng đến tỷ lệ nhấp chuột (CTR) từ các kết quả tìm kiếm. Một tiêu đề hấp dẫn và chứa từ khóa mục tiêu có thể giúp trang của bạn đứng cao hơn trong kết quả tìm kiếm.
Một tiêu đề tốt nên dài khoảng 50-60 ký tự và chứa từ khóa chính của trang. Hơn nữa, bạn cần phải tránh biến tiêu đề thành một danh sách từ khóa, vì điều này có thể gây tác động tiêu cực đến SEO của bạn.
Cách đặt tiêu đề hiệu quả cho trang web
Để đặt tiêu đề hiệu quả, bạn có thể tham khảo một số mẹo sau:
- Sử dụng từ khóa chính: Đặt từ khóa chính ở vị trí đầu tiên của tiêu đề.
- Giữ cho tiêu đề ngắn gọn: Tiêu đề nên ngắn gọn nhưng đủ rõ ràng để truyền đạt nội dung của trang.
- Tạo sự hấp dẫn: Sử dụng ngôn ngữ kích thích sự tò mò của người dùng để thu hút họ nhấp vào.
Ví dụ:
Hướng Dẫn Xây Dựng Cấu Trúc HTML Cơ Bản
Một tiêu đề như vậy không chỉ rõ ràng mà còn chứa từ khóa, giúp tăng khả năng xuất hiện trong tìm kiếm.
Phần - Nội dung chính của trang

Sau khi đã hoàn tất phần đầu với , phần nội dung chính của trang sẽ bắt đầu trong thẻ . Đây là nơi mà tất cả nội dung mà người dùng sẽ thấy được nằm.
Cấu trúc cơ bản của phần
Phần có thể chứa mọi thứ từ văn bản, hình ảnh, video cho tới các biểu mẫu và các phần tử tương tác khác. Cấu trúc cơ bản của phần sẽ được tạo thành từ các thẻ khác nhau như , , , và nhiều thẻ khác.
Ví dụ về cấu trúc đơn giản của phần :
Chào Mừng Đến Với Trang Web của Tôi
Các thẻ phổ biến trong phần
Trong phần , có rất nhiều thẻ khác nhau mà bạn có thể sử dụng để trình bày nội dung. Một số thẻ phổ biến bao gồm:
- Thẻ tiêu đề: Như , , cho tiêu đề và phụ đề.
- Thẻ đoạn văn: để tạo đoạn văn bản.
- Thẻ hình ảnh: để chèn hình ảnh.
- Thẻ liên kết: để tạo liên kết đến trang khác.
Việc sử dụng hợp lý các thẻ này không chỉ giúp trình bày nội dung một cách rõ ràng mà còn cải thiện SEO cho trang web của bạn.
Thẻ - Phần đầu trang

Thẻ thường được sử dụng để chứa các thông tin chính của trang, chẳng hạn như tiêu đề, logo hoặc menu điều hướng. Đây là phần rất quan trọng để người dùng có thể nhanh chóng nhận diện thông tin cần thiết.
Nội dung thường có trong
Thông thường, phần sẽ bao gồm các thành phần như:
- Tiêu đề chính của trang: Thể hiện tên trang hoặc tên website.
- Logo: Hình ảnh đại diện cho thương hiệu.
- Menu điều hướng: Liên kết đến các trang khác trong website.
Ví dụ về một phần đơn giản:
Website Của Tôi
Cách sử dụng hiệu quả
Để sử dụng thẻ hiệu quả, bạn nên chú ý đến thiết kế và bố cục để đảm bảo rằng người dùng có thể tìm thấy thông tin một cách dễ dàng. Điều này bao gồm việc sắp xếp các thành phần sao cho hợp lý và dễ nhìn.
Bên cạnh đó, việc tối ưu hóa phần cho SEO cũng rất quan trọng. Bạn cần sử dụng các thuộc tính alt cho hình ảnh logo và đảm bảo rằng các liên kết trong menu điều hướng có văn bản mô tả rõ ràng về các trang mà chúng liên kết tới.
Thẻ - Menu điều hướng
Thẻ được sử dụng để tạo menu điều hướng cho trang web. Đây là phần quan trọng giúp người dùng di chuyển giữa các trang khác nhau của website một cách dễ dàng.
Tạo menu với thẻ và
Để tạo menu điều hướng, bạn có thể sử dụng thẻ kết hợp với thẻ (danh sách không thứ tự) và (phần tử danh sách). Đây là cách phổ biến để tạo ra các menu đơn giản và rõ ràng.
Kỹ thuật tạo menu đa cấp
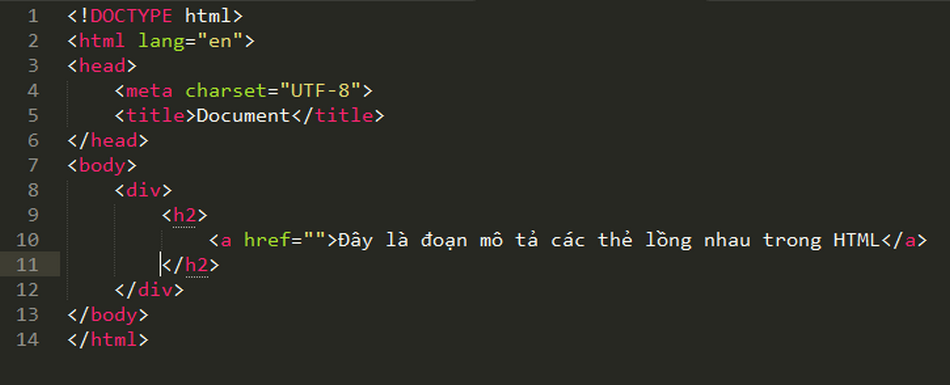
Nếu bạn cần tạo một menu phức tạp hơn với nhiều cấp độ, bạn có thể lồng ghép các thẻ bên trong nhau. Đây là một ví dụ về menu đa cấp:
Việc tạo menu đa cấp giúp cung cấp thêm thông tin cho người dùng mà vẫn giữ cho thiết kế tổng thể sạch sẽ và dễ hiểu.
Thẻ - Nội dung chính
Thẻ được sử dụng để chứa nội dung chính của trang, đây là nơi diễn ra các hoạt động chính mà người dùng quan tâm.
Vai trò của trong cấu trúc trang
Thẻ giúp xác định nội dung chính của trang, giúp các công cụ tìm kiếm và người dùng hiểu rõ hơn về nội dung của bạn. Ngoài ra, nó cũng giúp cải thiện khả năng truy cập cho các công cụ hỗ trợ, như phần mềm đọc màn hình.
Ví dụ về cách sử dụng thẻ :
Nội Dung Chính
Các thẻ con thường gặp trong
Trong phần , bạn có thể sử dụng nhiều loại thẻ khác nhau để trình bày nội dung. Một số thẻ thường gặp bao gồm:
- Thẻ tiêu đề: Như , cho các tiêu đề phụ.
- Thẻ đoạn văn: để trình bày nội dung văn bản.
- Thẻ hình ảnh: để chèn hình ảnh minh họa.
Việc sử dụng các thẻ này một cách hợp lý sẽ giúp nội dung của bạn trở nên sống động và dễ tiếp cận hơn.
Thẻ - Chân trang
Cuối cùng, thẻ được sử dụng để xác định chân trang của website, nơi thường chứa thông tin bổ sung như bản quyền, liên hệ, và các liên kết khác.
Thông tin thường có trong
Trong phần chân trang, bạn có thể bao gồm:
- Thông tin bản quyền
- Liên kết đến các chính sách sử dụng và quyền riêng tư
- Thông tin liên hệ hoặc mạng xã hội
Dưới đây là một ví dụ đơn giản về phần :
© 2023 Website Của Tôi. Tất cả quyền được bảo lưu.
Tối ưu hóa cho UX và SEO
Việc tối ưu hóa chân trang không chỉ giúp người dùng dễ dàng tìm thấy thông tin cần thiết mà còn giúp cải thiện SEO. Bạn nên sử dụng các từ khóa phù hợp trong các liên kết và thông tin trong chân trang để tăng cường khả năng tìm kiếm.
Đảm bảo rằng chân trang của bạn phù hợp với thiết kế tổng thể của trang và phản ánh đúng thương hiệu của bạn.
Đóng các thẻ và kiểm tra cấu trúc
Sau khi xây dựng tất cả các phần, bước cuối cùng là đóng các thẻ. Đây là một phần rất quan trọng trong quá trình lập trình HTML.
Quy tắc đóng thẻ trong HTML
Mỗi thẻ mở trong HTML cần phải có một thẻ đóng. Việc bỏ sót thẻ đóng có thể gây ra lỗi trong việc hiển thị của trang web. Do đó, hãy chắc chắn rằng bạn luôn kiểm tra kỹ lưỡng.
Cú pháp đóng thẻ rất đơn giản. Ví dụ:
Đây là một đoạn văn.
Thẻ được mở và đóng một cách rõ ràng.
Công cụ kiểm tra và xác thực HTML
Để đảm bảo rằng mã HTML của bạn là chính xác và tuân thủ các quy chuẩn, bạn có thể sử dụng một số công cụ xác thực HTML như W3C Validator. Những công cụ này sẽ giúp bạn tìm ra các lỗi trong mã và cung cấp giải pháp sửa chữa.
Các lưu ý khi xây dựng cấu trúc HTML cơ bản
Khi xây dựng cấu trúc HTML, có một số điểm quan trọng mà bạn cần lưu ý để đảm bảo rằng trang web của bạn hoạt động hiệu quả.
Đảm bảo tính semantic của các thẻ HTML
Việc sử dụng các thẻ HTML một cách hợp lý không chỉ làm cho mã của bạn dễ hiểu hơn mà còn giúp cải thiện SEO. Hãy luôn sử dụng các thẻ semantic như , , , và thay vì thẻ đơn giản. Điều này giúp cho cả người dùng và công cụ tìm kiếm dễ dàng phân tích nội dung của bạn hơn.
Tối ưu hóa cấu trúc HTML cho SEO
Cấu trúc HTML cũng ảnh hưởng rất lớn đến SEO của trang web. Hãy đảm bảo rằng bạn sử dụng từ khóa trong các thẻ tiêu đề, thẻ meta, và tiêu đề trang. Đồng thời, cấu trúc nội dung cần phải rõ ràng và có tổ chức để tăng cường khả năng tìm thấy của công cụ tìm kiếm.
Các lỗi thường gặp khi tạo cấu trúc HTML
Trong quá trình lập trình HTML, có một số lỗi phổ biến mà ai cũng có thể mắc phải.
Sử dụng sai các thẻ semantic
Một trong những lỗi thường gặp là sử dụng sai các thẻ semantic. Nhiều lập trình viên mới có xu hướng sử dụng thẻ cho tất cả mọi thứ mà không chú ý đến việc sử dụng các thẻ chuyên biệt như , , , hay . Điều này làm mất đi tính rõ ràng và dễ hiểu của mã.
Quên đóng thẻ hoặc lồng thẻ không đúng cách
Một lỗi phổ biến khác là quên đóng thẻ. Nếu bạn mở một thẻ mà không đóng nó, điều này có thể gây ra sự không ổn định trong việc hiển thị nội dung. Việc lồng thẻ không đúng cách cũng có thể gây ra vấn đề tương tự. Hãy luôn kiểm tra mã của bạn để đảm bảo mọi thẻ đều được mở và đóng một cách hợp lý.
Câu hỏi thường gặp
Khi bắt đầu học về HTML, nhiều người thường có những câu hỏi chung. Dưới đây là một số câu hỏi thường gặp.
Tại sao cần phải tuân thủ cấu trúc HTML chuẩn?
Việc tuân thủ cấu trúc HTML chuẩn sẽ giúp đảm bảo rằng trang web của bạn hoạt động tốt trên mọi thiết bị và trình duyệt. Nó cũng cải thiện SEO, khả năng truy cập và trải nghiệm người dùng. Tuân thủ các tiêu chuẩn này không chỉ giúp người dùng dễ dàng hiểu nội dung mà còn giúp công cụ tìm kiếm phân tích và lập chỉ mục trang của bạn hiệu quả hơn.
Có thể bỏ qua thẻ trong HTML được không?
Thẻ là một phần quan trọng của bất kỳ trang HTML nào. Nếu bạn bỏ qua nó, trang web của bạn sẽ thiếu thông tin cần thiết cho công cụ tìm kiếm và trình duyệt. Những thông tin trong góp phần quan trọng trong việc SEO và tối ưu hóa trải nghiệm người dùng. Vì vậy, không nên bỏ qua thẻ này.
Sự khác biệt giữa thẻ và các thẻ semantic như , , ?
Thẻ là một thẻ không có nghĩa rõ ràng, chỉ được sử dụng để nhóm các phần tử lại với nhau. Trong khi đó, các thẻ semantic như , , , và có nghĩa rõ ràng và giúp xác định cấu trúc của trang. Việc sử dụng các thẻ semantic giúp cải thiện khả năng tiếp cận và SEO của trang web.
Làm thế nào để kiểm tra xem cấu trúc HTML của tôi đã chuẩn chưa?
Bạn có thể sử dụng các công cụ xác thực HTML như W3C Validator để kiểm tra mã HTML của mình. Công cụ này sẽ phân tích mã và đưa ra thông báo về các lỗi hoặc vấn đề trong cấu trúc. Bạn cũng có thể sử dụng các trình duyệt để kiểm tra cách hiển thị của trang web.
Cấu trúc HTML có ảnh hưởng đến SEO không?
Cấu trúc HTML có ảnh hưởng lớn đến SEO. Việc sử dụng các thẻ chuẩn và semantic giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn. Ngoài ra, việc tối ưu hóa thẻ , thẻ meta và cấu trúc nội dung cũng sẽ cải thiện khả năng xếp hạng của trang trong kết quả tìm kiếm.
Kết luận
Xây dựng cấu trúc HTML cơ bản là một bước quan trọng trong việc phát triển trang web. Từ việc khai báo DOCTYPE cho đến việc sử dụng các thẻ như , , , và các thẻ semantic khác, mỗi phần đều đóng vai trò quan trọng trong việc tạo ra một trang web chất lượng. Hy vọng rằng thông qua bài viết này, bạn đã có cái nhìn sâu sắc hơn về cách xây dựng cấu trúc HTML và những lưu ý cần thiết để tối ưu hóa cho SEO cũng như trải nghiệm người dùng. Hãy bắt đầu áp dụng những kiến thức này vào dự án của bạn ngay hôm nay!
Xem thêm tại đây















